text-decoration和text-indent和text-shadow
text-decoration 属性规定添加到文本的修饰,规定划线的位置。
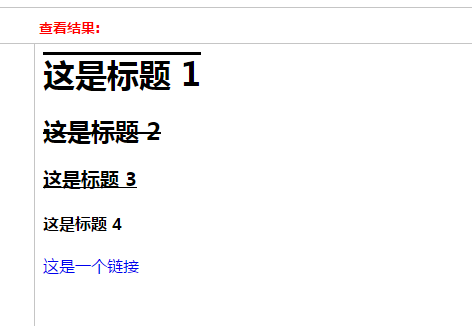
<html> <head> <style type="text/css"> h1 {text-decoration: overline} h2 {text-decoration: line-through} h3 {text-decoration: underline} h4 {text-decoration:blink} a {text-decoration: none} </style> </head> <body> <h1>这是标题 1</h1> <h2>这是标题 2</h2> <h3>这是标题 3</h3> <h4>这是标题 4</h4> <p><a href="http://www.w3school.com.cn/index.html">这是一个链接</a></p> </body> </html>

text-shadow 属性向文本添加一个或多个阴影。该属性是逗号分隔的阴影列表,
每个阴影有两个或三个长度值和一个可选的颜色值进行规定。省略的长度是 0。
text-indent 属性规定文本块中首行文本的缩进。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号