vue koa2 mongodb 从零开始做个人博客(一) 登录注册功能前端部分
0.效果演示
插入视频插不进来,就很烦。可以出门右拐去优酷看下(点我!)。
1.准备工作
1.1前端框架
前端使用了基于vue.js的nuxt.js。为什么使用nuxt.js?
首先我做的是博客的项目,所以SSR至关重要。虽然跟本文要讲的登录注册没有什么关系,但是文章如果用axios来异步获取的话,那么搜索引擎是抓不到任何数据的。用nuxt.js可以说是为了整个项目考虑。
第二点就是省事,Nuxt.js的项目条理非常清晰,有非常方便的路由和模板功能,而且方便前端和服务端进行沟通。而且自动支持es67的语法,自带nodemon功能之类的不再赘述。感兴趣的可以自行百度。
1.2后端框架
用了koa2,如果使用Nuxt.js的话可以直接将后段项目放在server目录。使用koa2大势所趋,不多解释,都0202年了,所以不存在插件比express少的问题。
1.3数据库
数据库用的是mongodb和redis,为什么一起用,因为redis更适合做一些缓存类的工作,而且操作便捷,适合储存验证码或者session等临时数据。mongodb适合做数据库,有聚合管道和多级联合之类的骚操作,能够和mysql等关系型数据库媲美。但是因为我是前端嘛,mongoose的写法更舒服点,所以就选用了mongodb。
1.4ui框架
用了element-ui,为什么用element-ui,因为大家都在用嘛,跟风。
2.项目搭建
多说无益,感兴趣可以直接进nuxt.js的官网。
首先安装npx,然后用 create-nuxt-app 来创建项目,命令行如下。
$ npx create-nuxt-app project-name
然后按照提示就可以进入项目了,其中有几个小坑,提几嘴。
- 历史原因,后端默认是不支持es6import语法的,所以要配置babel,方法如下
- 安装插件 npm i babel-preset-es2015
- 在项目目录里新建 .babelrc 文件,然后在里面输入内容 { "presets": ["es2015"] } 并保存。
- 最后在 package.json 里的 "scripts" 里的 dev start 末尾添加 --exec babel-node 并保存。如下
-
1 "scripts": { 2 "dev": "cross-env NODE_ENV=development nodemon server/index.js --watch serve --exec babel-node", 3 "build": "nuxt build", 4 "start": "cross-env NODE_ENV=production node server/index.js --exec babel-node", 5 "generate": "nuxt generate" 6 },
3.项目搭建
3.1项目目录介绍
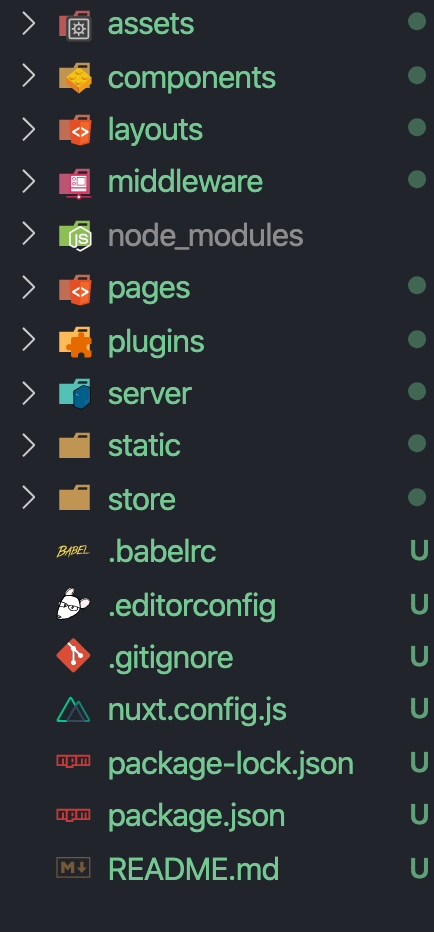
首先来观察下nuxt.js的目录,可以大体看出来我们要怎么写这个项目。

挨个解释一下
- assets顾名思义,放未编译的静态资源的地方。
- components放组件的
- layouts模板里面可以放指定的模板,就是相当于相框的意思
- middleware中间件。
- node_modules放依赖的地方
- pages就是页面,nuxt.js给你配置好了,在里面新建一个1.vue 就相当于配置了一个“/1”的路由。
- plugins放插件的地方,插件可以在里面提前配置好,然后导出。
- server就是后端的文件夹,里面有些复杂,等待会儿展开说。
- static静态文件的地方
- store放vuex模型的地方
详细请看文档(点我!)
3.2 前端搭建
前端重点不是特别多,唯一有点复杂的就是表单校验,但是好在element-ui已经给做好了。
但还是从头简要的说一遍,首先就是新建模板,模板就是套在外面的相框

如图,绿色框中就相当于模板,然后活动部分就相当于page内容,page就好像vue-cli里中的vue-router内容,事实也确实是这样,只不过nuxt.js换了个说法。
1 <template> 2 <div class="body1"> 3 <div class="container animated slideInDown"> 4 <header> 5 <Myheader :location="this.location" /> 6 </header> 7 <main class="main"> 8 <nuxt /> 9 </main> 10 <footer> 11 <Myfooter /> 12 </footer> 13 </div> 14 </div> 15 </template>
1 <script> 2 import Myheader from "../components/public/header"; 3 import Myfooter from "../components/public/footer"; 4 export default { 5 components: { 6 Myheader, 7 Myfooter 8 }, 9 data: () => { 10 return { 11 location: "" 12 }; 13 }, 14 mounted() { 15 this.location = window.location.href.split("/").pop(); 16 } 17 }; 18 </script>
这的location属性是为了判断模板顶上的登录注册字样是否要在登录页面注册页面出现。不过这都不是重点,重点是本文要讲的登录注册功能,所以理所当然这里就是随便讲一下。不做过多的描述。
3.2.1注册页面搭建

不多废话,直接看代码,代码位置 @/pages/register.js
<template> <div class="login_container"> <!-- 首先element表单的外标签。标签里的属性可以参考element-ui文档的Form表单 --> <el-form :model="ruleForm" :rules="rules" ref="ruleForm" class="ruleForm" label-width="100px" size="small" > <!-- 其中表单项用el-form-item标签包起来,证明这是一个表单项目 --> <el-form-item label="用户名" prop="name"> <el-input v-model="ruleForm.name"></el-input> </el-form-item> <el-form-item label="密码" prop="password"> <el-input v-model="ruleForm.password"></el-input> </el-form-item> <el-form-item label="确认密码" prop="password2"> <el-input v-model="ruleForm.password2"></el-input> </el-form-item> <el-form-item label="邮箱" prop="email"> <el-input v-model="ruleForm.email"></el-input> <el-button @click="sendMsg" class="sendemail" :disabled="ruleForm.verifyflag" >{{ ruleForm.verifymsg }}</el-button> </el-form-item> <el-form-item label="验证码" prop="code"> <el-input v-model="ruleForm.code"></el-input> </el-form-item> <el-form-item> <el-button @click="submitForm('ruleForm')">注册</el-button> <!-- <el-button @click="resetForm('ruleForm')"></el-button> --> </el-form-item> </el-form> </div> </template>
接着放代码,是用来接收表单信息的 ruleForm 对象
1 ruleForm: { 2 name: "", 3 password: "", 4 password2: "", 5 email: "", 6 code: "", 7 verifymsg: "发送验证码", // 要设置成动态的data,而不是直接填写在按钮里是因为data需要变化,直接操作data方便一点。 8 verifyflag: false // 测试现在按钮是否可以点击,因为60秒之内不能重复发验证码 9 },
表单现在校验不需要直接操作dom节点或者验证ruleForm里的数据。因为element-ui提供了校验的方法。控制着校验方法的就是其中表单的属性 :rules="rules" 的rules对象。
老样子直接放代码:
1 rules: { 2 name: [{ required: true, message: "请输入用户名", trigger: "blur" }], 3 password: [{ required: true, message: "请输入密码", trigger: "blur" }], 4 password2: [ 5 { 6 required: true, 7 8 message: "请确认您的密码", 9 trigger: "blur" 10 }, 11 { 12 validator: (rule, value, callback) => { 13 if (value === "") { 14 callback(new Error("请再次输入密码")); 15 } else if (value !== this.ruleForm.password) { 16 callback(new Error("两次输入密码不一致")); 17 } else { 18 callback(); 19 } 20 }, 21 trigger: "blur" 22 } 23 ], 24 email: [ 25 { 26 required: true, 27 type: "email", 28 message: "请正确输入您的邮箱", 29 trigger: "blur" 30 } 31 ], 32 code: [ 33 { 34 required: true, 35 message: "请正确输入您的验证码", 36 trigger: "blur" 37 } 38 ] 39 }
简单讲解一下,rules的每个属性都是一个数组,里面放着对象,就是校验这个表单同名属性的方法。比较简单的就类似校验name属性,只需要判断他是否是必填的,如果每天就提示message的信息。
复杂一点的就像password2一样,在校验数组里有第二个对象,添加一个validator方法就行了。后面的参数和更详细的用法欢迎看文档(点我!)
就这样现在这个表单已经可以做前端的校验了。添加方法等后端完成(下篇博客)以后再说。
同理我们新建 @/pages/login.vue 时,同样自动创建好了login的路由,我们只需要专注代码即可。
1 <template> 2 <div class="login_container"> 3 <el-form 4 :model="ruleForm" 5 :rules="rules" 6 ref="ruleForm" 7 class="ruleForm" 8 label-width="100px" 9 size="small" 10 > 11 <el-form-item label="用户名" prop="name"> 12 <el-input v-model="ruleForm.name"></el-input> 13 </el-form-item> 14 <el-form-item label="密码" prop="password"> 15 <el-input v-model="ruleForm.password" show-password></el-input> 16 </el-form-item> 17 <el-form-item> 18 <el-button @click="submitForm('ruleForm')">登录</el-button> 19 <el-button @click="resetForm('ruleForm')">注册</el-button> 20 </el-form-item> 21 </el-form> 22 </div> 23 </template> 24 25 <script>
同理上script代码
1 data() { 2 return { 3 ruleForm: { 4 name: "", 5 password: "" 6 }, 7 rules: { 8 name: [{ required: true, message: "请输入用户名", trigger: "blur" }], 9 password: [{ required: true, message: "请输入密码", trigger: "blur" }] 10 } 11 };
ok,前端大体就是这样,还是比较简单的。
但是css问题暂时没有写,毕竟自己不是做ui的,简洁大方就行了,功能性足够就好。


