uniapp自定义小程序顶部导航栏及其适配
用uniapp自定义小程序导航栏我这次用了两种方法:
首先,不管用哪种方法自定义顶部导航栏都要设置小程序page.json中的navigationStyle或者titleNView

第一种: 使用 uni.getSystemInfo 获取手机状态栏的高度 尽量写在onLoad中,适用于下图这种贴顶背景及最高一行只有文字的,其实有的机型也会差一点距离,但是因为是文字而且就俩字,所以不会很明显,当然两种方法都可以用的,视情况而定

data() {
return {
statusLineHeight: 0 //状态栏高度也就是状态栏下面要展示内容的位置
}
},
onLoad() {
var _this = this
uni.getSystemInfo({
success: function(data) {
_this.statusLineHeight = data.statusBarHeright*2 //获取状态栏高度 乘2是px与rpx转换 获取到的高度单位是px
}
})
}
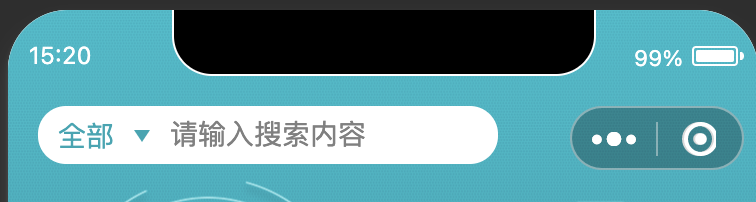
第二种:这种在顶部导航自定义一个搜索框的情况,用第一种方法在某些机型也会差一些距离,因为这个框很长,离胶囊很近所以差一些距离就会很明显
使用 uni.getMenuButtonBoundingClientRect 获取胶囊的坐标,如果有需要也可以获取到胶囊的宽高,获取胶囊的top坐标,让输入框也用相同的top坐标就行了,尽量写在onReady中

onReady() {
let menuButtonInfo = uni.getMenuButtonBoundingClientRect() //获取胶囊坐标信息
this.statusLineHeight = menuButtonInfo.top //给输入框高度赋值 (不乘2的原因是不管什么手机获取到的胶囊的坐标单位就是px,输入框从胶囊top位置显示,文字用这个方法可以试着设置一下line-height跟胶囊一样高应该也行)
}
其实还有一个env(safe-area-inset-top)但是不知道为啥不好使,但是env(safe-area-inset-bottom)适配底部安全区嘎嘎香


