elementUI中如何根据单元格的值设置背景色长度
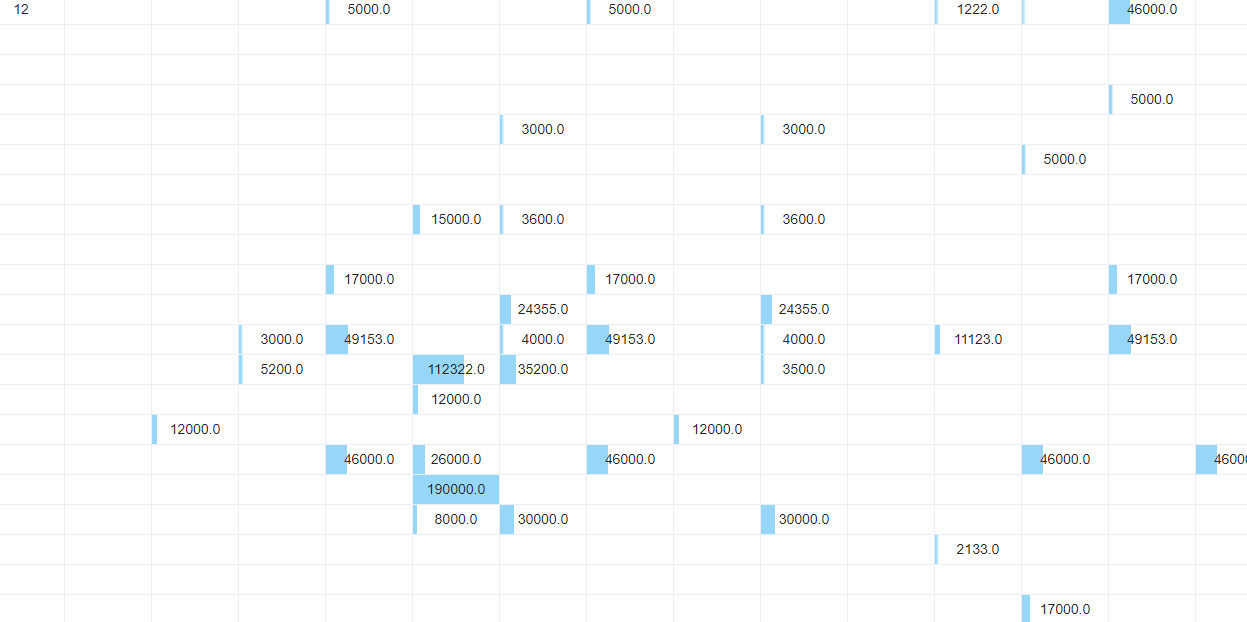
效果图如下

PS:我这里的基数是190000,所以190000的单元格背景色是满的
其实很简单,我试了试template发现无法使用:formatter了,所以就去掉了template
然后看了看官方文档,发现了华点,就是这个
:cell-style="addClass2"
把他放在el-table里面
然后在函数中使用
addClass2({row,column,rowIndex,columnIndex}){ for(let i=0;i<43;i++){ for(let j=1;j<21;j++){ if(rowIndex=== i && columnIndex===j){ if((row.local1!== '' && column.label=='本1')){ let scc = ((row.local1/190000)*100) return{ background: "linear-gradient(90deg,#96d7f9 "+scc+'%'+",transparent 10%)" }; } }
这里的local1是我设置的字段,可以修改,通过判断是否为空获取到列数,然后再通过表头的label获取到第几行,两个都确定之后就可以确定到固定的值了
再通过拼接字段改变背景色就行了,这里有一个坑,就是不能使用backgroundSize,当然也有可能是我写错了,所以我使用了白色加颜色渐变
这样就可以啦

