antd vue 折叠面板 v-for 循环点击无效
问题描述
实现一个折叠面板点击展开,但是必须点击两次才能展开,第一次无效
<a-collapse-panel
v-for="(item, index) in dataMap"
:key="index"
:show-arrow="false"
>
<p>{{ text }}</p>
<template slot="header"> {{ item.name }}</template>
<template slot="extra"> 数据</template>
</a-collapse-panel>
解决方案
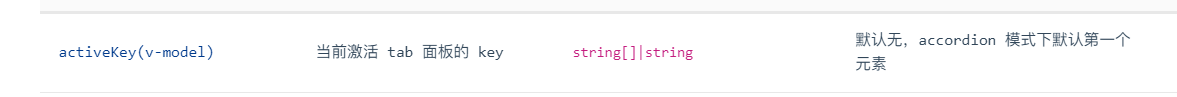
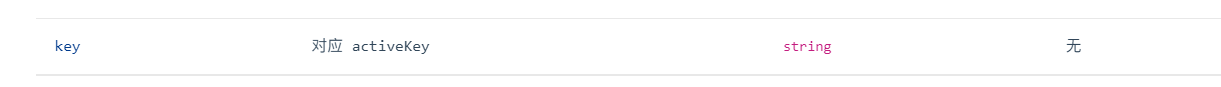
查看文档,对于key值要求是String,但是循环的index默认是Number!


更改写法,问题解决
<a-collapse-panel v-for="(item, i) in details" :key="`${i}`">
</a-collapse-panel>
// 或
<a-collapse-panel v-for="(item, i) in details" :key="i.toString()`">
</a-collapse-panel>


