(转)WASM(WebAssember)快速了解第一篇——什么是WebAssembly
WebAssembly很快。您可能已经听说了。但是,使WebAssembly快速运行的原因是什么?
在本系列中,我想向您解释为什么WebAssembly能够如此快速。
什么是WebAssember?
WebAssembly是一种使用除JavaScript以外的其他编程语言编写的代码并在浏览器中运行该代码的方法。因此,当人们说WebAssembly快速时,他们通常都是与JavaScript进行比较。
实际上,我们希望开发人员将在同一应用程序中同时使用WebAssembly和JavaScript。
但是将两者进行比较很有用,因此您可以了解WebAssembly的潜在影响。
JavaScript的一点历史
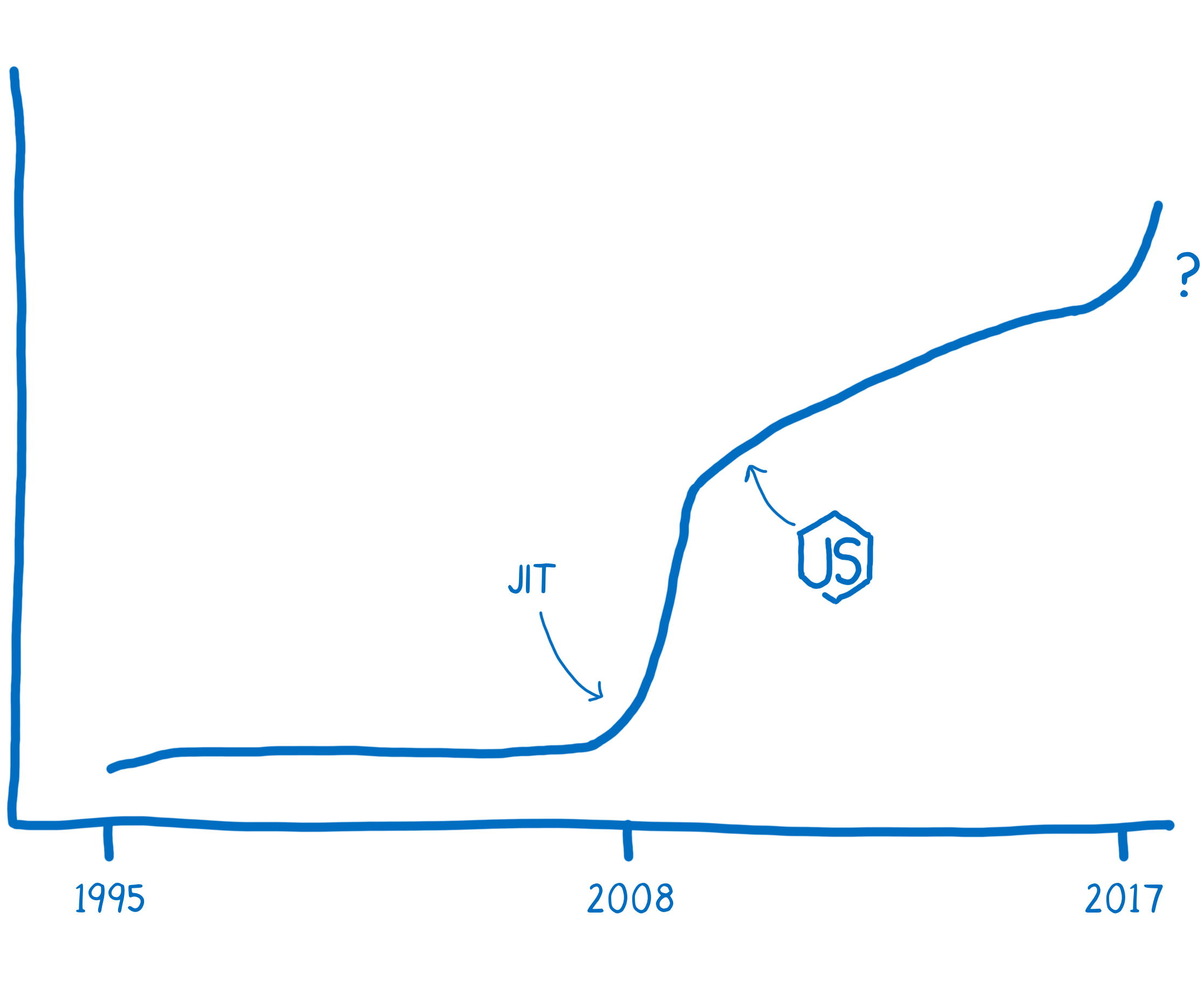
JavaScript创建于1995年。设计之初,她的速度并不是很快,并且在最初的十年中,她确实表现得并不是很快。
然后,浏览器开始变得更具竞争力。
在2008年,人们称之为特效战的时期开始了。多个浏览器添加了即时编译器,也称为JIT。在运行JavaScript时,JIT可以查看模式,并根据这些模式使代码运行得更快。
这些JIT的引入导致JavaScript性能出现拐点。JS的执行速度提高了10倍。

随着性能的提高,JavaScript开始用于人们从未期望过的用途,例如使用Node.js进行服务器端编程。通过提高性能,可以在全新的问题类别上使用JavaScript。
现在,WebAssembly可能使我们处于另一个拐点。

因此,让我们深入研究细节以了解使WebAssembly快速运行的原因。
转自:https://hacks.mozilla.org/2017/02/a-cartoon-intro-to-webassembly/




