【bug解决】微信分享网址后显示标题、描述和logo图片
微信分享,指的是打开一个链接后,点击右上角分享给朋友/分享到朋友圈后等方式...
今天,我们想要实现的是分享出去后(这里我们讲分析给好用),会显示标题、描述以及logo图片。
【一】效果实现
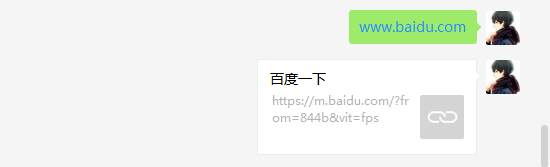
原始效果:

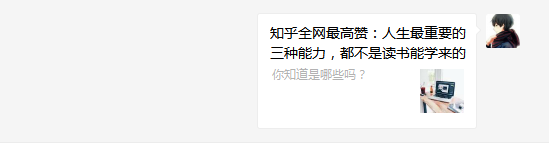
理想效果:

首先,我们在html中的head中设置标题、描述以及logo:
<title>这是标题</title> <meta name="description" content="这是内容"> <link rel="icon" href="./src/img/logo.jpg" type="image/x-icon"> <link rel="shortcut icon" href="./src/img/logo.jpg" type="image/x-icon">
但是发现,这样设置后,只有title显示出来了,描述显示的是网址,logo则不显示。
然后紧接着我使用了百度的很多方法,比如body最上方设置300*300px的图片等等方法...
都不管用。。。
直到最后,我找到了一个文档中说到:
微信升级改版后,要想自定义微信分享效果的话(自定义缩略图,标题,摘要),必须要调用微信自带的JS-SDK,那怎么使用呢?
官方文档如下:
【步骤】
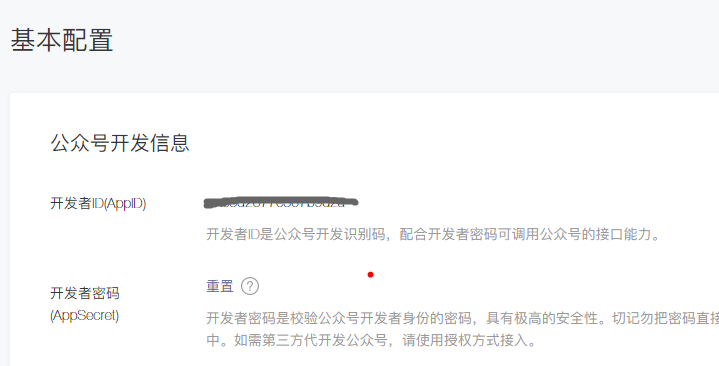
1、查看AppId、AppSecret

2、绑定域名
注意:H5页面所在的域名下,还要记得下载txt文件到该域名根目录下。
举例说明:
H5所在文件路径为:www.test.com/h5/index.html,那么你需要在公众号上绑定域名:www.test.com(不能添加http/https协议前缀),并将txt文件下载至根目录下。

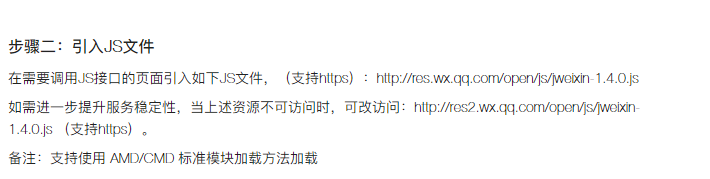
3、引入js文件

在webpack中,要通过AMD/CMD的方式模块化加载js文件:

》》》和swiper-animate一样,不支持模块化,所以要借助script-loader使用。在全局上下文中执行一次JS脚本。
(1)下载script-loader
cnpm i script-loader -D
(2)然后,有两种用法:
方式一:配置webpack.config.js用法
// webpack.config.js
... module: { rules: [ { test: /.exec.js$/, use: ['script-loader'] }
... ] }
// main.js
import exec from 'script.exec.js'
方式二:内联用法
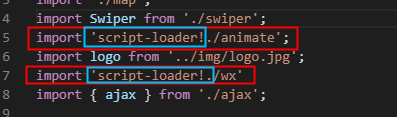
import exec from 'script-loader!./script.js'
上述例子的截图我们用的就是第二种内联写法。
具体使用可查看官方文档:https://www.webpackjs.com/loaders/script-loader/
》》》注意补充:在vue中,也可以不使用上述方法,具体查看博文:【vue】vue中如何使用微信SDK调用...
4、通过config接口注入权限验证配置:
wx.config({ debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。 appId: '', // 必填,公众号的唯一标识 timestamp: , // 必填,生成签名的时间戳 nonceStr: '', // 必填,生成签名的随机串 signature: '',// 必填,签名 jsApiList: [] // 必填,需要使用的JS接口列表 });
5、通过ready接口处理成功验证:
wx.ready(function(){ // config信息验证后会执行ready方法,所有接口调用都必须在config接口获得结果之后,config是一个客户端的异步操作,所以如果需要在页面加载时就调用相关接口,则须把相关接口放在ready函数中调用来确保正确执行。对于用户触发时才调用的接口,则可以直接调用,不需要放在ready函数中。 });
6、分享接口:

然后,我们将其整个到一起,完整js代码如下:
import logo from '../src/img/logo.jpg'; import 'script-loader!./wx';
import axios from 'axios' const link = window.location.href; // 动态获取当前页的link链接 function successFun(data) { data = data.data; var app_id = data.app_id; var timestamp = data.timestamp; var noncestr = data.noncestr; var signature = data.signature; wx.config({ debug: false, appId: app_id, timestamp: timestamp, nonceStr: noncestr, signature: signature, // jsApiList: ['onMenuShareTimeline', 'onMenuShareAppMessage', 'onMenuShareQQ', 'onMenuShareQZone'],
// JSSDK 1.4.0以上版本
jsApiList: ['updateAppMessageShareData', 'updateTimelineShareData'] }); wx.ready(function () { var shareData = { title: '标题', //分享标题 desc: '描述', // 分享描述 link: link, // 分享链接 这里填写动态获取的或者写固定的都有可以 imgUrl: logo, //分享图片 补充:这里也需要注意路径 实在安全起见的话可以使用绝对路径 success: function () { return false; }, cancel: function () { return false; } }; // 分享给朋友 // wx.onMenuShareAppMessage(shareData); // 分享到朋友圈 // wx.onMenuShareTimeline(shareData); // 分享给QQ好友 // wx.onMenuShareQQ(shareData); // 分享到QQ空间 // wx.onMenuShareQZone(shareData);
// JSSDK 1.4.0以上版本
// 分享给朋友及分享到QQ
wx.updateAppMessageShareData(shareData);
// 分享到朋友圈及分享到QQ空间
wx.updateTimelineShareData(shareData); }) }
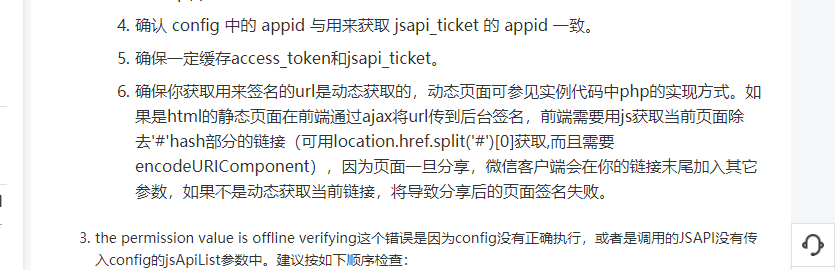
// 这里是将动态获取的url链接传给后台 后台进行接收 注意 这很重要!!!下面会说到原因
在测试过程中间,发现当我们从一级链接比如http://www.hhh.com进去,然后分享到微信后,是显示标题描述和logo图片的,但是点击这个分享进去再分享出来后,就不显示了,我们发现这两次分享出来的链接是不一样的,第一次是原始链接,第二次带有分享参数,这个参数是微信自动添加的。所以,后端php中间的链接一定要是动态的。详细说明如下:

这样之后,你就会惊喜的发现,怎么样分享都会有标题、描述和logo图片了~~~
注意:相关PHP文件上传至github上siemens项目中(其实后端php文件是最最关键的地方 动态获取access_token...)
其次:微信接口已经迁移至JSSDK 1.4.0以上版本,上述api方法即将废弃,所以尽量修改至1.4.0的方法
【二】调试工具
官方文档:公众号开发指南

【bug汇总】
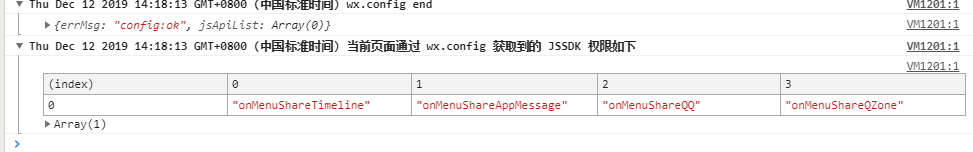
1、要严格注意域名是否有www的问题,有的时候因为安全域名绑定的是www,但是api文件中使用没有带有www,就会产生报错:

调用正确的时候展示截图如下:

2、如果实际过程中发现文字和描述信息都有,唯独图片没有显示出来,请查看下图片路径有没有写错,特别是在使用webpack或者vue等会编译的情况下,路径可能会跟想象中的不一样,这个时候可以换成绝对路径进行一下排查。
【参考网址】
本人相关博文:【bug解决】微信分享后右侧logo图标突然不见了



