【字蛛】如何压缩体积大的中文字体包
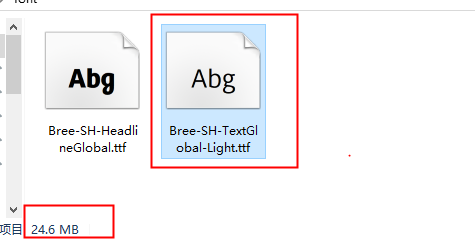
在移动端H5制作中,有需要用到特别得中文字体包的情况,但是中文字体包,真的很大很大...大到十几兆...比如下图中的字体包:

对于一个简单的H5来说,项目本身都没有1MB,这么大的字体包显然是一个很大的累赘...那么,如何解决字体包体积如此之大的问题呢?
刚开始,我还希望能找到类似于图片、视频这类的在线压缩软件一样,能有在线压缩字体的网站直接进行压缩,然后发现,我可能脑阔有点问题...
后来,get到了减小字体包体积的思路:将网站中没有用到的字符数据从字体中删除,以此来实现压缩,这样,就要用到字蛛:

如何使用呢?
在font-spider官方文档中其实讲解的很明白了,下面我们来讲解一个简单的示例

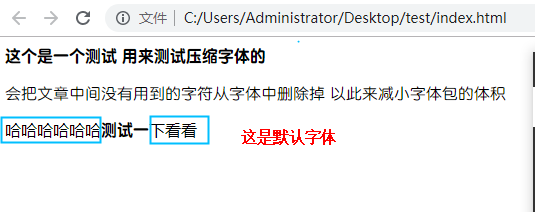
然后我们在浏览器中查看效果:

接下来,我们开始正式操作:
1、全局安装font-spider
npm install font-spider -g
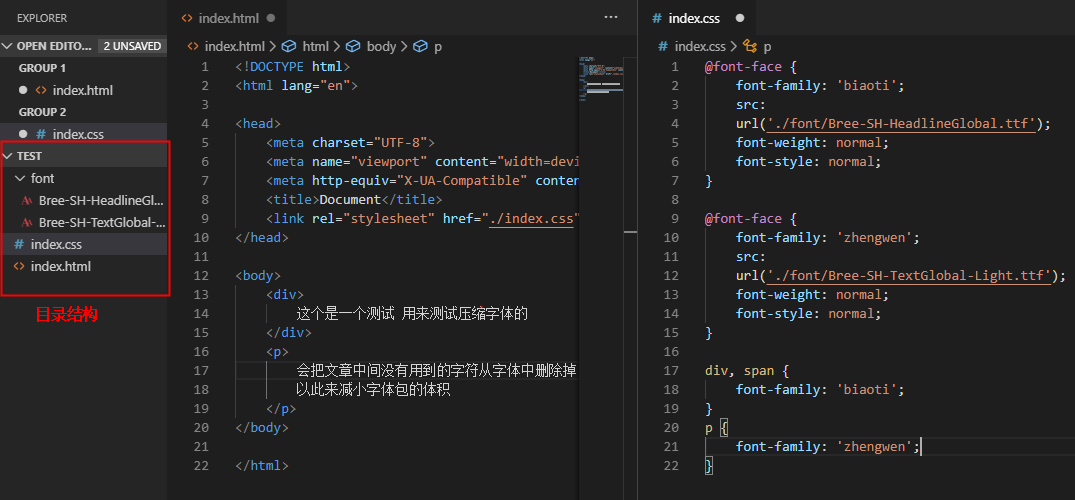
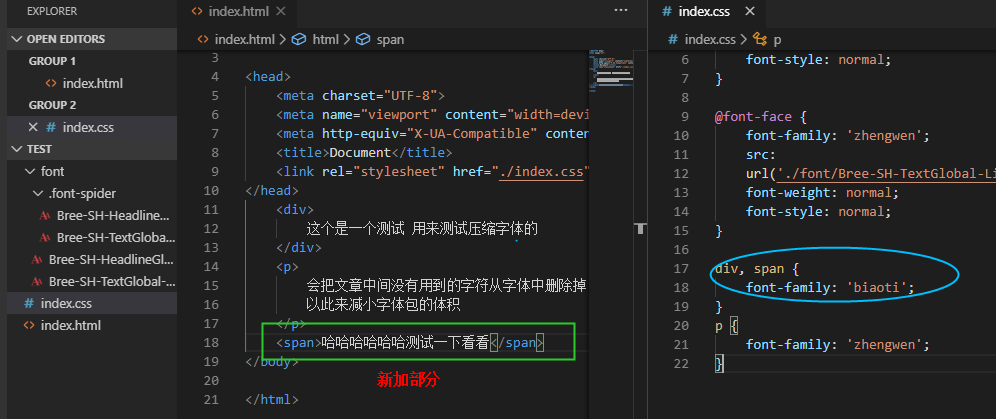
2、在css中使用font
如图中css所示。
两个注意点:(1) @font-face中src定义的.ttf文件必须存在,其余的格式将由工具自动生成。
(2)开发阶段请使用相对路径的css与webFont
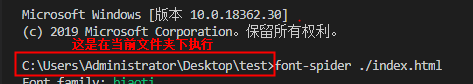
3、打开命令行,执行font-spider命令

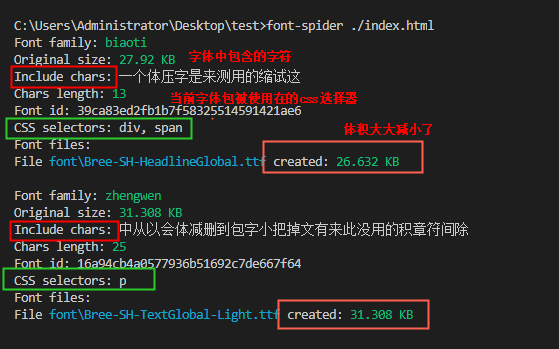
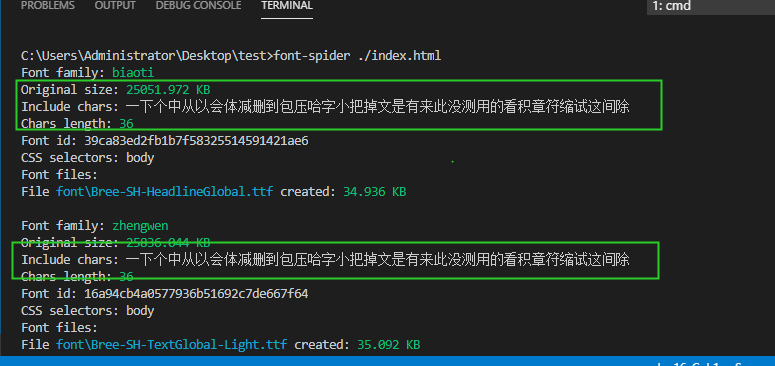
如果压缩成功的话,紧接着会出现以下内容:

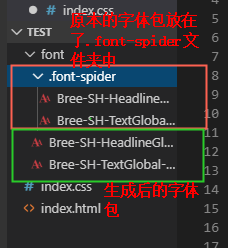
然后,我们查看文件目录会发现,工具将我们的目录结构也做了相应的改变:

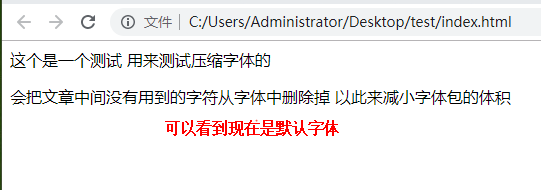
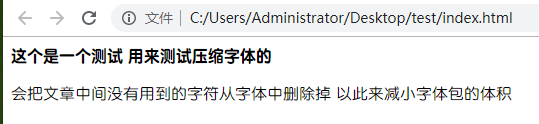
打开浏览器看看效果:

显然,字体生效了~
为了再验证一下其它没出现的字体是不是真的被剔除了,我们新加一段文字:

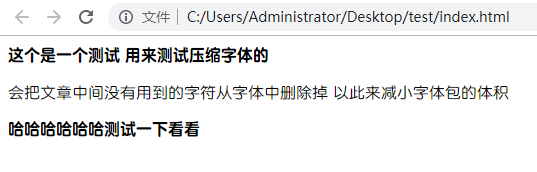
然后我们刷新浏览器:

我们可以很清晰的看见,新出现的‘哈、下、看’这三个字显示的是默认字体,而出现过了的‘测、试、一’就显示正常。
所以,这足以验证我们的字体压缩很成功。
最后,我们再重新执行下命令进行压缩:font-spider ./index.html
现在就好了:

【如何在vue/webpack中使用fontSpider】
在vue/webpack项目中,页面中很多文字内容都是动态渲染进去的,而且,css、js文件都是动态编译生成的,这种情况下,我们要如何使用fontSpider呢?
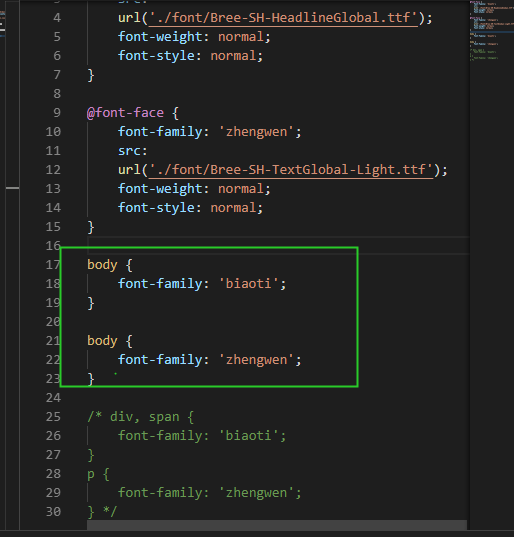
首先,我们可以新建一个index.html文件,类似上述示例的文件结构,在项目比较大,文字内容比较多的时候,我们可以将所有的文字内容都放入到body中,然后在css文件中对body进行字体设置:

然后执行font-spider命令:

可以发现,页面中所有的文字都包含在每一个字体包中,这样的好处是,不会有遗漏的,坏处是会有‘浪费’的字符。
当然,如果文字内容比较少,而你又比较耐心的话,可以将文字精准的归类至它相应的标签中,然后对特定css选择器设置font-family。比如说,整个页面要用到两个字体,那么你可在页面中设置div和p两个标签,将用到第一个字体的文字都放在div标签中,将用到第二个字体的文字都放在p标签中,然后在css中将要div选择器的font-family设置为第一个字体,p选择器的font-family设置为第二个字体。


