解决表单提交后跳转到空白页的问题
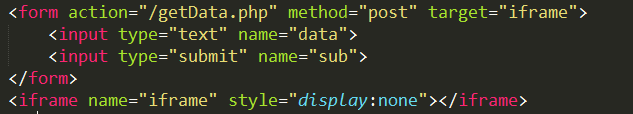
这篇文章不长,只是用来记录如何解决表单提交后跳转到空白页的问题,其实也没有技术含量,只是对html标签及其属性等基础知识的一个应用,<form>标签有一个属性target,具体的值可以在w3c中找到,我们这里只用一个值target=“framename”,即在指定的框架中打开,framename就是框架的name属性。解决问题的办法就是在页面中嵌入一个<iframe>标签,然后把<form>标签的target属性指向这里就可以。下面是代码演示:

action是提交到后台代码,走后台。target是让它走前端,跳转隐藏的iframe,实现表单提交后跳转空白页。也可以继续加onsubmit方法,这是前端JS方法,互不冲突。
代码很简单,之前不会用只是基础知识不过扎实,缺少项目经验所致,哪些把action属性指向当前页的做法不可取,实际开发中一般都是把前后端的代码分开的,所以我认为还是这种做法比较有实际意义。



