div地图中display设置为none引起的报错
./是当前目录 ./javascript=javascript
../是父级目录
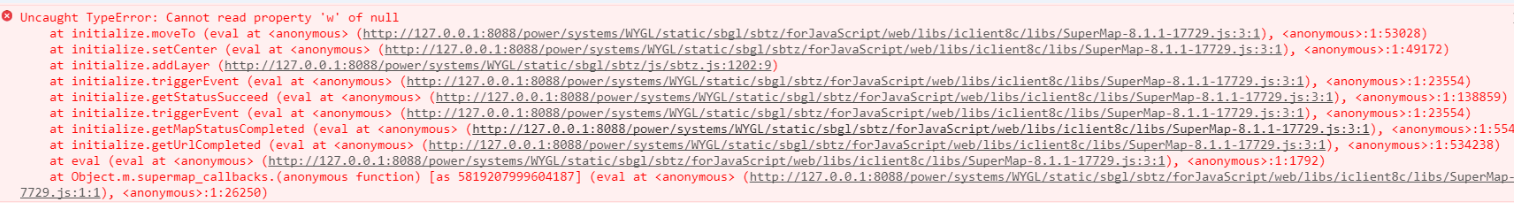
注意,有个大坑。如果项目中有多个地图初始化要进行展示,默认要进入某个地图,而要隐藏其他地图的话。千万不要把隐藏的地图属性display设置为none,地图初始化加载的时候,
它会自己找页面中对应地图的id,如果display设置为none,它就找不到,会报错。如下图:

所以,如果多个地图要在同一个位置展示,同样的CSS设置样式。那么,用opacity属性即可,初始化要隐藏的设置为0。页面还是有这个div,只是透明了,所以代码并不会报错。但是又有一个问题出现,同一个模块,有两个div,页面并不知道优先展示哪一个,
所以,你虽然隐藏了二维地图,但是它可能会挡着三维地图,它可能会在三维地图的上面,即使三维地图初始化好了,你也没有办法正常操作,因为被二维地图挡着,你只能看,并不能进行放大缩小基本操作。所以用z-index属性即可,值越大的优先显示,小的显示在后面。如下图:
<!-- 三维地图 --> <div id="cesiumContainer" class="map3d" style="z-index:1"></div> <!-- 二维地图 --> <div id="mapContainer" class="map2d" style="z-index:0;opacity:0;"></div>
然后,再点击二三维不同的按钮展示的时候,js进行一些改动一下z-index和opacity属性值就可以了。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号