手把手教你使用Vuex(三)
2.mutation属性
了解:
mutation是更改Vuex的store中的状态的唯一方法。非常类似于事件,官网说的“每个mutation都有一个字符串的事件类型和一个回调函数”,这个类型其实就是函数名,回调函数就相当于函数体。
使用:
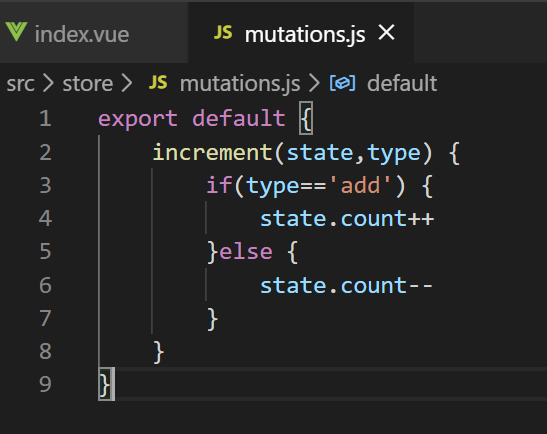
mutation也会接收state作为第一参数

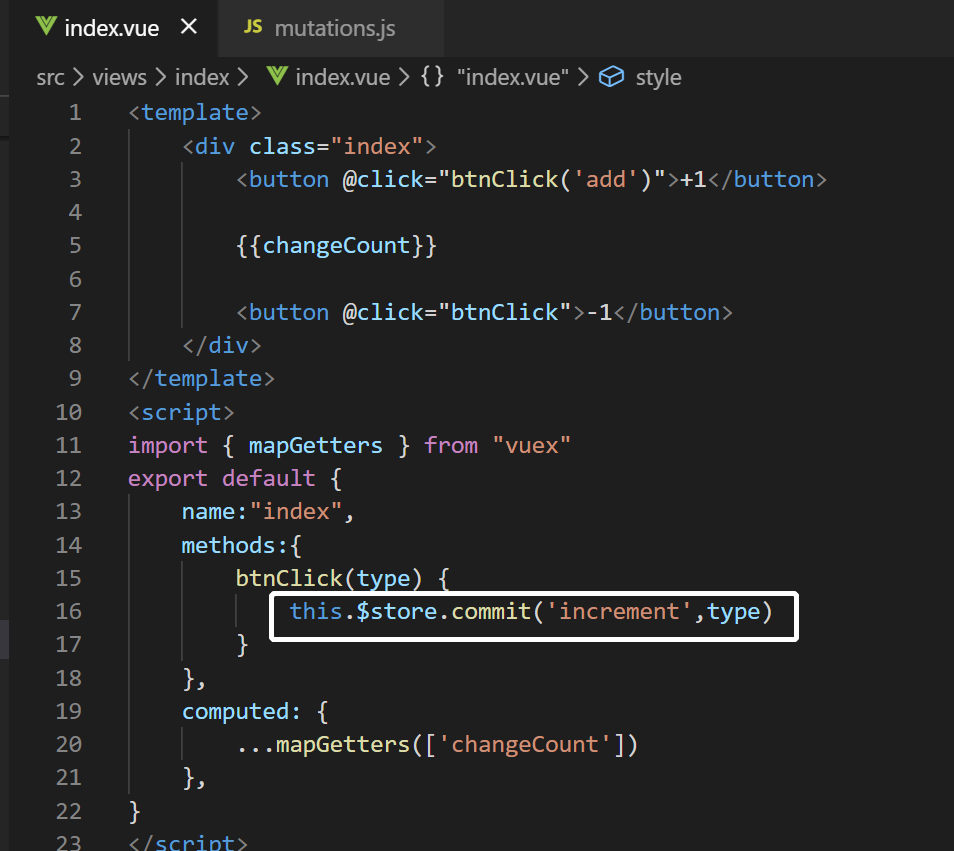
调用时不能像之前那么直接调用了,“要唤醒一个mutation handler,你需要以相应的type调用store.commit方法”

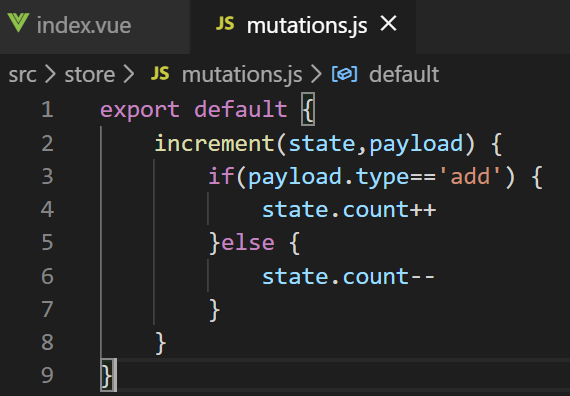
可以看到我写有一个type参数,这个传进去的额外参数,叫做mutation的载荷(payload),大多数情况下,载荷应该是一个对象,这样可以包含多个字段并且记录的mutation会更易读:


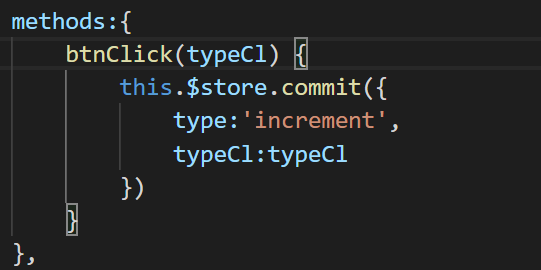
对象风格提交方式:

为了避免混淆,我把参数改成了typeCl,commit对象中type属性后填函数名字,mutation函数中的代码不变
注意事项:
1️⃣ 最好提前在你的store中初始化好所有所需属性
2️⃣ 当需要在对象上添加新属性时,应该:
-
-
- 使用 Vue.set( obj , ' newProp ' , 123)
- 或者,以新对象替换老对象。例如,利用对象展开符👇
-
state.obj = { ...state.obj, newProp: 123 }
3️⃣ 不强制的使用常量代替mutation事件类型,看团队和个人习惯
新建一个mutation-type.js放mutation名字常量

在mutation.js中引入mutation-type.js

4️⃣ mutation在使用的时候必须是同步函数,如果你想改变count的值,通过mutation中两个包含异步回调都改变了这个状态,那你怎么知道什么时候回调,怎么知道哪个先回调呢?所以mutation必须是同步函数。异步函数请看Action。
vuex系列:
手把手教你使用Vuex(三)


