搭建vue-cli4.0项目
①
Vue CLI的包名称由 vue-cli 改成了 @vue/cli。
如果已经全局安装了旧版本的 vue-cli(1.x或2.x),
你需要先通过 npm uninstall vue-cli -g 或 yarn global remove vue-cli卸载
②
安装新的vue-cli包
npm install -g @vue/cli
或
yarn global add @vue/cli
③
安装之后,可以在命令行中访问 vue 命令。可以通过简单运行 vue,看看是否展示出了一份所有可用命令的帮助信息,来验证它是否安装成功。还可以用 vue -V 这个命令来检查其版本是否正确
④
在创建的项目目录执行 vue create my-project
⑤
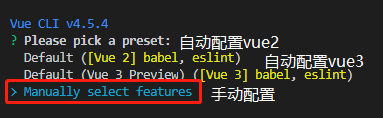
选择如下内容


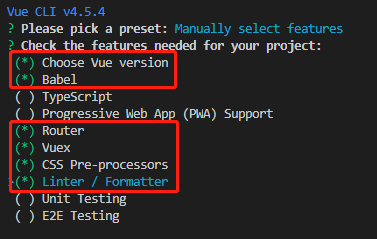
? Check the features needed for your project: >(*) Choose Vue version //选择vue的脚手架版本 (*) Bable //转码器,可以将ES6代码转为ES5代码,从而在现有环境执行。 ( ) TypeScript // JavaScript的一个超集(添加了可选的静态类型和基于类的面向对象编程:类型批注和编译时类型检查、类、接口、模块、lambda 函数) ( ) Progressive Web App (PWA) Support // 渐进式Web应用程序 (*) Router // vue-router(vue路由) (*) Vuex // vuex(vue的状态管理模式) (*) CSS Pre-processors // CSS 预处理器(如:less、sass) (*) Linter / Formatter // 代码风格检查和格式化(如:ESlint) ( ) Unit Testing // 单元测试(unit tests) ( ) E2E Testing // e2e(end to end) 测试
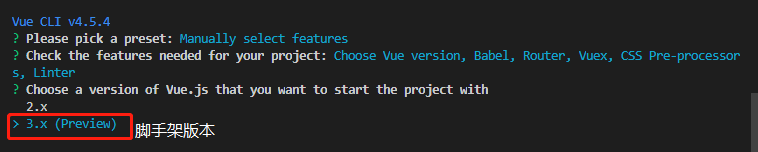
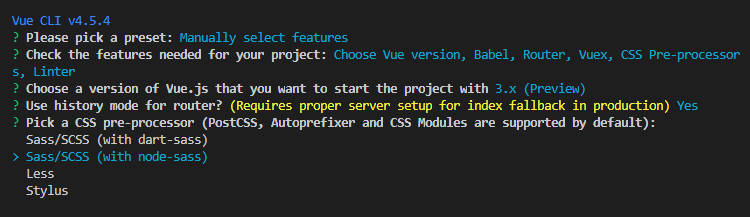
⑥

⑦

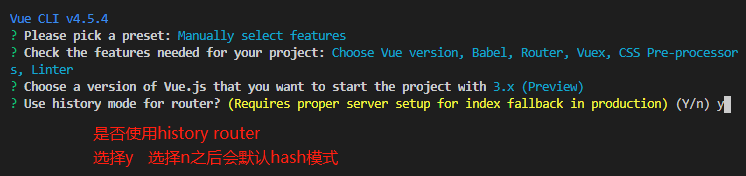
⑧

css预处理器:SCSS/SASS
//Sass安装需要Ruby环境,是在服务端处理的,SCSS 是 Sass3新语法(完全兼容 CSS3且继承Sass功能)//node-sass是用node(调用cpp编写的libsass)来编译sass//dart-sass是用dart VM 来编译sass//如果用sass dart-sass性能更好(也是sass官方使用的),而且node-sass因为国情问题经常装不上LESS//Less最终会通过编译处理输出css到浏览器,Less 既可以在客户端上运行,也可在服务端运行 (借助Node.js)Stylus//Stylus主要用来给Node项目进行CSS预处理支持,Stylus功能上更为强壮,和js联系更加紧密,可创建健壮的、动态的的CSS。
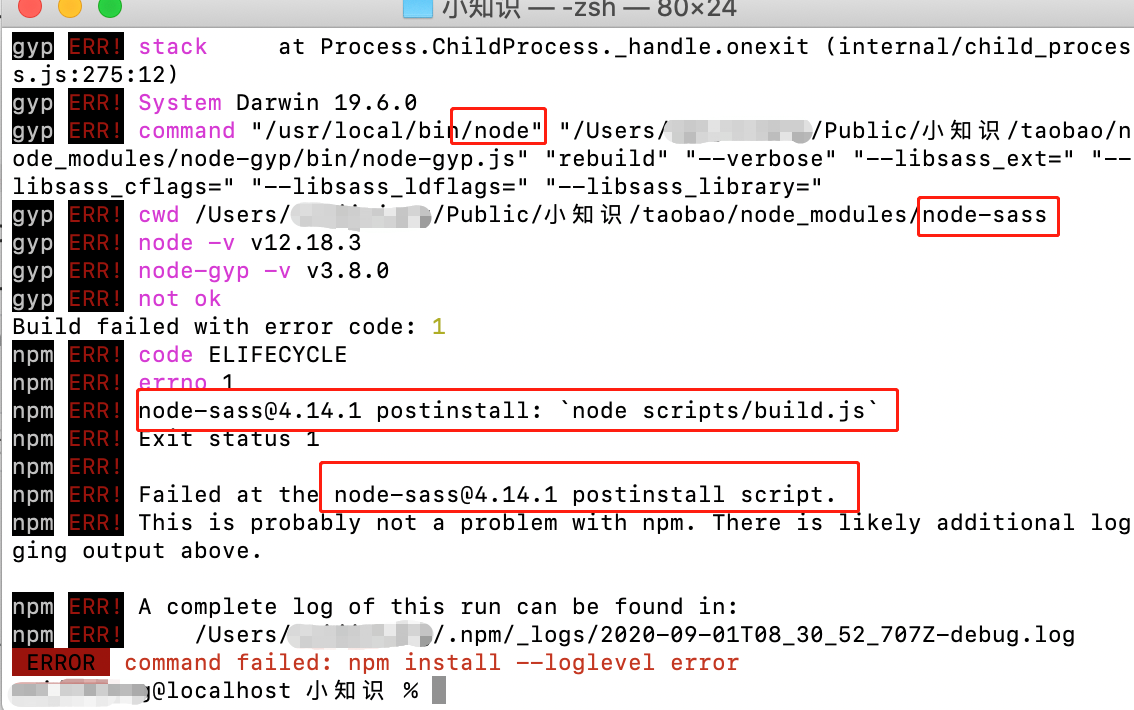
注意:更新node版本之后vue项目运行报错,如下图

分析:这个错又是node又是node-sass还有对应版本的,不难猜出是node和node-sass版本冲突了,
原因:node-sass是一个库,是用 node(调用 cpp 编写的 libsass)来编译 sass,node-sass是在node环境里的,他把Node.js绑定到LibSass上,(流行样式表预处理器Sass的C版本),所以会版本冲突
解决办法:当然就是更新node-sass了:npm install node-sass --unsafe-perm=true --allow-root
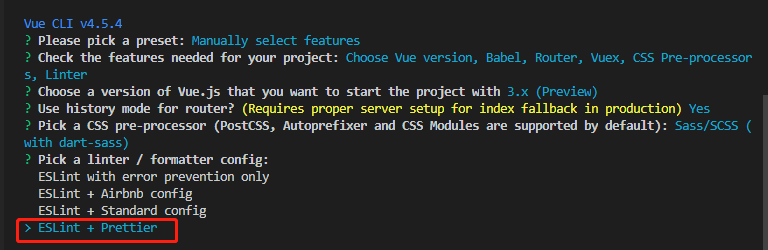
⑨

Eslint 检验代码格式工具
? Pick a linter / formatter config: (Use arrow keys) > ESLint with error prevention only // 只进行报错提醒 ESLint + Airbnb config // 不严谨模式 ESLint + Standard config // 正常模式 ESLint + Prettier // 严格模式
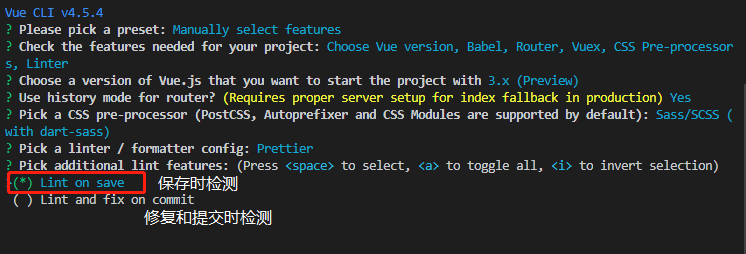
⑩

⑪

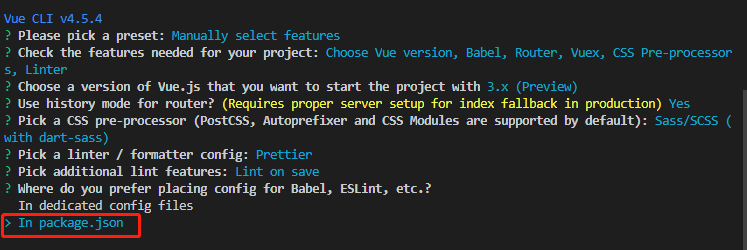
需要的Babel,ESlint,etc.配置存放的位置
? Where do you prefer placing config for Babel, ESLint, etc.? (Use arrow keys) In dedicated config files // 存放在专用配置文件中 > In package.json // 存放在package.json中
⑫

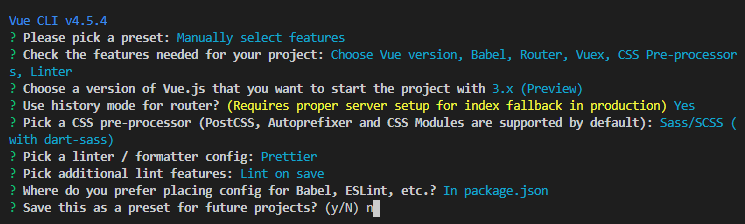
是否保存当前选择的配置项,如果当前配置是经常用到的配置,建议选择y存储一下当前配置项。如果只是临时使用的话就不需要存储了,根据自己情况而定啦。
选择n之后则会直接开始创建项目了,选择y之后则会输入一个存储当前配置项的名称:
? Save preset as: 配置项名称
下次再创建项目的时候就会看到,自己所存储的这个名字啦。👏👏
-- 分 割 线 --
vue-cli插件安装,使用 $ vue add 命令去执行下载插件包,并且调用插件包去修改 Webpack 配置并执行一些 command 命令。
add 行为可以拆开为两部 —— 安装和调用,以 @vue/cli-plugin-eslint 为例:
npm install @vue/cli-plugin-eslint --save-dev
vue invoke @vue/eslint
注意安装插件是有简写的,到安装的时候会补全插件名称。简写方式如下:
# 简写
vue add @vue/eslint
# 全名
vue add @vue/cli-plugin-eslint
# 简写
vue add apollo
# 全名
vue add vue-cli-plugin-apollo
而 router 和 vuex 插件比较特殊,它没有相应的插件,所以使用 add 的形式有所不同。
vue add router
vue add vuex
以上两个命令会为项目安装 vue-router 和 vuex,并且改变项目目录结构以便更快的进行路由和状态管理的开发操作。

