div背景半透明
例子:
html:
<div class="erp-mask-a" > <div class="erp-mask-cell-a"> hello world </div> </div>
CSS:
<style> .erp-mask-cell-a{ text-align: center; background: white; width: 80%; height: 20%; position: absolute; top:20%; left: 10%; z-index: 1000; display: block; } .erp-mask-a{ width: 100%; height: 100%; top: 0; position: fixed; background: rgba(0, 0, 0, 0.5); //0.5--透明度 z-index: 999; animation:fadeIn 0.3s ease; //渐变颜色 } </style>
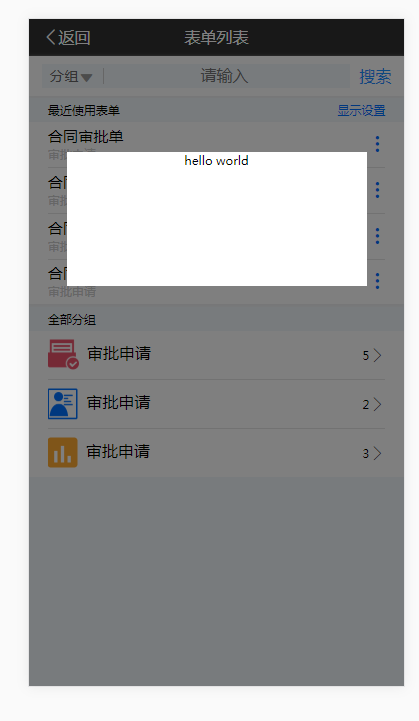
结果:




 浙公网安备 33010602011771号
浙公网安备 33010602011771号