遮罩层样式及隐藏
遮罩层样式,CSS:
.add-pop-up-windows{ position:fixed; _position:absolute; width:100%; height:100%; left:0; top:0; background:rgba(0,0,0,0.5); -moz-opacity:0.5; filter:alpha(opacity=50); z-index:3; display: none; } .add-pop-up-windows-content{ background-color: white; width: 6.9rem; margin: 4.4rem .3rem 0 .3rem; border-radius: .1rem; padding: 0; font-family: "Microsoft YaHei"; }
html:
<div class="aduit-ti-jiao"> <button class="aduit-ti-jiao-left">驳 回</button> <button class="aduit-ti-jiao-right">通 过</button> </div> <div class="add-pop-up-windows" id="window"> <div class="add-pop-up-windows-content" id="content"> <div class="add-pop-up-windows-content-title">驳回原因:</div> <textarea class="add-pop-up-windows-content-textarea">必填</textarea> <div class="add-pop-up-windows-content-bottom"> <div class="add-pop-up-windows-content-bottom-left">我再想想</div> <div class="add-pop-up-windows-content-bottom-right">确定</div> </div> </div> </div>
点击背景,隐藏遮罩层,JavaScript:
//弹窗显示 $('.aduit-ti-jiao-left').click(function () { document.getElementById('window').style.display = 'block'; }); //弹窗隐藏 $("#window").click(function (event) { $('#window').hide(); }); $('#content').click(function () { event.stopPropagation(); // 阻止事件向上冒泡 });
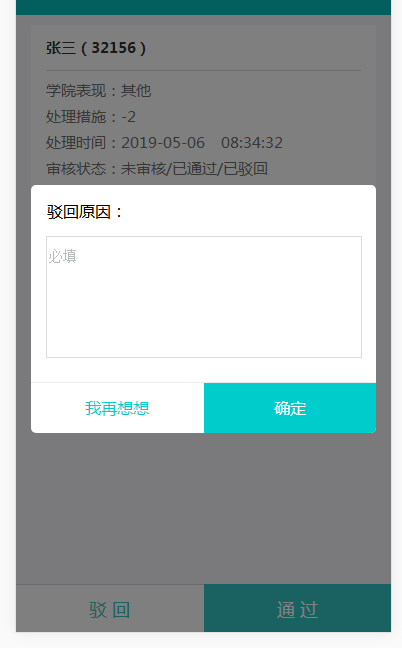
效果图:




 浙公网安备 33010602011771号
浙公网安备 33010602011771号