vue中的数据代理
https://www.bilibili.com/video/BV1Zy4y1K7SH?p=13
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<div id="root">
学校名称:<input type="text" :value="name"><br/>
学校地址:<input type="text" v-model="address">
</div>
<script>
Vue.config.productionTip = false; //阻止 vue 在启动时生成生产提示。
let data = {
name: '尚硅谷',
address: '硅谷科技园',
}
// Vue实例
const vm = new Vue({
el: '#root', // el 指定当前Vue实例服务哪个容器,通常写css选择器字符串
data
})
</script>
</body>
</html>
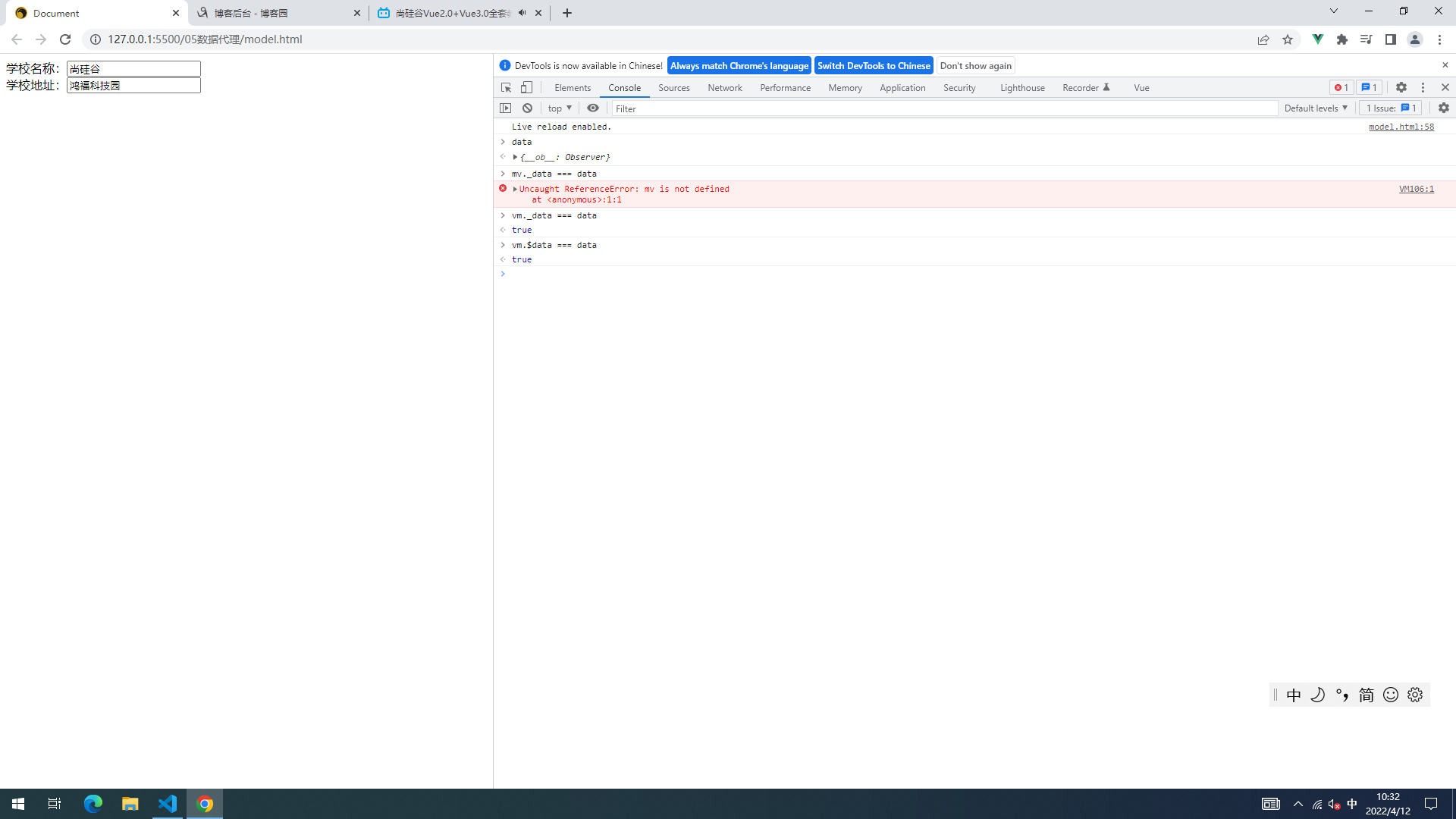
vm._data === data
true
vm.$data === data
true
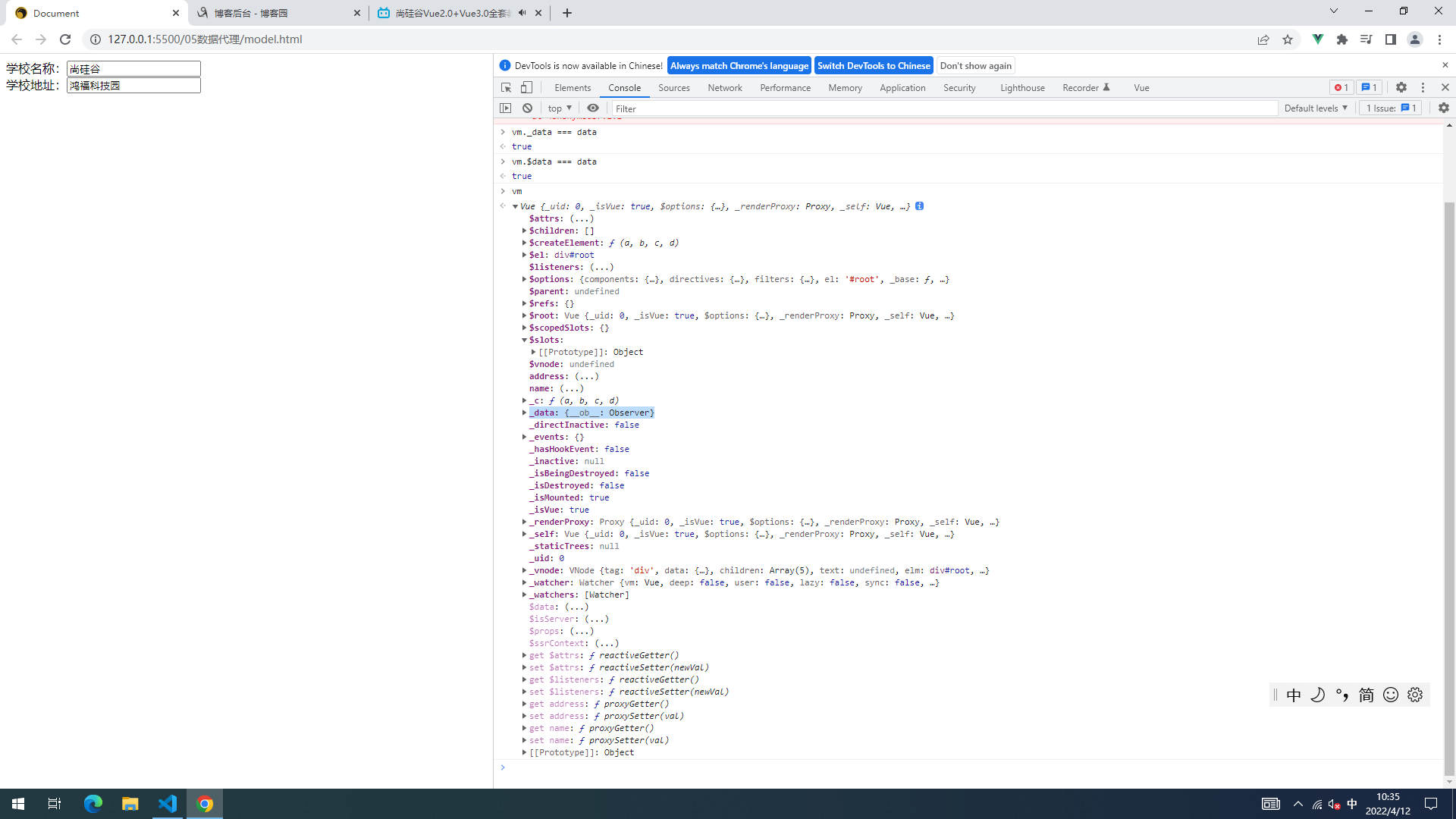
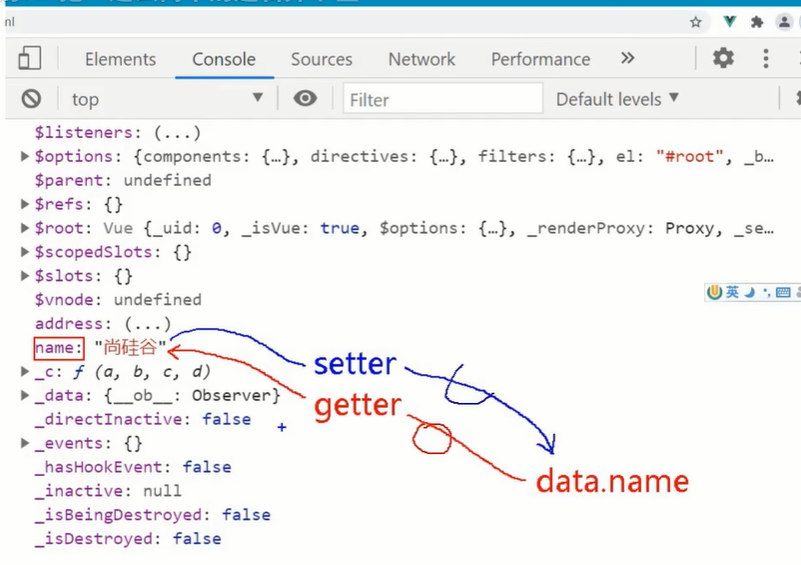
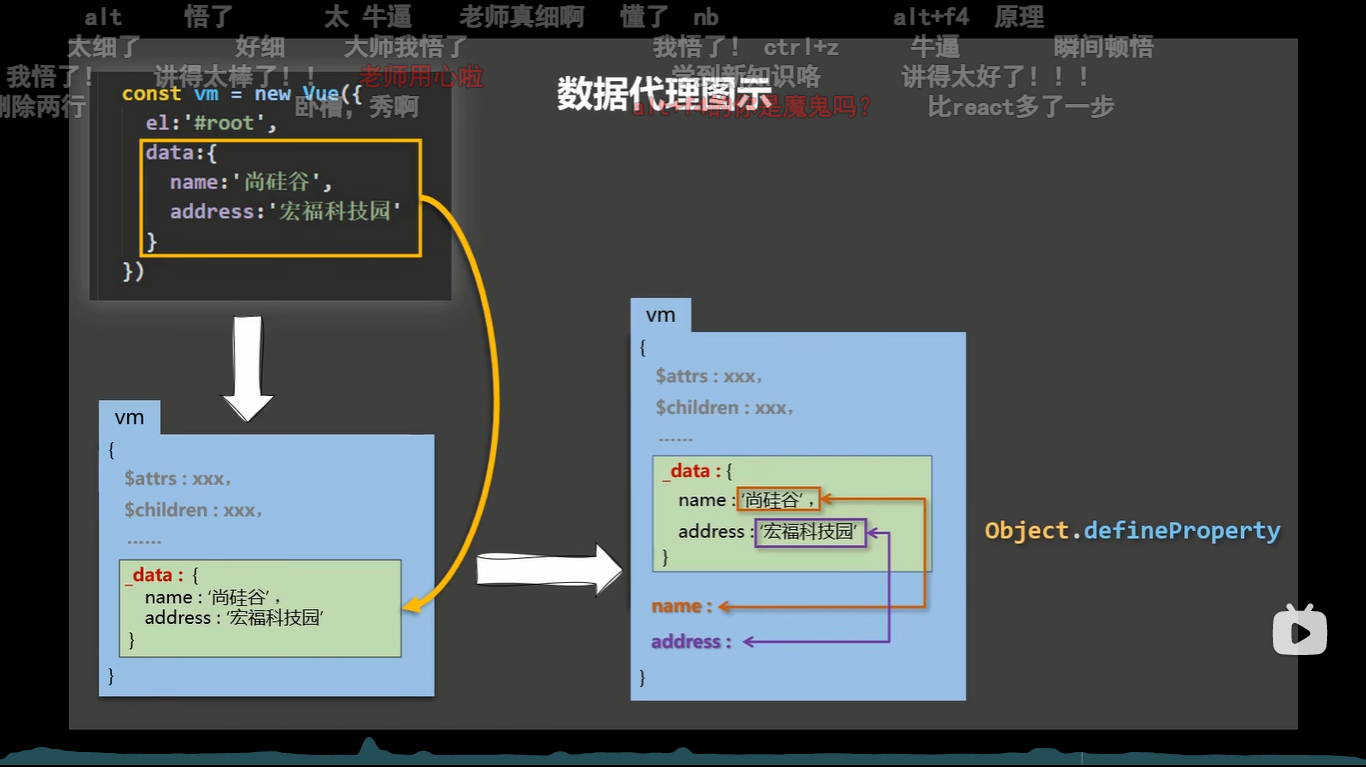
证明vm实例中的_data属性就是data,mv.name等属性,通过js的数据代理getter setter保持动态同步,

Vue {_uid: 0, _isVue: true, $options: {…}, _renderProxy: Proxy, _self: Vue, …}$attrs: (...)$children: []$createElement: ƒ (a, b, c, d)$el: div#root__vue__: Vue {_uid: 0, _isVue: true, $options: {…}, _renderProxy: Proxy, _self: Vue, …}accessKey: ""align: ""ariaAtomic: nullariaAutoComplete: nullariaBusy: nullariaChecked: nullariaColCount: nullariaColIndex: nullariaColSpan: nullariaCurrent: nullariaDescription: nullariaDisabled: nullariaExpanded: nullariaHasPopup: nullariaHidden: nullariaKeyShortcuts: nullariaLabel: nullariaLevel: nullariaLive: nullariaModal: nullariaMultiLine: nullariaMultiSelectable: nullariaOrientation: nullariaPlaceholder: nullariaPosInSet: nullariaPressed: nullariaReadOnly: nullariaRelevant: nullariaRequired: nullariaRoleDescription: nullariaRowCount: nullariaRowIndex: nullariaRowSpan: nullariaSelected: nullariaSetSize: nullariaSort: nullariaValueMax: nullariaValueMin: nullariaValueNow: nullariaValueText: nullassignedSlot: nullattributeStyleMap: StylePropertyMap {size: 0}attributes: NamedNodeMap {0: id, id: id, length: 1}autocapitalize: ""autofocus: falsebaseURI: "http://127.0.0.1:5500/05%E6%95%B0%E6%8D%AE%E4%BB%A3%E7%90%86/model.html"childElementCount: 3childNodes: NodeList(5) [text, input, br, text, input]children: HTMLCollection(3) [input, br, input]classList: DOMTokenList [value: '']className: ""clientHeight: 44clientLeft: 0clientTop: 0clientWidth: 634contentEditable: "inherit"dataset: DOMStringMap {}dir: ""draggable: falseelementTiming: ""enterKeyHint: ""firstChild: textfirstElementChild: inputhidden: falseid: "root"innerHTML: "\n 学校名称:<input type=\"text\"><br>\n 学校地址:<input type=\"text\">"innerText: "学校名称:\n学校地址:"inputMode: ""isConnected: trueisContentEditable: falselang: ""lastChild: inputlastElementChild: inputlocalName: "div"namespaceURI: "http://www.w3.org/1999/xhtml"nextElementSibling: scriptnextSibling: textnodeName: "DIV"nodeType: 1nodeValue: nullnonce: ""offsetHeight: 44offsetLeft: 8offsetParent: bodyoffsetTop: 8offsetWidth: 634onabort: nullonanimationend: nullonanimationiteration: nullonanimationstart: nullonauxclick: nullonbeforecopy: nullonbeforecut: nullonbeforepaste: nullonbeforexrselect: nullonblur: nulloncancel: nulloncanplay: nulloncanplaythrough: nullonchange: nullonclick: nullonclose: nulloncontextlost: nulloncontextmenu: nulloncontextrestored: nulloncopy: nulloncuechange: nulloncut: nullondblclick: nullondrag: nullondragend: nullondragenter: nullondragleave: nullondragover: nullondragstart: nullondrop: nullondurationchange: nullonemptied: nullonended: nullonerror: nullonfocus: nullonformdata: nullonfullscreenchange: nullonfullscreenerror: nullongotpointercapture: nulloninput: nulloninvalid: nullonkeydown: nullonkeypress: nullonkeyup: nullonload: nullonloadeddata: nullonloadedmetadata: nullonloadstart: nullonlostpointercapture: nullonmousedown: nullonmouseenter: nullonmouseleave: nullonmousemove: nullonmouseout: nullonmouseover: nullonmouseup: nullonmousewheel: nullonpaste: nullonpause: nullonplay: nullonplaying: nullonpointercancel: nullonpointerdown: nullonpointerenter: nullonpointerleave: nullonpointermove: nullonpointerout: nullonpointerover: nullonpointerrawupdate: nullonpointerup: nullonprogress: nullonratechange: nullonreset: nullonresize: nullonscroll: nullonsearch: nullonsecuritypolicyviolation: nullonseeked: nullonseeking: nullonselect: nullonselectionchange: nullonselectstart: nullonslotchange: nullonstalled: nullonsubmit: nullonsuspend: nullontimeupdate: nullontoggle: nullontransitioncancel: nullontransitionend: nullontransitionrun: nullontransitionstart: nullonvolumechange: nullonwaiting: nullonwebkitanimationend: nullonwebkitanimationiteration: nullonwebkitanimationstart: nullonwebkitfullscreenchange: nullonwebkitfullscreenerror: nullonwebkittransitionend: nullonwheel: nullouterHTML: "<div id=\"root\">\n 学校名称:<input type=\"text\"><br>\n 学校地址:<input type=\"text\"></div>"outerText: "学校名称:\n学校地址:"ownerDocument: documentparentElement: bodyparentNode: bodypart: DOMTokenList [value: '']prefix: nullpreviousElementSibling: nullpreviousSibling: textscrollHeight: 44scrollLeft: 0scrollTop: 0scrollWidth: 634shadowRoot: nullslot: ""spellcheck: truestyle: CSSStyleDeclaration {accentColor: '', additiveSymbols: '', alignContent: '', alignItems: '', alignSelf: '', …}tabIndex: -1tagName: "DIV"textContent: "\n 学校名称:\n 学校地址:"title: ""translate: truevirtualKeyboardPolicy: ""[[Prototype]]: HTMLDivElement(...)$listeners: (...)$options: {components: {…}, directives: {…}, filters: {…}, el: '#root', _base: ƒ, …}$parent: undefined$refs: {}$root: Vue {_uid: 0, _isVue: true, $options: {…}, _renderProxy: Proxy, _self: Vue, …}$scopedSlots: {}$slots: [[Prototype]]: Object$vnode: undefinedaddress: (...)name: (...)_c: ƒ (a, b, c, d)_data: {__ob__: Observer}_directInactive: false_events: {}_hasHookEvent: false_inactive: null_isBeingDestroyed: false_isDestroyed: false_isMounted: true_isVue: true_renderProxy: Proxy {_uid: 0, _isVue: true, $options: {…}, _renderProxy: Proxy, _self: Vue, …}_self: Vue {_uid: 0, _isVue: true, $options: {…}, _renderProxy: Proxy, _self: Vue, …}_staticTrees: null_uid: 0_vnode: VNode {tag: 'div', data: {…}, children: Array(5), text: undefined, elm: div#root, …}_watcher: Watcher {vm: Vue, deep: false, user: false, lazy: false, sync: false, …}_watchers: [Watcher]$data: (...)$isServer: (...)$props: (...)$ssrContext: (...)get $attrs: ƒ reactiveGetter()set $attrs: ƒ reactiveSetter(newVal)get $listeners: ƒ reactiveGetter()set $listeners: ƒ reactiveSetter(newVal)get address: ƒ proxyGetter()set address: ƒ proxySetter(val)get name: ƒ proxyGetter()set name: ƒ proxySetter(val)[[Prototype]]: Object