Django 教程
Django 安装
windows安装Django,pip安装,cmd命令进入命令行,输入下面命令,pip版本需要升级,按照提示升级
pip3 install Django==2.2 -i https://pypi.tuna.tsinghua.edu.cn/simple
-i https://pypi.tuna.tsinghua.edu.cn/simple 指定清华镜像源,下载速度更快。
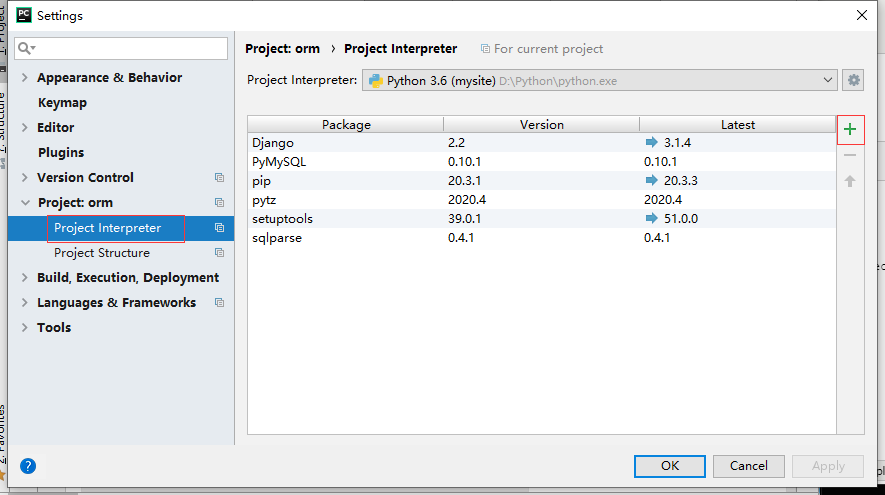
Pycharm安装
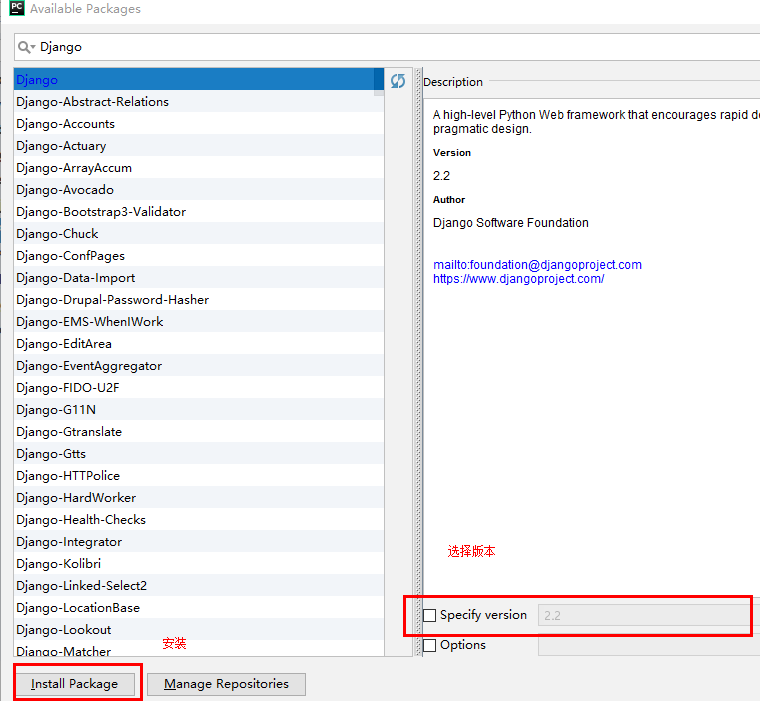
file ---> settings ----> project 解释器 ---> 点击+ ----> 输入Django ---> install(如果选择版本时,选择 CheckBox ,选择指定版本)


Django 创建项目
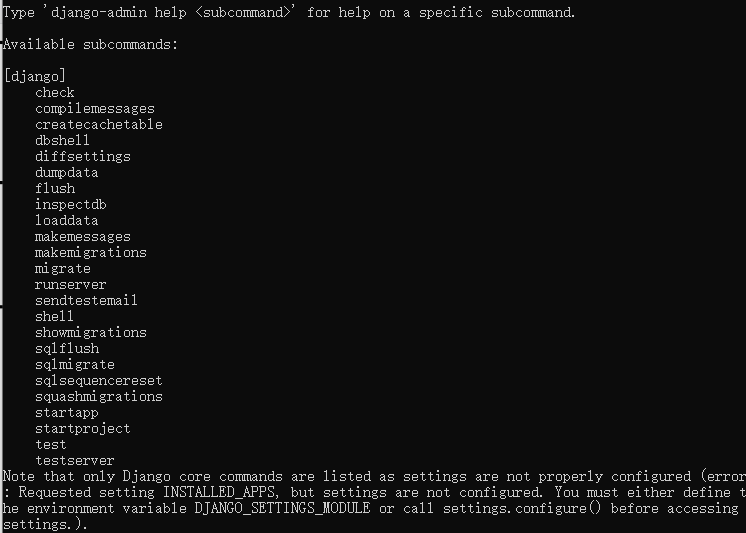
安装 Django 之后,已经有了可用的管理工具 django-admin.py,cmd命令下输入客园查看对应命令

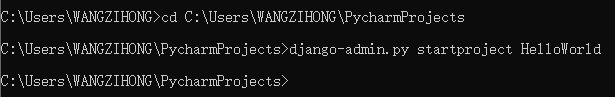
使用 django-admin.py 来创建 HelloWorld 项目,cd到对应目录下进行执行

目录说明:
- HelloWorld: 项目的容器。
- manage.py: 一个实用的命令行工具,可让你以各种方式与该 Django 项目进行交互。
- HelloWorld/__init__.py: 一个空文件,告诉 Python 该目录是一个 Python 包。
- HelloWorld/asgi.py: 一个 ASGI 兼容的 Web 服务器的入口,以便运行你的项目。
- HelloWorld/settings.py: 该 Django 项目的设置/配置。
- HelloWorld/urls.py: 该 Django 项目的 URL 声明; 一份由 Django 驱动的网站"目录"。
- HelloWorld/wsgi.py: 一个 WSGI 兼容的 Web 服务器的入口,以便运行你的项目。
接下来我们进入 HelloWorld 目录输入以下命令,启动服务器:
python manage.py runserver 0.0.0.0:9000

0.0.0.0 让其它电脑可连接到开发服务器,9000 为端口号。如果不说明,那么端口号默认为 8000。
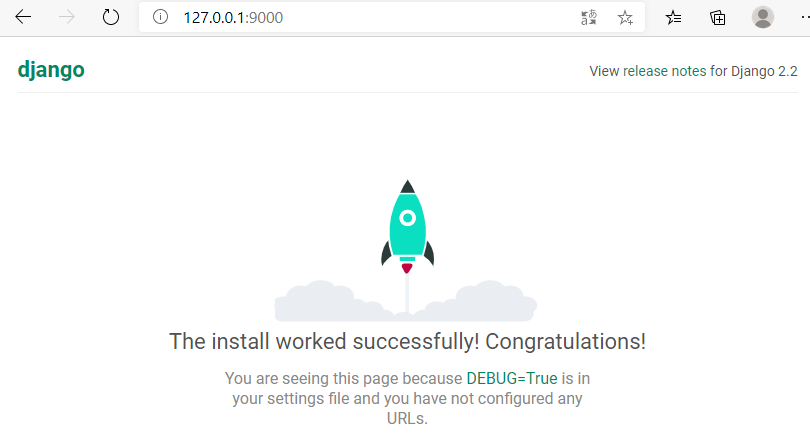
在浏览器输入你服务器的 ip(这里我们输入本机 IP 地址: 127.0.0.1:8000) 及端口号,如果正常启动,输出结果如下:

视图和URL配置
在先前创建的 HelloWorld 目录下的 HelloWorld 目录新建一个 views.py 文件,并输入代码:
from django.http import HttpResponse
def hello(request):
return HttpResponse("Hello world ! ")
接着,绑定 URL 与视图函数。打开 urls.py 文件
from django.contrib import admin
from django.urls import path
from . import views
urlpatterns = [
path('admin/', admin.site.urls),
path('hello/', views.hello),
]
完成后,启动 Django 开发服务器,并在浏览器访问打开浏览器并访问:

Django 模板
模板是一个文本,用于分离文档的表现形式和内容
在 HelloWorld 目录底下创建 templates 目录并建立 index.html文件
index.html 文件代码如下,模板中我们变量使用了双括号
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>index</title>
</head>
<body>
<h1>{{ hello }}</h1>
</body>
</html>
接下来我们需要向Django说明模板文件的路径,修改HelloWorld/settings.py,修改 TEMPLATES 中的 DIRS 为 [BASE_DIR, "/templates",],如下所示:
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR, 'templates')], # 修改地方
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
现在修改 views.py,增加一个新的对象,用于向模板提交数据:
from django.shortcuts import HttpResponse, render
def index(request):
context = {}
context['hello'] = 'Hello World!'
return render(request, 'index.html', context)
现在修改 urls.py,增加一个新的路由
from django.contrib import admin
from django.urls import path
from . import views
urlpatterns = [
path('admin/', admin.site.urls),
path('index/', views.index),
]
其中,context 字典中元素的键值 hello 对应了模板中的变量 {{ hello }}。
再次访问页面

这样我们就完成了使用模板来输出数据,从而实现数据与视图分离。
Django 模板标签
模板语法:
view:{"HTML变量名" : "views变量名"} HTML:{{变量名}}
编辑views.py文件
def index(request): views_name = "Python" return render(request, 'index.html', {"views_name": views_name})
templates 中的 index.html :
<p>{{ views_name }}</p>
再次访问服务器:http://127.0.0.1:8000/index/

列表:templates 中的 index.html中,可以用 . 索引下标取出对应的元素。
字典:templates 中的 index.html中,可以用 .键 取出对应的值。
views.py代码:
def index(request): views_name = "Python" views_list = ["Java", "Python", "Go"] views_dict= {"name": "Python"} return render(request, 'index.html', {"views_name": views_name, "views_list": views_list, "views_dict": views_dict, })
index.html代码:
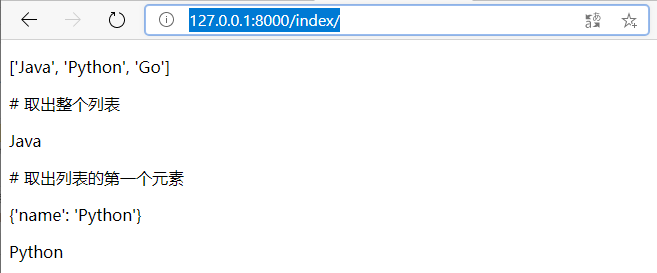
<p>{{ views_list }}</p> # 取出整个列表 <p>{{ views_list.0 }}</p> # 取出列表的第一个元素 <p>{{ views_dict }}</p> <p>{{ views_dict.name }}</p>
访问 http://127.0.0.1:8000/index,可以看到页面:

过滤器
语法:
{{ 变量名 | 过滤器:可选参数 }}
模板过滤器可以在变量被显示前修改它,过滤器使用管道字符。
path('filterdemo/', views.filterdemo),
def filterdemo(request): views_str = "Python Vs Java" views_date = datetime.datetime.now() name = 0 views_url = "<a href='https://www.baidu.com'>点击跳转</a>" return render(request, "filterdemo.html", {"views_str": views_str, "views_date": views_date, "name": name, "views_url": views_url, })
<p>{{ views_str|lower }}</p> <p>{{ views_str|truncatewords:5 }}</p> <p>{{ views_str|length }}</p> <p>{{ views_date|date:"Y-m-d" }}</p> <p>{{ name|default:"如果views传的变量布尔值是false,则使用指定的默认值" }}</p> <p>{{ views_str|truncatechars:2 }}</p> <p>{{ views_url|safe }}</p>
模板继承
模板可以用继承的方式来实现复用,减少冗余内容。
父模板,标签block...endblock父模板中的预留区域,该区域留个子模版填充差异性内容,不用预留区域名字不能相同。
{% block名称 %}
预留给子模块的区域,可以设置默认内容
{% endblock %}
子模版,使用标签extends继承父模板
{% extends "父模板路径" %}
创建base.html文件

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>base</title> </head> <body> <h1>主模板</h1> <p>Hello World</p> {% block mainbody %} <p>mainbody的block标签是可以被继承者替换的部分</p> {% endblock %} {% block replacebody %} <p>replacebody的block标签是可以被继承者替换的部分</p> {% endblock %} </body> </html>
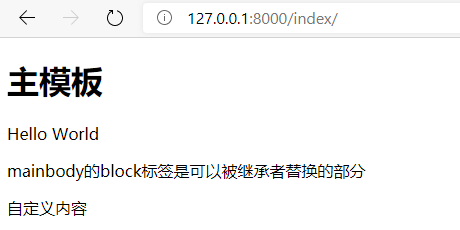
继承父模板内容并自定义

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>index</title> </head> <body> {% extends "base.html" %} {% block replacebody %} <p>自定义内容</p> {% endblock %} <p>index</p> </body> </html>
测试效果

Django 模型
Django ORM,Django模型使用自带的ORM,对象关系映射(Object Relational Mapping)
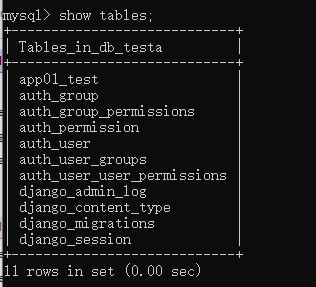
Django使用mysql数据库
创建mysql数据库:
create database db_testa default charset=utf8;
创建一个新的项目,Django版本为2.2,遇到报错:NameError: name 'os' is not defined 解决:在settings.py中引入os模块
在项目的settings.py文件中找到DATABASES配置项,将其信息修改为:
'ENGINE': 'django.db.backends.mysql', 'NAME': 'db_testa', 'HOST': '127.0.0.1', 'PORT': 3306, 'USER': 'root', 'PASSWORD':'',
在与settings.py同级4目录下的__init__.py中引入模块进行配置
import pymysql pymysql.install_as_MySQLdb()
在项目的models.py下面创建测试表
from django.db import models # Create your models here. class Test(models.Model): name = models.CharField(max_length=20)
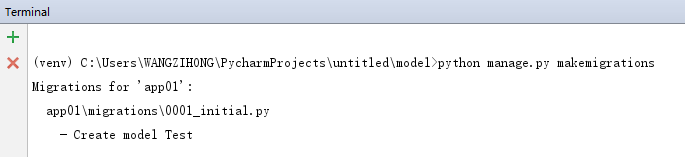
在命令行中运行命令
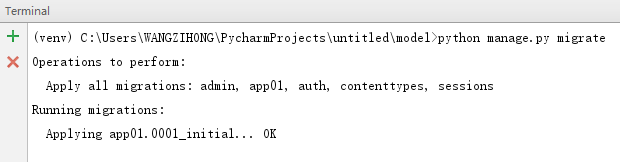
python manage.py migrate
python manage.py makemigrations
python manage.py migrate



数据库操作
在项目目录下创建testdb.py文件,并修改urls.py
from django.urls import path from app01 import testdb, views urlpatterns = [ path('admin/', admin.site.urls), path('testdb/', testdb.testdb), ]
添加数据
在testdb.py文件中创建对象
from django.http import HttpResponse from app01.models import Test # 引入创建的表 # 数据库操作 def testdb(request): dataadd = Test(name='datatest') dataadd.save() return HttpResponse("数据添加成功!")
在浏览器访问http://127.0.0.1:8000/testdb/


获取数据
修改testdb.py文件
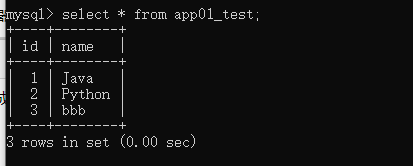
# 获取数据 def testdb(request): list = Test.objects.all() # 获取所有数据行 res1 = Test.objects.filter(id=1) # 设置过滤条件 res2 = Test.objects.get(id=2) # 获取单个对象 print(list) print(res1) print(res2) # 输出数据 ret = "" for var in list: ret += var.name + " " return HttpResponse(ret)
更新数据
修改数据可以用save()或update()
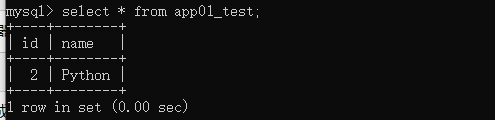
# 更新数据 def testdb(request): testlist = Test.objects.get(id=2) #修改其中一个id为2的数据 testlist.name = 'Python' testlist.save() # 第二种修改方式 Test.objects.filter(id=1).update(name='Java') return HttpResponse('修改成功')
在浏览器访问http://127.0.0.1:8000/testdb/


删除数据
删除数据库中的对象只需调用该对象的delete()方法
# 删除数据 def testdb(request): testlist = Test.objects.get(id=3) testlist.delete() # 第二种删除方式 Test.objects.filter(id=1).delete() return HttpResponse('删除成功')
在浏览器访问http://127.0.0.1:8000/testdb/


Django 表单
使用默认数据库
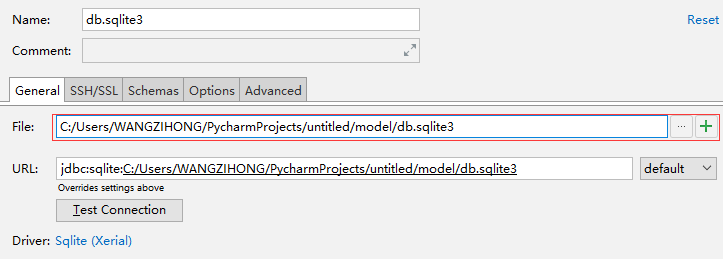
DATABASES = { 'default': { 'ENGINE': 'django.db.backends.sqlite3', 'NAME': BASE_DIR / 'db.sqlite3',
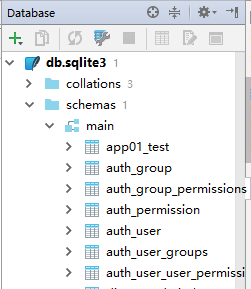
使用Database连接数据库(sqlite数据库连接)

按路径找到默认数据库


get方法
创建一个search.py文件
from django.shortcuts import render, HttpResponse # 表单 def search_form(request): return render(request, 'search_form.html') # 接受请求数据 def search(request): if 'q' in request.GET and request.GET['q']: message = '你搜索的内容为:' + request.GET['q'] else: message = '你提交了空表单' return HttpResponse(message)
在templates中增加search_form.html表单
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>search_form</title> </head> <body> <form action="/search/" method="get"> <input type="text" name="q"> <input type="submit" value="搜索"> </form> </body> </html>
在urls.py中添加路径
from django.contrib import admin from django.urls import path from app01 import testdb, views, search urlpatterns = [ path('admin/', admin.site.urls), path('testdb/', testdb.testdb), path('search/', search.search), path('search_form/', search.search_form), ]
在浏览器输入:http://127.0.0.1:8000/search_form/


post方法
search.py添加
def search_post(request): ctx = {} if request.POST: ctx['rlt'] = request.POST['q'] return render(request, 'post.html', ctx)
添加post.html文件
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>post</title> </head> <body> <form action="/search_post/" method="post"> {% csrf_token %} <p>表格后面还有一个{% csrf_token %}的标签。csrf 全称是 Cross Site Request Forgery。这是Django提供的防止伪装提交请求的功能。POST 方法提交的表格,必须有此标签。</p> <input type="text" name="q"> <input type="submit" value="搜索"> </form> <p>{{ rlt }}</p> </body> </html>
urls.py增加路径
path('search_post/', search.search_post),
在浏览器输入:http://127.0.0.1:8000/search_post/


Django 视图
视图层
代码写在哪里都可以,只要在 Python 目录下面,一般放在项目的 views.py 文件中。
每个视图函数都负责返回一个 HttpResponse 对象,对象中包含生成的响应。
视图层中有两个重要的对象:请求对象(request)与响应对象(HttpResponse)。
GET
数据类型是 QueryDict,一个类似于字典的对象。
取值格式:对象.方法。


