cent-os云服务购买之后之配置与建站
购买服务器与服务器配置
三个点:
1、重置密码,连接服务器(可以使用xftp、远程连接、xftp等等)
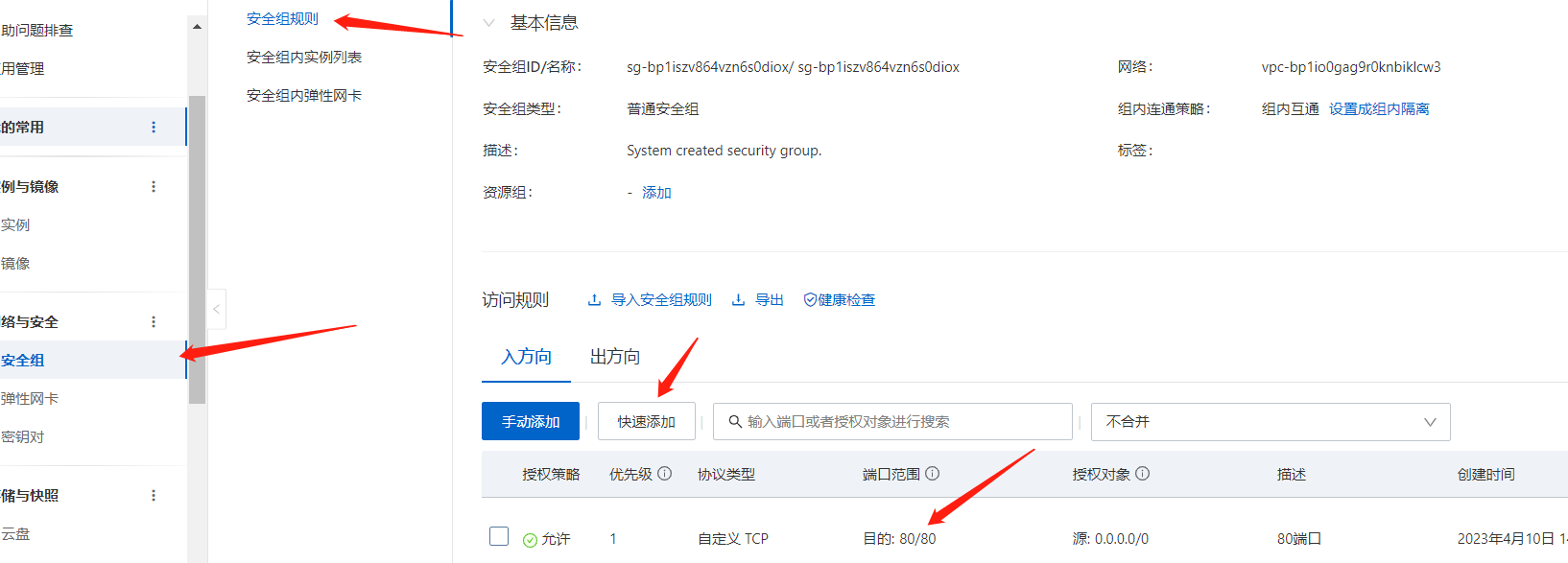
2、开放端口80,下图是阿里云的开放配置

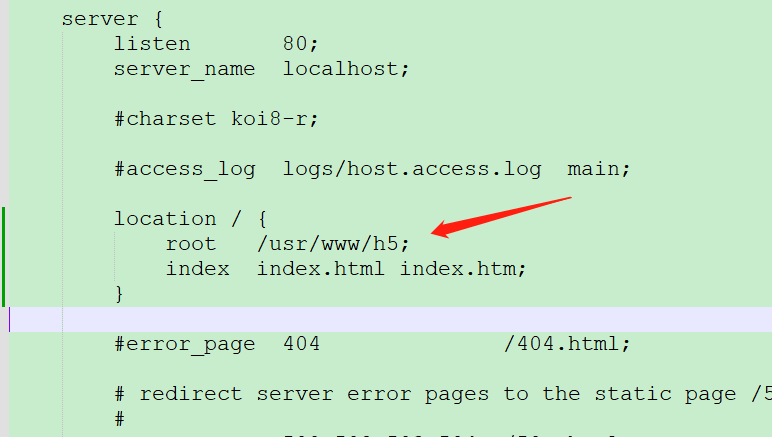
3、安装nginx,安装方法可百度,最终保证结果如下图

这时候其实就可以将nginx/html文件夹下面的资源改成自己的网站资源,直接就可以访问自己的网站了,但是这样很明显低级且不灵活,所以接下来配置nginx的服务器目录,以便接口就是接口,页面就是页面。
首先来看下nginx配置的几个用法
1、root和alias
root:root指定的目录是上级目录,path匹配的整个路径会追加,即root+path;
alias:alias指定的目录必须带/,path匹配后面的内容会在alias指定的目录下查找,即alias+匹配到path路径后面的部分。
例:
location /www/ {
root /home/data;
}
访问路径:http://www.abc.com/www/a.html,实际上是访问/home/data/www/a.html。
location /www/ {
alias /home/data;
}
访问路径:http://www.abc.com/www/a.html,实际上是访问/home/data/a.html。
2、proxy_pass的斜杠问题
1)path没有斜杠
location /api1 { proxy_pass http://localhost:8080; }
# http://localhost/api1/xxx -> http://localhost:8080/api1/xxx
location /api2 { proxy_pass http://localhost:8080/; }
# http://localhost/api2/xxx -> http://localhost:8080/xxx
location /api5 { proxy_pass http://localhost:8080/haha; }
# http://localhost/api5/xxx -> http://localhost:8080/haha/xxx,请注意这里的这里的双斜线。
2)path有斜杠
location /api1/ { proxy_pass http://localhost:8080; }
# http://localhost/api1/xxx -> http://localhost:8080/api1/xxx
location /api2/ { proxy_pass http://localhost:8080/; }
# http://localhost/api2/xxx -> http://localhost:8080/xxx
location /api5/ { proxy_pass http://localhost:8080/haha; }
# http://localhost/api5/xxx -> http://localhost:8080/hahaxxx,请注意这里的haha和xxx之间没有斜杠。
3)index 选项
index后面可以跟多个设置,如果访问的时候没有指定具体访问的资源,则会依次进行查找,找到第一个为止。
举例:
location / {
root /usr/local/nginx/html;
index index.html index.htm;
}
访问该location的时候,可以通过 http://ip:port/,地址后面如果不添加任何内容,
则默认依次访问index.html和index.htm,找到第一个来进行返回
总结: path有无斜杠无影响,主要看proxy_pass有没有斜杠。proxy_pass没有的话,proxy_pass+path;有的话(包括端口和上下文都是一样的),proxy_pass+匹配到path路径后面的部分。
OK以上的知识够用了!接下来配置自己的web目录,比如我的是/usr/www/h5,那么nginx的root配置成它即可,如下

接下来将做好的网页、资源等传到这个/usr/www/h5目录,浏览器输入服务器IP地址,即可访问网页了。

当然nginx还可以继续配置一些接口相关的配置,若添加接口则需要有数据库,参考mongodb数据库的安装及使用方法。
接下来上传后端接口相关代码,这里以koa2为例,
首先用yum安装nodejs,因为mongodb安装的版本比较高,会报错(this.options = options ?? {})这些其实都是版本过低的原因,
如果直接使用yum安装nodejs,那么安装的版本是10.x的,切记!
1 2 3 4 5 6 | wget https://nodejs.org/dist/v16.16.0/node-v16.16.0-linux-x64.tar.gztar -zxvf node-v16.16.0-linux-x64.tar.gz# 创建软链接sudo ln -s /home/test/node/node-v16.16.0-linux-x64/bin/node /usr/local/bin/nodesudo ln -s /home/test/node/node-v16.16.0-linux-x64/bin/npm /usr/local/bin/npm |
安装启动器工具pm2
1 2 | #全局安装pm2npm install -g pm2 |
然后启动node/www
1 | pm2 start bin/www |
到这里koa2服务器就启动了,为了将koa2的服务器转发到80端口,需要改下nginx配置
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | server { listen 80; server_name localhost; #charset koi8-r; #access_log logs/host.access.log main; location / { root /usr/www/h5; index index.html index.htm; } location /api { proxy_pass http://localhost:3000/api; proxy_set_header Host $host:3000; index index.html index.htm; } } |
到此就大功告成了,访问ip+api就可以掉koa服务的接口了。
流程总结:
- 购买服务器,重置密码,开放80端口
- 安装nginx,基本配置,主要是根路径root的配置
- 安装mongodb、nodejs等相关后台环境
- nginx代理相关的服务端接口
- 上传代码





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构