CSS深入理解absolute
1.图片目标来覆盖,无依赖,真不赖;
2.如何定位下拉框,最佳实践来分享;
3.对其居中或边缘,定位实现有脸面;
4.星号时有时没有,破坏队形不用愁;
5.图文对其兼容差,绝对定位来开挂;
6.文字溢出不够放,不值一提就小样!
z-index无依赖
1.如果只有一个绝对定位元素,自然不需要z-index,自动覆盖普通元素;
2.如果两个绝对定位,控制DOM流的前后顺序达到需要的覆盖效果,依然无z-index;
3.如果多个绝对定位交错,非常非常少见,z-index:1 控制;
4.如果非弹框类的绝对定位元素z-index>2,必定z-index冗余,请优化!
折翼天使absolute 真不是闹着玩的
斩断情欲大天使-定位
藕断丝连半天使
7.left/top/right/bottom与width/height异曲同工与特殊表现
相互替代性:绝对定位方向是对立的(如:left vs right,top vs bottom)的时候,结果不是瞬间位移,而是身体的爆裂拉伸
相互合作性:同时存在时 width/height 大于天使拉伸
当尺寸限制,拉伸以及码marigin:auto同时出现的时候,就会有绝对定位元素的绝对居中效果!ie8+支持
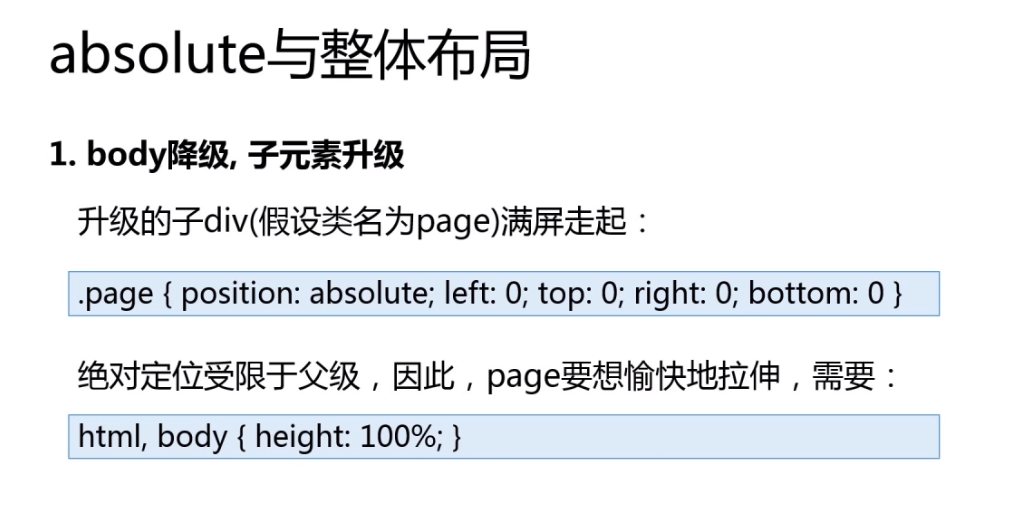
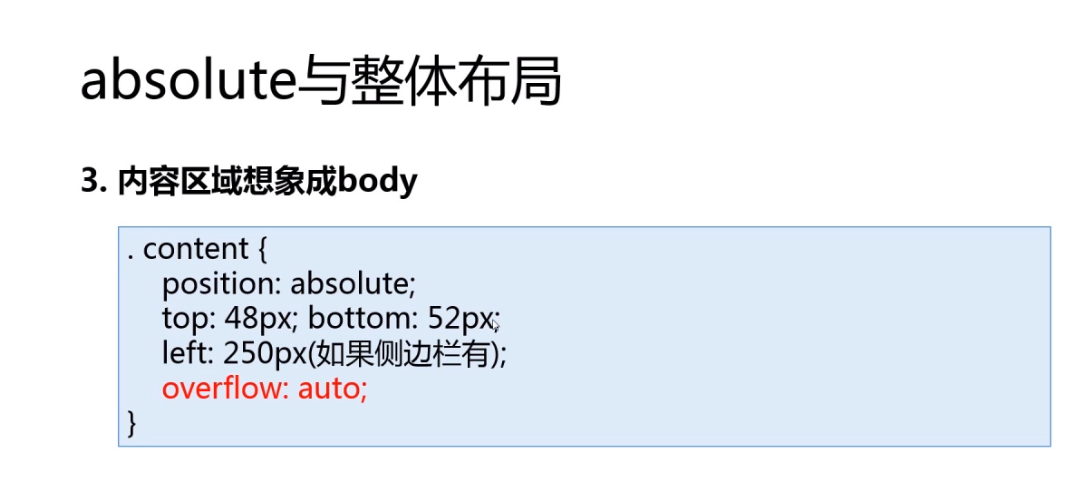
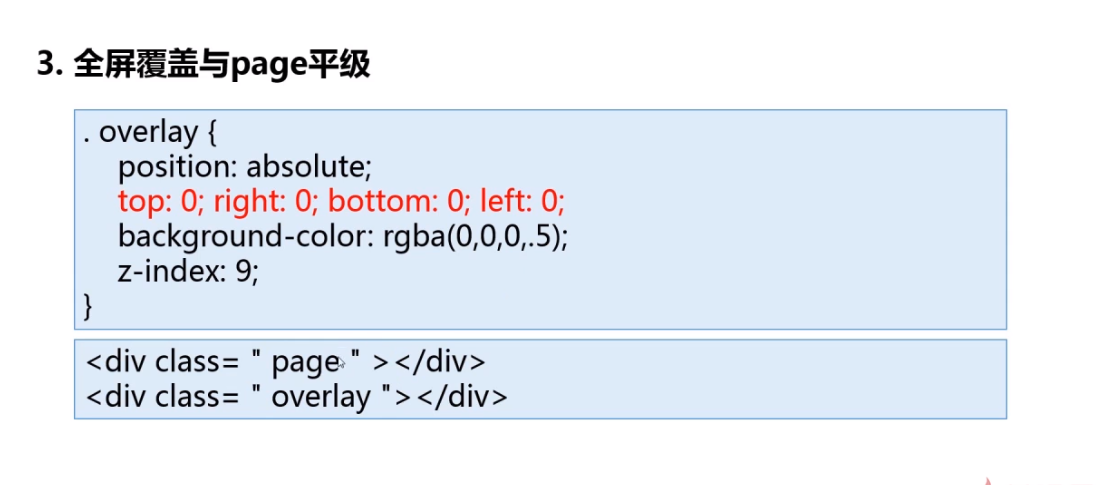
8.absolute网页整体布局 (适合移动web的布局策略)




absolute 和 float 相似兄弟
from慕课 张鑫旭老师
个人留坑 留作笔记

