CSS基础
css介绍
CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素。
当浏览器读到一个样式表,它就会按照这个样式表来对文档进行格式化(渲染)。
css引入
外部样式
外部样式就是将css写在一个单独的文件中,然后在页面进行引入即可。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>css引入示例</title> <link rel="stylesheet" href="css_index.css"> </head> <body> <p>引入css外部样式示例</p> </body> </html>

p { color: red; }
内部样式
嵌入式是将CSS样式集中写在网页的<head></head>标签对的<style></style>标签对中。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>css引入示例</title> <style> p { color: red; } </style> </head> <body> <p>引入css内部样式示例</p> </body> </html>
行内样式
行内式是在标记的style属性中设定CSS样式
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>css引入示例</title> </head> <body> <p style="color: red">引入css行内样式示例</p> </body> </html>
css语法
每个CSS样式由两个组成部分:选择器和声明。声明又包括属性和属性值。每个声明后分号结束。

css注释
/*这是注释内容*/
css选择器
基本选择器
标签选择器
批量的统一的样式
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>标签选择器</title> <style> p { color: red;font-size: 12px; } </style> </head> <body> <p>标签相同样式相同</p> <p>标签相同样式相同</p> <div>我是div标签</div> </body> </html>
ID选择器
唯一的标签,设置独有的样式。给特定标签设置特定样式。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>ID选择器</title> <style> #p1 { color: red; } #p2 { color: blue; } </style> </head> <body> <p id="p1">我是p标签</p> <p id="p2">我是p标签</p> </body> </html>
类选择器
给某一些标签设置相同样式。
1.样式类名不要用数字开头。
2.标签中的class属性如果有多个,要用空格分割。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>类选择器</title> <style> .c1 { color: red; } </style> </head> <body> <p class="c1">我是p标签</p> <p class="c2">我是p标签</p> </body> </html>
通用选择器
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>类选择器</title> <style> * { color: red; } </style> </head> <body> <p class="c1">我是p标签</p> <p class="c2">我是p标签</p> <div>我是div标签</div> </body> </html>
组合选择器
后代选择器
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>组合选择器</title> <style> /*后代选择器 找到d1下面的p标签*/ #d1 p { color: red; } </style> </head> <body> <div id="d1"> <p>我是嵌套在div中的p标签</p> <span>我是嵌套在div中的span标签</span> <div> <p>我是嵌套在div中的p标签</p> <span>我是嵌套在div中的span标签</span> </div> </div> </body> </html>
儿子选择器
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>选择所有父级是 <div> 元素的 <p> 元素</title> <style> #d1 > p { color: blue; } </style> </head> <body> <div id="d1"> <p>我是嵌套在div中的p标签</p> <span>我是嵌套在div中的span标签</span> <div> <p>我是嵌套在div中的p标签</p> <span>我是嵌套在div中的span标签</span> </div> </div> </body> </html>
毗邻选择器
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>选择所有紧接着<div>元素之后的<p>元素</title> <style> div + p { color: red; } </style> </head> <body> <div>111</div> <p>222</p> </body> </html>
弟弟选择器
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>弟弟选择器</title> <style> div ~ p { color: red; } </style> </head> <body> <div>111</div> <p>222</p> <p>333</p> </body> </html>
属性选择器
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>属性选择器</title> <style> [s] { color: red; } [s="s2"] { color: blue; } </style> </head> <body> <p s="s1">我是一个p标签</p> <p s="s2">我是一个p标签</p> <p>我是一个p标签</p> </body> </html>
分组和嵌套
分组
当多个元素的样式相同的时候,我们没有必要重复地为每个元素都设置样式,我们可以通过在多个选择器之间使用逗号分隔的分组选择器来统一设置元素样式。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>分组</title> <style> div, p { color: red; } </style> </head> <body> <div>我是div标签</div> <p>我是p标签</p> </body> </html>
嵌套
多种选择器可以混合起来使用
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>嵌套</title> <style> .c1 p{ color: red; } </style> </head> <body> <div class="c1"> <p>我是p标签</p> <div>我是div标签</div> </div> </body> </html>
伪类选择器
字体颜色及鼠标点击效果
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>伪类选择器</title> <style> /*未访问的链接*/ a:link { color: red; } /*访问过的链接*/ a:visited { color: blue; } /*鼠标移动到链接上效果*/ a:hover { color: yellow; } #d1:hover { color: yellow; } /*鼠标选定不松开的效果*/ a:active { color: aqua; } /*input获取光标时状态*/ input:focus { color: yellow; outline: 0; background-color: blanchedalmond; } </style> </head> <body> <!--访问过和没有访问过的颜色显示不同--> <a href="https://www.baidu.com/">百度</a> <a href="http://www.soso.com">搜狗</a> <div id="d1">我是div标签</div> <input type="text"> </body> </html>
伪元素选择器
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>伪元素选择器</title> <style> /*第一个字的样式*/ p:first-letter { font-size: 48px; color: red; } /*在段落前面加上内容*/ .c1:before { content: "*"; color: red; } /*在内部添加内容*/ .c1:after { content: "[?]"; color: blue; } </style> </head> <body> <p> 在苍茫的大海上,狂风卷积着乌云, 在苍茫的大海上,狂风卷积着乌云, 在苍茫的大海上,狂风卷积着乌云, 在苍茫的大海上,狂风卷积着乌云。 </p> <p class="c1">在苍茫的大海上,狂风卷积着乌云。</p> <p class="c1">在苍茫的大海上,狂风卷积着乌云。</p> <p class="c1">在苍茫的大海上,狂风卷积着乌云。</p> </body> </html>
选择器的优先级
1 内联样式优先级最高。
2 选择器都一样,谁靠近标签谁就生效。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>选择器的优先级</title> <style> div, p { color: red; } #d1, p { color: blue; } </style> </head> <body> <div id="d1">我是一个div标签</div> <p style="color: yellow">我是一个p标签</p> </body> </html>
3 选择器不一样时,是按照不同选择器的权重来决定的。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>选择器的优先级</title> <style> #p1 { color: yellow; } div, p { color: red; } #d1, p { color: blue; } </style> </head> <body> <div id="d1">我是一个div标签</div> <p id="p1">我是一个p标签</p> </body> </html>
4 具体的选择器权重计算方式如下图:

除此之外还可以通过添加 !important方式来强制让样式生效,但并不推荐使用。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>选择器的优先级</title> <style> #p1 { color: yellow; } div, p { color: red; } #d1, p { color: blue !important; } </style> </head> <body> <div id="d1">我是一个div标签</div> <p id="p1">我是一个p标签</p> </body> </html>
css属性
宽和高
width属性可以为元素设置宽度。
height属性可以为元素设置高度。
块级标签才能设置宽度,内联标签的宽度由内容来决定。
字体属性
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>字体属性</title> <link rel="stylesheet" href="字体属性.css"> </head> <body> <p>我是p标签</p> <p class="c1">字体自重100</p> <p class="c2">字体自重900</p> </body> </html>
/*字体属性*/ * { /*文字字体*/ font-family: "Microsoft Yahei", "微软雅黑", "Arial", sans-serif; /*字体大小*/ font-size: 24px; /*十六进制颜色显示*/ color: #000000; } /*字体自重颜色*/ .c1 { font-weight: 100; color: red; } .c2 { font-weight: 900; /*前面为黄红蓝三色素*/ color: rgb(255,0,0); } p { /*最后一个参数为透明度*/ color: rgba(255,0,0,0.5); }
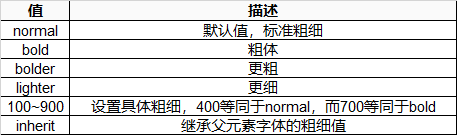
font-weight用来设置字体的字重:

通过css颜色指定:
- 十六进制值 - 如: #FF0000
- 一个RGB值 - 如: RGB(255,0,0)
- 颜色的名称 - 如: red
还有rgba(255,0,0,0.3),第四个值为alpha, 指定了色彩的透明度/不透明度(范围为0.0-1)。
文字属性
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>文字属性</title> <style> .c1 { text-align: center; text-decoration: underline; } /*去掉a标签的下划线*/ a { text-decoration: none; } /*首行缩进*/ p { text-indent: 48px; } </style> </head> <body> <p class="c1"> 我是p标签,我是p标签,我是p标签,我是p标签, 我是p标签,我是p标签,我是p标签,我是p标签, 我是p标签,我是p标签,我是p标签,我是p标签, 我是p标签,我是p标签,我是p标签,我是p标签, </p> <div class="c1">我是div标签</div> <a href="http://www.baidu.com">百度</a> </body> </html>
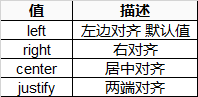
文字对齐text-align 属性:

文字装饰text-decoration 属性:

背景属性
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>背景属性</title> <style> div.c1 { /*背景颜色*/ background-color: red; } /*背景图片*/ div.c2 { width: 600px; height: 600px; background-image: url("picture.png"); } </style> </head> <body> <div class="c1">我是div标签</div> <div class="c2"></div> </body> </html>
背景属性参数:
/*背景颜色*/ background-color: red; /*背景图片*/ background-image: url('1.jpg'); /* 背景重复 repeat(默认):背景图片平铺排满整个网页 repeat-x:背景图片只在水平方向上平铺 repeat-y:背景图片只在垂直方向上平铺 no-repeat:背景图片不平铺 */ background-repeat: no-repeat; /*背景位置*/ background-position: right top; /*background-position: 200px 200px;*/
简写:
background:#ffffff url('1.png') no-repeat right top;
边框属性
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>边框</title> <style> div { height: 200px; width: 300px; background-color: red; /*border-color: green;*/ /*border-style: solid;*/ /*简写*/ /*border: 10px solid green;*/ /*设置右边框*/ border-right: 10px solid green; } </style> </head> <body> <div></div> </body> </html>
边框属性
- border-width
- border-style
- border-color
边框样式:

display属性
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>display属性</title> <style> .c1 { background-color: red; /*在页面不显示*/ display: none; } .c2 { background-color: green; } </style> </head> <body> <div class="c1">div</div> <span class="c1">span</span> <span class="c2">span</span> </body> </html>
display属性:

display:"none"与visibility:hidden的区别:
visibility:hidden: 可以隐藏某个元素,但隐藏的元素仍需占用与未隐藏之前一样的空间。也就是说,该元素虽然被隐藏了,但仍然会影响布局。
display:none: 可以隐藏某个元素,且隐藏的元素不会占用任何空间。也就是说,该元素不但被隐藏了,而且该元素原本占用的空间也会从页面布局中消失。
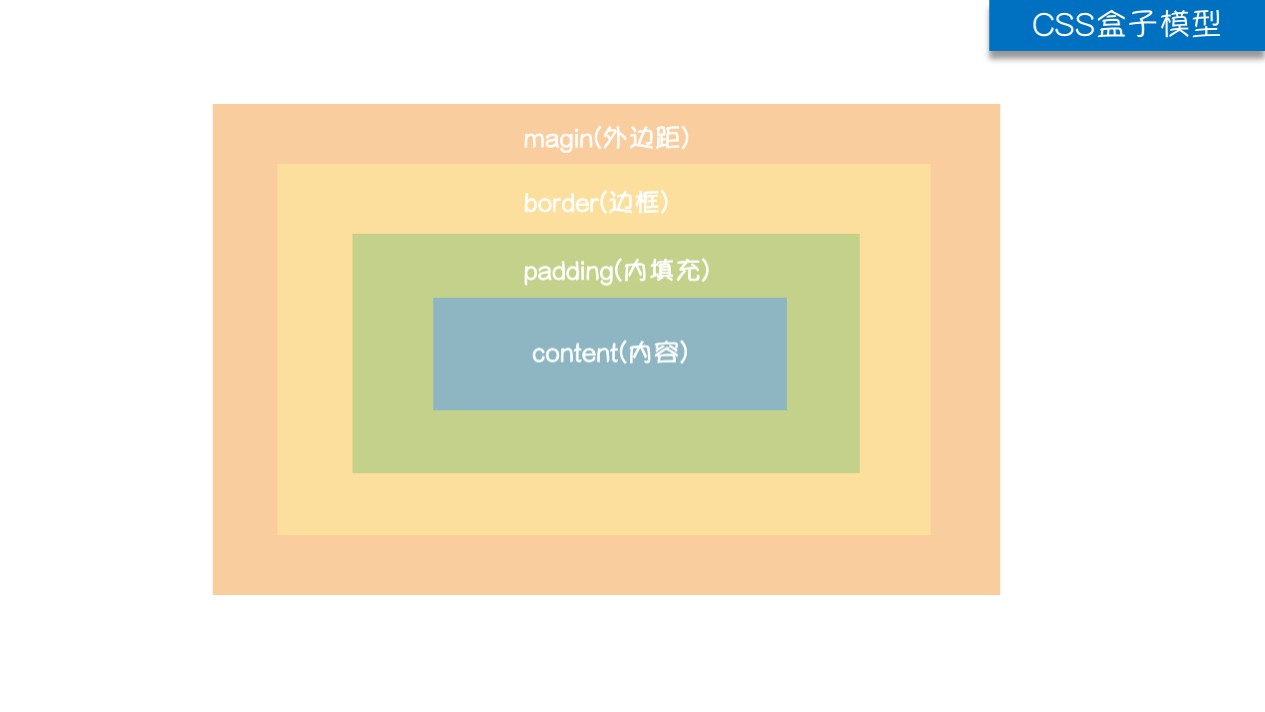
css盒子模型
- margin: 用于控制元素与元素之间的距离;margin的最基本用途就是控制元素周围空间的间隔,从视觉角度上达到相互隔开的目的。
- padding: 用于控制内容与边框之间的距离;
- Border(边框): 围绕在内边距和内容外的边框。
- Content(内容): 盒子的内容,显示文本和图像。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>盒子模型</title> <style> .c1 { height: 200px; width: 300px; border: 5px solid green; /*margin外边距*/ margin-top: 5px; margin-right: 10px; margin-bottom: 15px; margin-left: 20px; /*简写*/ margin:5px 10px 15px 20px; /*padding内填充*/ padding-top: 5px; padding-right: 10px; padding-bottom: 15px; padding-left: 20px; /*简写*/ padding:5px 10px 15px 20px; } </style> </head> <body> <div class="c1"></div> </body> </html>
去除浏览器默认样式
* { margin: 0; padding: 0; }
float
在 CSS 中,任何元素都可以浮动。
浮动元素会生成一个块级框,而不论它本身是何种元素。
关于浮动的两个特点:
- 浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
- 由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样。
div配合float做页面的布局
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>float布局</title> <style> * { margin: 0; padding: 0; } .c1 { width: 20%; height: 1000px; background-color: red; float: left; } .c2 { width: 80%; height: 1000px; background-color: green; float: left; } </style> </head> <body> <div class="c1"></div> <div class="c2"></div> </body> </html>
排成横排及清除浮动(清除浮动后父标签无法撑起来)。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>float</title> <style> #d1 { border: 1px solid black; } .c1 { height: 50px; width: 50px; background-color: blue; border: 1px solid red; /*将内部div标签排成一排 浮动后父标签里面没有了内容*/ float: left; } /*清除浮动 利用伪元素*/ #d1:after { content: ""; clear: both; display: block; } /*写一个通用的类来处理*/ .clearfix:after { content: ""; clear: both; display: block; } </style> </head> <body> <div id="d1" class="clearfix"> <div class="c1"></div> <div class="c1"></div> <div class="c1"></div> <div class="c1"></div> </div> <div>我是div标签</div> </body> </html>
float取值
left:向左浮动
right:向右浮动
none:默认值,不浮动
clear
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>清除浮动</title> <style> #d1 { border: 1px solid black; } .c1, c2 { float: left; height: 300px; width: 300px; } /*伪元素清除浮动*/ #d1 { content: ""; clear: left; display: block; } </style> </head> <body> <div id="d1"> <div class="c1">c1</div> <div class="c2">c2</div> </div> </body> </html>
clear属性:

overflow溢出
内容太多,边框装不下会溢出。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>overflow溢出</title> <style> .c1 { width: 100px; height: 100px; border: 1px solid black; /*滚动条效果*/ overflow: scroll; } </style> </head> <body> <div class="c1"> 我是div标签,我是div标签, 我是div标签,我是div标签, 我是div标签,我是div标签, </div> </body> </html>
overflower属性

- overflow(水平和垂直均设置)
- overflow-x(设置水平方向)
- overflow-y(设置垂直方向)
定位(position)
static
static 默认值,无定位,不能当作绝对定位的参照物
relative(相对定位)
相对定位是相对于该元素在文档流中的原始位置,即以自己原始位置为参照物。有趣的是,即使设定了元素的相对定位以及偏移值,元素还占有着原来的位置,即占据文档流空间。对象遵循正常文档流,但将依据top,right,bottom,left等属性在正常文档流中偏移位置。
absolute(绝对定位)
定义:设置为绝对定位的元素框从文档流完全删除,并相对于最近的已定位祖先元素定位,如果元素没有已定位的祖先元素,那么它的位置相对于最初的包含块(即body元素)。元素原先在正常文档流中所占的空间会关闭,就好像该元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。
重点:如果父级设置了position属性,例如position:relative;,那么子元素就会以父级的左上角为原始点进行定位。这样能很好的解决自适应网站的标签偏离问题,即父级为自适应的,那我子元素就设置position:absolute;父元素设置position:relative;,然后Top、Right、Bottom、Left用百分比宽度表示。
另外,对象脱离正常文档流,使用top,right,bottom,left等属性进行绝对定位。而其层叠通过z-index属性定义
fixed(固定)
fixed:对象脱离正常文档流,使用top,right,bottom,left等属性以窗口为参考点进行定位,当出现滚动条时,对象不会随着滚动。而其层叠通过z-index属性 定义。 注意点: 一个元素若设置了 position:absolute | fixed; 则该元素就不能设置float。这 是一个常识性的知识点,因为这是两个不同的流,一个是浮动流,另一个是“定位流”。但是 relative 却可以。因为它原本所占的空间仍然占据文档流。
在理论上,被设置为fixed的元素会被定位于浏览器窗口的一个指定坐标,不论窗口是否滚动,它都会固定在这个位置
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>定位</title> <style> * { margin: 0; padding: 0; } .c1, .c2, .c3, .c4 { height: 100px; width: 100px; } .c1 { background-color: red; } .c2 { background-color: green; /*相对定位 相对之前的位置*/ position: relative; left: 200px; top: 100px; } .c3 { background-color: blue; } .c4 { background-color: yellow; /*绝对定位 找上一级定位过的没有最后为body*/ position: absolute; left: 300px; top: 200px; } /*固定 返回顶部按钮*/ .fixed_test { position: fixed; right: 20px; bottom: 20px; background-color: grey; } </style> </head> <body> <div class="c1"></div> <div class="c2"></div> <div class="c3"></div> <div class="c4"></div> <div class="fixed_test">返回顶部</div> </body> </html>
脱离文档流
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>脱离文档流</title> <style> .c1 { height: 100px; width: 100px; background-color: red; } .c2 { height: 150px; width: 150px; background-color: blue; /*浮动可以脱离文档流*/ /*float: right;*/ /*相对定位还占着原来的位置*/ /*position: relative;*/ /*left: 300px;*/ /*绝对定位 脱离原来的位置*/ /*position: absolute;*/ /*left: 400px;*/ /*固定定位 脱离文档流*/ position: fixed; left: 400px; top: 300px; } .c3 { height: 300px; width: 300px; background-color: yellow; } </style> </head> <body> <div class="c1"></div> <div class="c2"></div> <div class="c3"></div> </body> </html>
z-index
设置对象的层叠顺序。
- z-index 值表示谁压着谁,数值大的压盖住数值小的,
- 只有定位了的元素,才能有z-index,也就是说,不管相对定位,绝对定位,固定定位,都可以使用z-index,而浮动元素不能使用z-index
- z-index值没有单位,就是一个正整数,默认的z-index值为0如果大家都没有z-index值,或者z-index值一样,那么谁写在HTML后面,谁在上面压着别人,定位了元素,永远压住没有定位的元素。
- 从父现象:父亲怂了,儿子再牛逼也没用
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>z-index</title> <style> .c1 { height: 150px; width: 150px; background-color: red; /*定位过后加z-index就可以显示出来*/ position: relative; z-index: 2; } .c2 { height: 200px; width: 200px; background-color: green; /*用相对定位盖住上面的*/ position: relative; top: -150px; } </style> </head> <body> <div class="c1"></div> <div class="c2"></div> </body> </html>
模态框示例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>模态框</title> <style> .cover { /*铺满整个屏幕*/ position: absolute; top: 0; right: 0; bottom: 0; left: 0; background-color: rgba(0,0,0,0.5); z-index: 999; } .modal { width: 600px; height: 400px; background-color: white; position: fixed; top: 25%; left: 25%; z-index: 1000; } </style> </head> <body> <div class="cover"></div> <div class="modal"></div> </body> </html>
opacity透明度
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>透明度</title> <style> .c1, .c2 { height: 400px; width: 400px; color: red; } .c1 { background-color: black; /*改变元素及内容透明度*/ opacity: 0.5; } .c2 { /*只改变背景元素透明度*/ background-color: rgba(0,0,0,0.5); } </style> </head> <body> <div class="c1">我是div标签</div> <div class="c2">我是div标签</div> </body> </html>
练习
博客页面

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>blog页面示例</title> <link rel="stylesheet" href="blog.css"> </head> <body> <!--左侧边栏--> <div class="left"> <!--头像--> <div class="header-img"> <img src="picture_ww.png" alt=""> </div> <!--博客名字--> <div class="blog-name">我的狗窝</div> <!--博客介绍--> <div class="blog-info">这只狗很懒,什么都没有留下!</div> <!--链接区--> <div class="blog-links"> <ul> <li><a href="">关于我</a></li> <li><a href="">关于你</a></li> <li><a href="">关于他</a></li> </ul> </div> <!--分类--> <div class="blog-tags"> <ul> <li><a href="">html</a></li> <li><a href="">css</a></li> <li><a href="">js</a></li> </ul> </div> </div> <!--右侧边栏--> <div class="right"> <div class="article-list"> <div class="article"> <div class="article-title"> <h1 class="article-name">海燕</h1> <span class="article-date">2018-12-12</span> </div> <div class="article-info"> 在苍茫的大海上,狂风卷集着乌云。在乌云和大海之间,海燕像黑色的闪电,在高傲地飞翔。 </div> <div class="article-tag"> #HTML #CSS </div> </div> <div class="article"> <div class="article-title"> <h1 class="article-name">海燕</h1> <span class="article-date">2018-12-12</span> </div> <div class="article-info"> 在苍茫的大海上,狂风卷集着乌云。在乌云和大海之间,海燕像黑色的闪电,在高傲地飞翔。 </div> <div class="article-tag"> #HTML #CSS </div> </div> <div class="article"> <div class="article-title"> <h1 class="article-name">海燕</h1> <span class="article-date">2018-12-12</span> </div> <div class="article-info"> 在苍茫的大海上,狂风卷集着乌云。在乌云和大海之间,海燕像黑色的闪电,在高傲地飞翔。 </div> <div class="article-tag"> #HTML #CSS </div> </div> </div> </div> </body> </html>

/*公用样式*/ * { font-family: "Microsoft Yahei", "微软雅黑", "Arial", sans-serif; font-size: 14px; margin: 0; padding: 0; } /*去掉a标签的下划线*/ a { text-decoration: none; } /*左边栏样式*/ .left { width: 20%; background-color: rgb(76,77,76); height: 100%; position: fixed; left: 0; top: 0; } /*头像样式*/ .header-img { height: 128px; width: 128px; border: 5px solid white; /*变为椭圆*/ border-radius: 50%; /*处理溢出*/ overflow: hidden; /*居中*/ margin: 0 auto; margin-top: 20px; } .header-img>img { max-width: 100%; } /*blog名称*/ .blog-name { color: white; font-size: 24px; font-weight: bold; text-align: center; margin-top: 15px; } /*blog介绍*/ .blog-info { color: white; text-align:center ; border: 2px dashed white; margin: 10px 10px; } /*链接和分类*/ .blog-links, .blog-tags { text-align: center; margin-top: 20px; } .blog-links a, .blog-tags a { color: #eeeeee; } /*文字前面加内容*/ .blog-tags a:before { content: "#"; } /*右边栏样式*/ .right { width: 80%; background-color: rgb(238,237,238); height: 1000px; float: right; } .article-list { margin-right: 10%; margin-left: 30px; margin-top: 30px; } .article-name { display: inline-block; } /*文章时间*/ .article-date { float: right; } .article-title { padding: 15px; border-left: 3px solid red; } .article-info { padding: 15px; } .article-tag { padding: 15px 0; margin: 15px; border-top: 1px solid #eeeeee; } .article { background-color: white; margin-bottom: 15px; }
导航条

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>导航条示例</title> <style> * { margin: 0; padding: 0; } ul { list-style-type: none; } .nav-left li { float: left; padding-right: 20px; } .nav-right { float: right; } .nav { background-color: black; padding: 15px 0; } .clearfix:after { clear: both; content: ""; display: block; } .s9 { width: 80%; margin: 0 auto; } </style> </head> <body> <div class="nav "> <div class="s9 clearfix"> <div class="nav-left"> <ul> <li><a href="">玉米商城</a></li> <li><a href="">大米</a></li> <li><a href="">小妹</a></li> <li><a href="">黑米</a></li> <li><a href="">小强</a></li> <li><a href="">花生油</a></li> <li><a href="">豆浆汁</a></li> <li><a href="">牛奶</a></li> </ul> </div> <div class="nav-right"> <a href="">登录</a> <a href="">注册</a> <a href="">购物车</a> </div> </div> </div> </body> </html>


