jQuery
jQuery
- jQuery是一个轻量级的、兼容多浏览器的JavaScript库。
- jQuery使用户能够更方便地处理HTML Document、Events、实现动画效果、方便地进行Ajax交互,能够极大地简化JavaScript编程。它的宗旨就是:“Write less, do more.“
下载链接:https://jquery.com/
中文文档:http://jquery.cuishifeng.cn/
jQuery对象
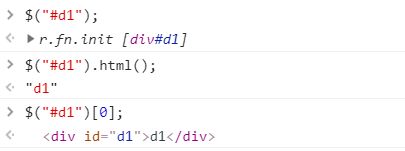
jQuery对象就是通过jQuery包装DOM对象后产生的对象。jQuery对象是 jQuery独有的。如果一个对象是 jQuery对象,那么它就可以使用jQuery里的方法:例如$(“#i1”).html()。
$("#i1").html()的意思是:获取id值为 i1的元素的html代码。其中 html()是jQuery里的方法。
相当于: document.getElementById("i1").innerHTML;
虽然 jQuery对象是包装 DOM对象后产生的,但是 jQuery对象无法使用 DOM对象的任何方法,同理 DOM对象也没不能使用 jQuery里的方法。
一个约定,我们在声明一个jQuery对象变量的时候在变量名前面加上$:

jQuery基础语法
$(selector).action()
查找标签
基本选择器
id选择器:
$("#id")

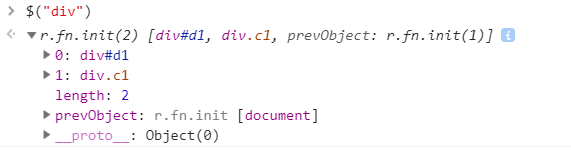
标签选择器:
$("tagName")

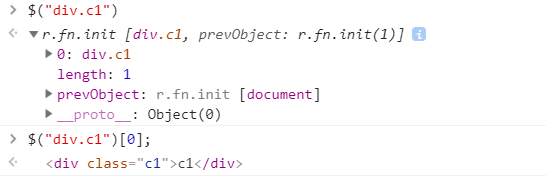
class选择器:
$(".className")

配合使用:
$("div.c1") // 找到有c1 class类的div标签

所有元素选择器:
$("*")

组合选择器:
$("#id, .className, tagName")

层级选择器
$("x y");// x的所有后代y(子子孙孙)
$("x > y");// x的所有儿子y(儿子)
$("x + y")// 找到所有紧挨在x后面的y
$("x ~ y")// x之后所有的兄弟y
基本筛选器
:first // 第一个 :last // 最后一个 :eq(index)// 索引等于index的那个元素 :even // 匹配所有索引值为偶数的元素,从 0 开始计数 :odd // 匹配所有索引值为奇数的元素,从 0 开始计数 :gt(index)// 匹配所有大于给定索引值的元素 :lt(index)// 匹配所有小于给定索引值的元素 :not(元素选择器)// 移除所有满足not条件的标签 :has(元素选择器)// 选取所有包含一个或多个标签在其内的标签(指的是从后代元素找)
$("div:has(h1)")// 找到所有后代中有h1标签的div标签
$("div:has(.c1)")// 找到所有后代中有c1样式类的div标签
$("li:not(.c1)")// 找到所有不包含c1样式类的li标签
$("li:not(:has(a))")// 找到所有后代中不含a标签的li标签
jQuery对象转换为DOM对象,用索引取出具体的标签。
DOM对象转换为jQuery对象 $(DOM对象)。
注意:jQuery对象保存到变量的时候,变量名要加$前缀。
属性选择器
[attribute] [attribute=value]// 属性等于 [attribute!=value]// 属性不等于
// 示例 <input type="text"> <input type="password"> <input type="checkbox"> $("input[type='checkbox']");// 取到checkbox类型的input标签 $("input[type!='text']");// 取到类型不是text的input标签
例:

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>自定义模态框</title> <style> .cover { position: fixed; left: 0; right: 0; top: 0; bottom: 0; background-color: darkgrey; z-index: 999; } .modal { width: 600px; height: 400px; background-color: white; position: fixed; left: 50%; top: 50%; margin-left: -300px; margin-top: -200px; z-index: 1000; } .hide { display: none; } </style> </head> <body> <input type="button" value="弹" id="i0"> <div class="cover hide"></div> <div class="modal hide"> <label for="i1">姓名</label> <input id="i1" type="text"> <label for="i2">爱好</label> <input id="i2" type="text"> <input type="button" id="i3" value="关闭"> </div> <script src="jquery-3.2.1.min.js"></script> <script> var tButton = $("#i0")[0]; tButton.onclick=function () { var coverEle = $(".cover")[0]; var modalEle = $(".modal")[0]; $(coverEle).removeClass("hide"); $(modalEle).removeClass("hide"); }; var cButton = $("#i3")[0]; cButton.onclick=function () { var coverEle = $(".cover")[0]; var modalEle = $(".modal")[0]; $(coverEle).addClass("hide"); $(modalEle).addClass("hide"); } </script> </body> </html>
表单筛选器
:text
:password
:file
:radio
:checkbox
:submit
:reset
:button
例:
$(":checkbox") // 找到所有的checkbox
表单对象属性
:enabled
:disabled
:checked
:selected
找到可用的
<form> <input name="email" disabled="disabled" /> <input name="id" /> </form> $("input:enabled") // 找到可用的input标签
找到被选中的
<select id="s1"> <option value="beijing">北京市</option> <option value="shanghai">上海市</option> <option selected value="guangzhou">广州市</option> <option value="shenzhen">深圳市</option> </select> $(":selected") // 找到所有被选中的option
筛选器方法
下一个元素:
$("#id").next()
$("#id").nextAll()
$("#id").nextUntil("#i2")
上一个元素:
$("#id").prev()
$("#id").prevAll()
$("#id").prevUntil("#i2")
父亲元素:
$("#id").parent()
$("#id").parents() // 查找当前元素的所有的父辈元素
$("#id").parentsUntil() // 查找当前元素的所有的父辈元素,直到遇到匹配的那个元素为止。
儿子和兄弟元素:
$("#id").children();// 儿子们
$("#id").siblings();// 兄弟们
查找
搜索所有与指定表达式匹配的元素。这个函数是找出正在处理的元素的后代元素的好方法。
$("div").find("p")
等价于$("div p")
筛选
筛选出与指定表达式匹配的元素集合。这个方法用于缩小匹配的范围。用逗号分隔多个表达式。
$("div").filter(".c1") // 从结果集中过滤出有c1样式类的
等价于 $("div.c1")
补充:
.first() // 获取匹配的第一个元素 .last() // 获取匹配的最后一个元素 .not() // 从匹配元素的集合中删除与指定表达式匹配的元素 .has() // 保留包含特定后代的元素,去掉那些不含有指定后代的元素。 .eq() // 索引值等于指定值的元素
例:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>左侧菜单</title> <style> .hide { display: none; } </style> </head> <body> <div class="left-menu"> <div class="menu-title">菜单一</div> <div class="menu-items hide"> <ul> <li><a href="">111</a></li> <li><a href="">222</a></li> <li><a href="">333</a></li> </ul> </div> <div class="menu-title">菜单二</div> <div class="menu-items hide"> <ul> <li><a href="">111</a></li> <li><a href="">222</a></li> <li><a href="">333</a></li> </ul> </div> <div class="menu-title">菜单三</div> <div class="menu-items hide"> <ul> <li><a href="">111</a></li> <li><a href="">222</a></li> <li><a href="">333</a></li> </ul> </div> </div> <script src="jquery-3.2.1.min.js"></script> <script> // 找到所有menu-title菜单绑定事件 $(".menu-title").click(function () { //1.找到当前点击菜单下面的菜单,把它显示出来 $(this).next().removeClass("hide"); //2.点击时,把其它的隐藏 $(this).next().siblings(".menu-items").addClass("hide"); }) </script> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>左侧菜单</title> <style> .hide { display: none; } </style> </head> <body> <div class="left-menu"> <div class="menu-title">菜单一</div> <div class="menu-items hide"> <ul> <li><a href="">111</a></li> <li><a href="">222</a></li> <li><a href="">333</a></li> </ul> </div> <div class="menu-title">菜单二</div> <div class="menu-items hide"> <ul> <li><a href="">111</a></li> <li><a href="">222</a></li> <li><a href="">333</a></li> </ul> </div> <div class="menu-title">菜单三</div> <div class="menu-items hide"> <ul> <li><a href="">111</a></li> <li><a href="">222</a></li> <li><a href="">333</a></li> </ul> </div> </div> <script src="jquery-3.2.1.min.js"></script> <script> // 找到所有menu-title菜单绑定事件 $(".menu-title").click(function () { //1.找到当前点击菜单下面的菜单,把它显示出来 // $(this).next().removeClass("hide"); $(this).next().toggleClass("hide"); //2.点击时,把其它的隐藏 $(this).next().siblings(".menu-items").addClass("hide"); }) /* 方法二: $(".menu-title").click(function () { var $currMneitem = $(this).next(); $(".menu-items").not($currMneitem).addClass("hide"); $(this).next().toggleClass("hide"); }) */ </script> </body> </html>
操作标签
样式操作
样式类
addClass();// 添加指定的CSS类名。 removeClass();// 移除指定的CSS类名。 hasClass();// 判断样式存不存在 toggleClass();// 切换CSS类名,如果有就移除,如果没有就添加。
示例:开关灯和模态框
CSS
css("color","red")//DOM操作:tag.style.color="red"
示例:
$("p").css("color", "red"); //将所有p标签的字体设置为红色
模态框

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>样式操作</title> <style> .c1 { height: 200px; width: 200px; background-color: yellow; border-radius: 50%; } .c2 { background-color: green; } </style> </head> <body> <div class="c1">div</div> <script src="jquery-3.2.1.min.js"></script> <script> //找到标签 $("div.c1").click(function () { // DOM对象转换为jQurey对象 有就删没有就加 $(this).addClass("c2"); }) </script> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>css样式</title> </head> <body> <p>p1</p> <p>p2</p> <script src="../jquery-3.2.1.min.js"></script> <script> $("p").click(function () { // 点击当前设置样式 // $(this).css("color","red"); // $(this).css("font-size","24px"); $(this).css({"color":"red","font-size":"24px"}); }); </script> </body> </html>
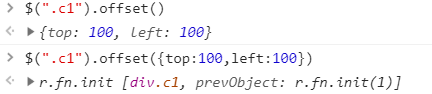
位置操作
offset()// 获取匹配元素在当前窗口的相对偏移或设置元素位置 position()// 获取匹配元素相对父元素的偏移 scrollTop()// 获取匹配元素相对滚动条顶部的偏移 scrollLeft()// 获取匹配元素相对滚动条左侧的偏移
.offset()方法允许我们检索一个元素相对于文档(document)的当前位置。
和 .position()的差别在于: .position()是相对于相对于父级元素的位移。


<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>位置相关示例之返回顶部</title> <style> .c1 { width: 100px; height: 200px; background-color: red; } .c2 { height: 50px; width: 50px; position: fixed; bottom: 15px; right: 15px; background-color: #2b669a; } .hide { display: none; } .c3 { height: 100px; } </style> </head> <body> <button id="b1" class="btn btn-default">点我</button> <div class="c1"></div> <div class="c3">1</div> <div class="c3">2</div> <div class="c3">3</div> <div class="c3">4</div> <div class="c3">5</div> <div class="c3">6</div> <div class="c3">7</div> <div class="c3">8</div> <div class="c3">9</div> <div class="c3">10</div> <div class="c3">11</div> <div class="c3">12</div> <div class="c3">13</div> <div class="c3">14</div> <div class="c3">15</div> <div class="c3">16</div> <div class="c3">17</div> <div class="c3">18</div> <div class="c3">19</div> <div class="c3">20</div> <div class="c3">21</div> <div class="c3">22</div> <div class="c3">23</div> <div class="c3">24</div> <div class="c3">25</div> <div class="c3">26</div> <div class="c3">27</div> <div class="c3">28</div> <div class="c3">29</div> <div class="c3">30</div> <div class="c3">31</div> <div class="c3">32</div> <div class="c3">33</div> <div class="c3">34</div> <div class="c3">35</div> <div class="c3">36</div> <div class="c3">37</div> <div class="c3">38</div> <div class="c3">39</div> <div class="c3">40</div> <div class="c3">41</div> <div class="c3">42</div> <div class="c3">43</div> <div class="c3">44</div> <div class="c3">45</div> <div class="c3">46</div> <div class="c3">47</div> <div class="c3">48</div> <div class="c3">49</div> <div class="c3">50</div> <div class="c3">51</div> <div class="c3">52</div> <div class="c3">53</div> <div class="c3">54</div> <div class="c3">55</div> <div class="c3">56</div> <div class="c3">57</div> <div class="c3">58</div> <div class="c3">59</div> <div class="c3">60</div> <div class="c3">61</div> <div class="c3">62</div> <div class="c3">63</div> <div class="c3">64</div> <div class="c3">65</div> <div class="c3">66</div> <div class="c3">67</div> <div class="c3">68</div> <div class="c3">69</div> <div class="c3">70</div> <div class="c3">71</div> <div class="c3">72</div> <div class="c3">73</div> <div class="c3">74</div> <div class="c3">75</div> <div class="c3">76</div> <div class="c3">77</div> <div class="c3">78</div> <div class="c3">79</div> <div class="c3">80</div> <div class="c3">81</div> <div class="c3">82</div> <div class="c3">83</div> <div class="c3">84</div> <div class="c3">85</div> <div class="c3">86</div> <div class="c3">87</div> <div class="c3">88</div> <div class="c3">89</div> <div class="c3">90</div> <div class="c3">91</div> <div class="c3">92</div> <div class="c3">93</div> <div class="c3">94</div> <div class="c3">95</div> <div class="c3">96</div> <div class="c3">97</div> <div class="c3">98</div> <div class="c3">99</div> <div class="c3">100</div> <button id="b2" class="btn btn-default c2 hide">返回顶部</button> <script src="../jquery-3.2.1.min.js"></script> <script> $("#b1").on("click", function () { $(".c1").offset({left: 200, top:200}); }); $(window).scroll(function () { if ($(window).scrollTop() > 100) { $("#b2").removeClass("hide"); }else { $("#b2").addClass("hide"); } }); $("#b2").on("click", function () { $(window).scrollTop(0); }) </script> </body> </html>
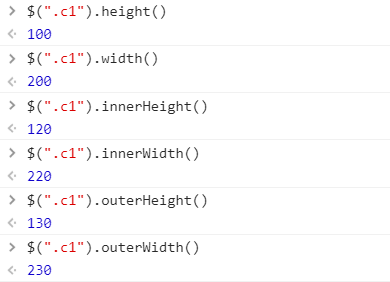
尺寸:
height() width() innerHeight() innerWidth() outerHeight() outerWidth()

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>尺寸</title> <style> .c1 { height: 100px; width: 200px; margin: 20px; padding: 10px; border:5px solid red; } </style> </head> <body> <div> <div class="c1">div</div> </div> <script src="../jquery-3.2.1.min.js"></script> </body> </html>

文本操作
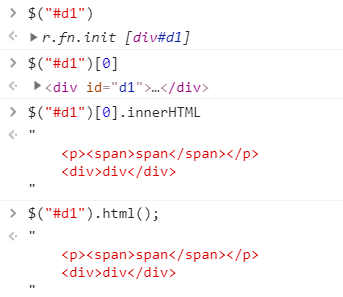
HTML代码:
html()// 取得第一个匹配元素的html内容 html(val)// 设置所有匹配元素的html内容

文本值:
text()// 取得所有匹配元素的内容 text(val)// 设置所有匹配元素的内容

值:
val()// 取得第一个匹配元素的当前值 val(val)// 设置所有匹配元素的值 val([val1, val2])// 设置多选的checkbox、多选select的值
设置值:
<input type="checkbox" value="basketball" name="hobby">篮球 <input type="checkbox" value="football" name="hobby">足球 <select multiple id="s1"> <option value="1">1</option> <option value="2">2</option> <option value="3">3</option> </select>
$("[name='hobby']").val(['basketball', 'football']);
$("#s1").val(["1", "2"])
示例:
获取被选中的checkbox或radio的值:
<label for="c1">女</label> <input name="gender" id="c1" type="radio" value="0"> <label for="c2">男</label> <input name="gender" id="c2" type="radio" value="1">
可以使用:
$("input[name='gender']:checked").val()
登陆提示

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>文本操作之登录验证</title> <style> .error { color: red; } </style> </head> <body> <form action=""> <div> <label for="input-name">用户名</label> <input type="text" id="input-name" name="name"> <span class="error"></span> </div> <div> <label for="input-password">密码</label> <input type="password" id="input-password" name="password"> <span class="error"></span> </div> <div> <input type="button" id="btn" value="提交"> </div> </form> <script src="../jquery-3.2.1.min.js"></script> <script> $("#btn").click(function () { var username = $("#input-name").val(); var password = $("#input-password").val(); if (username.length === 0) { $("#input-name").siblings(".error").text("用户名不能为空"); } if (password.length === 0) { $("#input-password").siblings(".error").text("密码不能为空"); } }) </script> </body> </html>
属性操作
用于ID等或自定义属性:
attr(attrName)// 返回第一个匹配元素的属性值
attr(attrName, attrValue)// 为所有匹配元素设置一个属性值
attr({k1: v1, k2:v2})// 为所有匹配元素设置多个属性值
removeAttr()// 从每一个匹配的元素中删除一个属性
用于checkbox和radio
prop() // 获取属性 removeProp() // 移除属性
<input type="checkbox" value="1"> <input type="radio" value="2"> <script> $(":checkbox[value='1']").prop("checked", true); $(":radio[value='2']").prop("checked", true); </script>
prop和attr的区别:
attr全称attribute(属性)
prop全称property(属性)
虽然都是属性,但他们所指的属性并不相同,attr所指的属性是HTML标签属性,而prop所指的是DOM对象属性,可以认为attr是显式的,而prop是隐式的。
举个例子:
<input type="checkbox" id="i1" value="1">
针对上面的代码,
$("#i1").attr("checked") // undefined
$("#i1").prop("checked") // false
可以看到attr获取一个标签内没有的东西会得到undefined,而prop获取的是这个DOM对象的属性,因此checked为false。
如果换成下面的代码:
<input type="checkbox" checked id="i1" value="1">
再执行:
$("#i1").attr("checked") // checked
$("#i1").prop("checked") // true
这已经可以证明attr的局限性,它的作用范围只限于HTML标签内的属性,而prop获取的是这个DOM对象的属性,选中返回true,没选中返回false。
接下来再看一下针对自定义属性,attr和prop又有什么区别:
<input type="checkbox" checked id="i1" value="1" me="自定义属性">
执行以下代码:
$("#i1").attr("me") // "自定义属性"
$("#i1").prop("me") // undefined
可以看到prop不支持获取标签的自定义属性。
总结一下:
- 对于标签上有的能看到的属性和自定义属性都用attr
- 对于返回布尔值的比如checkbox、radio和option的是否被选中都用prop。
例:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>全选反选</title> </head> <body> <table border="1"> <thead> <tr> <th>#</th> <th>姓名</th> <th>内容</th> </tr> </thead> <tbody> <tr> <td><input type="checkbox"></td> <td>AAA</td> <td>BBB</td> </tr> <tr> <td><input type="checkbox"></td> <td>CCC</td> <td>DDD</td> </tr> </tbody> <input type="button" id="b1" value="全选"> <input type="button" id="b2" value="反选"> <input type="button" id="b3" value="取消"> </table> <script src="../jquery-3.2.1.min.js"></script> <script> //点击全选,选中所有的checkbox // 点击取消 // 反选 //1.找到所有的checkbox //2.判断 //3.原来没有选中的要选中 //4.原来没有选中的选中 // 全选 $("#b1").click(function () { $(":checkbox").prop("checked",true); }); // 取消 $("#b3").click(function () { $(":checkbox").prop("checked",false); }); // 反选 $("#b2").click(function () { // 找到所有的checkbox var $checkboxEles = $(":checkbox"); // 遍历所有的checkbox,根据每一个选中状态做操作 for (var i=0;i<$checkboxEles.length;i++){ // checkbox转换为jQuery对象 var $tmp = $($checkboxEles[i]); // 如果checkbox选中就取消 if ($tmp.prop("checked")){ $tmp.prop("checked",false); // 负责就选中 }else { $tmp.prop("checked",true); } } }); </script> </body> </html>
文档处理
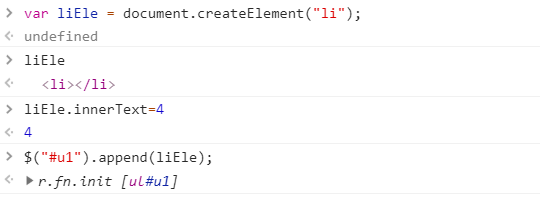
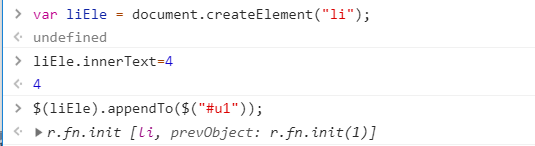
添加到指定元素内部的后面
$(A).append(B)// 把B追加到A $(A).appendTo(B)// 把A追加到B


添加到指定元素内部的前面
$(A).prepend(B)// 把B前置到A $(A).prependTo(B)// 把A前置到B
添加到指定元素外部的后面
$(A).after(B)// 把B放到A的后面 $(A).insertAfter(B)// 把A放到B的后面
添加到指定元素外部的前面
$(A).before(B)// 把B放到A的前面 $(A).insertBefore(B)// 把A放到B的前面
移除和清空元素
remove()// 从DOM中删除所有匹配的元素。 empty()// 删除匹配的元素集合中所有的子节点。
例子:
点击按钮在表格添加一行数据。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>在表格添加记录</title> </head> <body> <table border="1" id="t1"> <thead> <tr> <td>#</td> <td>姓名</td> <td>爱好</td> </tr> </thead> <tbody> <tr> <td>1</td> <td>AA</td> <td>Girl</td> </tr> </tbody> </table> <button id="b1">添加数据</button> <script src="../jquery-3.2.1.min.js"></script> <script> // 绑定事件 $("#b1").click(function () { var trEle = document.createElement("tr"); $(trEle).html("<td>2</td><td>BB</td><td>CC</td>"); $("#t1").find("tbody").append(trEle); }); </script> </body> </html>
点击每一行的删除按钮删除当前行数据。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>在表格添加记录</title> </head> <body> <table border="1" id="t1"> <thead> <tr> <td>#</td> <td>姓名</td> <td>爱好</td> <td>操作</td> </tr> </thead> <tbody> <tr> <td>1</td> <td>AA</td> <td>Girl</td> <td><button class="delete">删除</button></td> </tr> </tbody> </table> <button id="b1">添加数据</button> <script src="../jquery-3.2.1.min.js"></script> <script> // 绑定事件 $("#b1").click(function () { var trEle = document.createElement("tr"); $(trEle).html("<td>2</td><td>BB</td><td>CC</td><td><button class=\"delete\">删除</button></td>"); $("#t1").find("tbody").append(trEle); }); // 删除 $(".delete").click(function () { $(this).parent().parent().remove(); }); </script> </body> </html>
替换
replaceWith() replaceAll()
克隆
clone()// 参数

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>克隆</title> <style> #b1 { background-color: deeppink; padding: 5px; color: white; margin: 5px; } #b2 { background-color: dodgerblue; padding: 5px; color: white; margin: 5px; } </style> </head> <body> <button id="b1">屠龙宝刀,点击就送</button> <hr> <button id="b2">屠龙宝刀,点击就送</button> <script src="../jquery-3.2.1.min.js"></script> <script> // clone方法不加参数true,克隆标签但不克隆标签带的事件 $("#b1").on("click", function () { $(this).clone().insertAfter(this); }); // clone方法加参数true,克隆标签并且克隆标签带的事件 $("#b2").on("click", function () { $(this).clone(true).insertAfter(this); }); </script> </body> </html>
事件
常用事件
click(function(){...}) hover(function(){...}) blur(function(){...}) focus(function(){...}) change(function(){...}) keyup(function(){...})
事件绑定
.on( events [, selector ],function(){})
- events: 事件
- selector: 选择器(可选的)
- function: 事件处理函数
事件委托删除示例

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>在表格添加记录</title> </head> <body> <table border="1" id="t1"> <thead> <tr> <td>#</td> <td>姓名</td> <td>爱好</td> <td>操作</td> </tr> </thead> <tbody> <tr> <td>1</td> <td>AA</td> <td>Girl</td> <td><button class="delete">删除</button></td> </tr> </tbody> </table> <button id="b1">添加数据</button> <script src="../jquery-3.2.1.min.js"></script> <script> // 绑定事件 $("#b1").on("click",function () { var trEle = document.createElement("tr"); $(trEle).html("<td>2</td><td>BB</td><td>CC</td><td><button class=\"delete\">删除</button></td>"); $("#t1").find("tbody").append(trEle); }); // 删除 页面刷新就存在的 $("tbody").on("click",".delete",function () { $(this).parent().parent().remove(); }); </script> </body> </html>
移除事件
.off( events [, selector ][,function(){}])
off() 方法移除用 .on()绑定的事件处理程序。
- events: 事件
- selector: 选择器(可选的)
- function: 事件处理函数
阻止后续事件执行
return false; // 常见阻止表单提交等- e.preventDefault();

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>阻止默认事件</title> </head> <body> <form action=""> <button id="b1">点我</button> </form> <script src="jquery-3.3.1.min.js"></script> <script> $("#b1").click(function (e) { alert(123); //return false; e.preventDefault(); }); </script> </body> </html>
注意:
像click、keydown等DOM中定义的事件,我们都可以使用`.on()`方法来绑定事件,但是`hover`这种jQuery中定义的事件就不能用`.on()`方法来绑定了。
想使用事件委托的方式绑定hover事件处理函数,可以参照如下代码分两步绑定事件
$('ul').on('mouseenter', 'li', function() {//绑定鼠标进入事件
$(this).addClass('hover');
});
$('ul').on('mouseleave', 'li', function() {//绑定鼠标划出事件
$(this).removeClass('hover');
});
阻止事件冒泡

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>阻止事件冒泡</title> </head> <body> <div> <p> <span>点我</span> </p> </div> <script src="../jquery-3.2.1.min.js"></script> <script> $("span").click(function (e) { alert("span"); e.stopPropagation(); }); $("p").click(function () { alert("p"); }); $("div").click(function () { alert("div"); }) </script> </body> </html>
页面载入
当DOM载入就绪可以查询及操纵时绑定一个要执行的函数。这是事件模块中最重要的一个函数,因为它可以极大地提高web应用程序的响应速度。
两种写法:
$(document).ready(function(){ // 在这里写你的JS代码... })
$(function(){ // 你在这里写你的代码 })
与window.onload的区别
- window.onload()函数有覆盖现象,必须等待着图片资源加载完成之后才能调用
- jQuery的这个入口函数没有函数覆盖现象,文档加载完成之后就可以调用(建议使用此函数)
事件委托
事件委托是通过事件冒泡的原理,利用父标签去捕获子标签的事件。
示例:
表格中每一行的编辑和删除按钮都能触发相应的事件
$("table").on("click", ".delete", function () {
// 删除按钮绑定的事件
})
动画效果
// 基本 show([s,[e],[fn]]) hide([s,[e],[fn]]) toggle([s],[e],[fn]) // 滑动 slideDown([s],[e],[fn]) slideUp([s,[e],[fn]]) slideToggle([s],[e],[fn]) // 淡入淡出 fadeIn([s],[e],[fn]) fadeOut([s],[e],[fn]) fadeTo([[s],o,[e],[fn]]) fadeToggle([s,[e],[fn]]) // 自定义(了解即可) animate(p,[s],[e],[fn])


