小bug小坑小总结
1. 小程序canvas那些原生组件的层级默认是最高的,而且不能更改,平常的div弹框什么的上面就会显示出原生组件的内容,
解决办法:cover-view,cover-image,button
2. 小程序分享,写的时候是用mpvue框架,分享的按钮是在子组件里面,配套使用的onShareAppMessage函数当时也写在了子组件里面,然后就报错,“apply of null”什么的,
原因是这个onShareAppMessage函数只能写在page页面里面,不能写在子组件中,然后写在父组件里面就要给这个函数传值,传值方法如下:
<button open-type="share" :data-item="item" >分享</button>
用这个data-item , "-"后的名字可以随意起,后面的值如果是字符串数字什么的,就可以直接写data-item,不用写“:”
传过值之后onShareAppMessage要取出这个值,取值方法如下:
onShareAppMessage: function(ops) { let item = ops.target.dataset.item; let url = "/" + item.share_page; let share_image = item.share_image return { title: item.title, path: url, imageUrl: share_image };
},
3. 小程序中div都有默认样式line-height,实现设计图时就会有对不上间距的时候,解决方法
line-height: 1;
小程序中img有默认样式display:inline-block;有时就算用了flex也有隐藏的边距,所以解决方法就是让img的display改为block
4.elementUI中treeselect组件绑定的数据初始值为''时,页面的框中会出现(unknown)显示,解决的方法为初始值不要写字符串或数字改成null

5.小程序本地图片不能在css中引入,背景图可以通过内联样式引入来解决
6. uni.switchTab不支持在链接中传值,可以存在缓存中,在跳转到的页面onShow中获取缓存
>>>与/deep/ 用scoped的css只作用于本组件时 ,在css中获取不到UI组件的类名,改不掉自己想改的ui组件中的元素,这时可以用>>>与/deep/,这样就不会污染到其他页面调用UI组件啦~~


8.elementUI取消父子节点关联
<el-tree :check-strictly="true"></el-tree> //check-strictly 在显示复选框的情况下,是否严格的遵循父子不互相关联的做法,默认为 false
9.elementUI tree, lable,id数据格式化
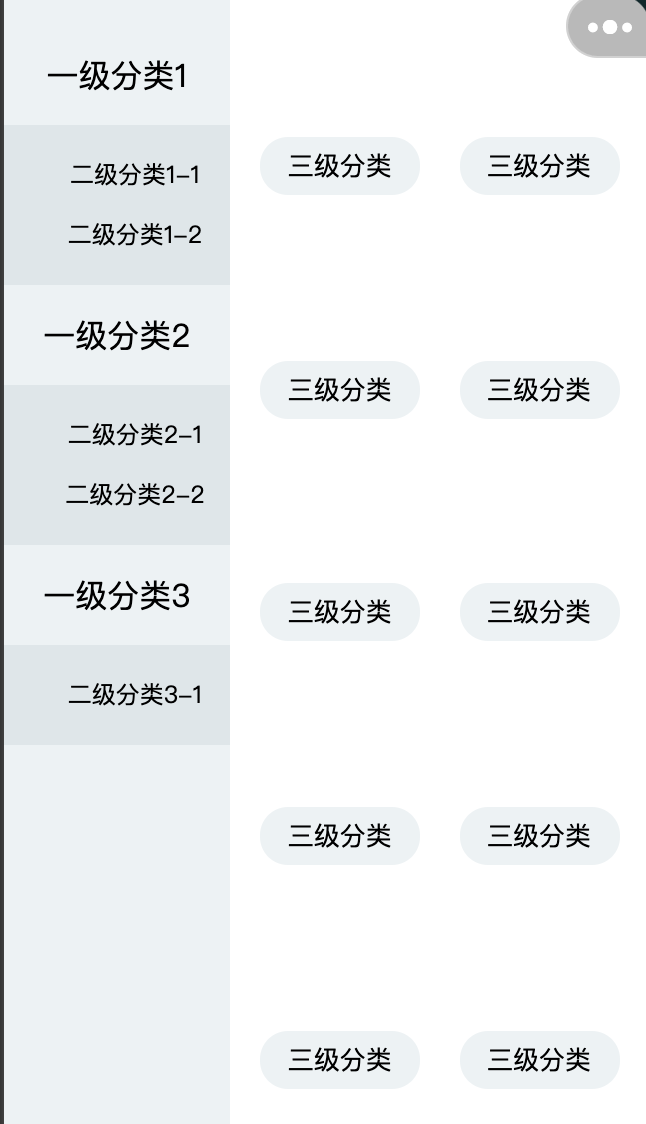
10. just-content:space-bettwen;flex-wrap:wrap;使用之后会自动出现间距,如下图三级分类

解决方法: 在三级分类的父标签上添加align-content: start;就好了
11.uniapp富文本使用下面方法写超出部分隐藏在真机ios上无效
<view class="goodsName" v-html="item.skuTitle"></view>
用过在view标签上写行内样式,但是在ios上依然无效
暴力解决方法:直接获取到rich-text标签修改样式
/deep/ rich-text {
width: 100%;
min-height: 60rpx;
line-height: 40rpx;
font-size: 28rpx;
display: -webkit-box;
-webkit-line-clamp:2;
overflow: hidden;
text-overflow: ellipsis;
-webkit-box-orient: vertical;
}
12.html网页打印时不打印背景色解决方法
body { -webkit-print-color-adjust: exact; }


