echart图表中y轴小数位数过长展示效果不佳
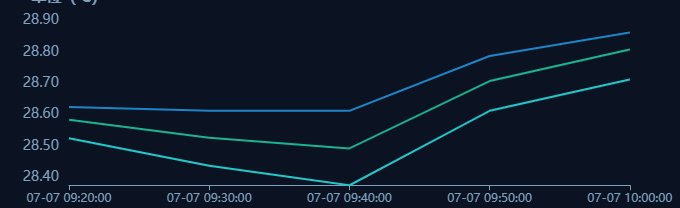
业务中后端返回的精密数据,小数过长,导致所有数据差距不大,在图表中显示重合为一条直线

解决方法设置echart的min属性
min: "dataMin",
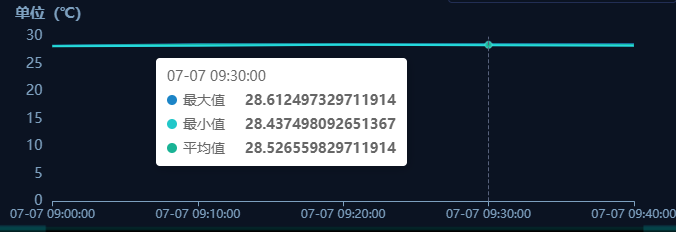
但是设置了以后又出现了问题,因为这时候y轴的显示数值已图表数据为基础,使得标签变为小数,而小数位数过长会让标签不显示或者左边有过大空档

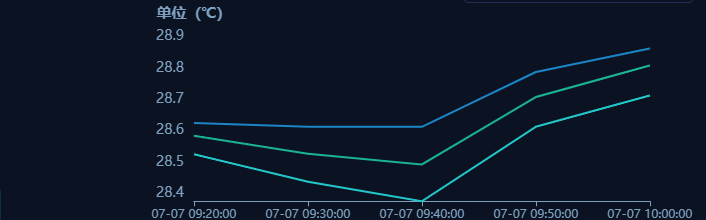
解决方法是对y轴标签格式化,保留2位小数
axisLabel: {
formatter: function(value) {
return value.toFixed(2);
}
}
现在图表就显示正常了