HTML基础
HTML介绍
web本质
浏览器发请求 --> HTTP协议 --> 服务端接收请求 --> 服务端返回响应 --> 服务端把HTML文件内容发给浏览器 --> 浏览器渲染页面
HTML
超文本标记语言(Hypertext Markup Language, HTML)是一种用于创建网页的标记语言。
HTML文档结构
<!DOCTYPE html> <!--声明为HTML5文件--> <html lang="en"> <!--文档的开始标记--> <head> <!--文档的头部--> <meta charset="UTF-8"> <!--声明编码--> <title>HTML文档格式</title> <!--标题--> </head> <body> <!--文档的主体--> </body> </html> <!--文档的结束标记-->
HTML标签格式
1 HTML标签是由尖括号包围的关键字,如<html>, <div>等。
2 HTML标签通常是成对出现的,比如:<div>和</div>,第一个标签是开始,第二个标签是结束。结束标签会有斜线。
3 也有一部分标签是单独呈现的,比如:<br/>、<hr/>、<img src="1.jpg" />
标签的语法:
<标签名 属性1=“属性值1” 属性2=“属性值2”……>内容部分</标签名>
HTML注释:
<!--注释内容-->
HTML常用标签
head内常用标签
<title></title> 定义网页标题
<style></style> 定义内部样式表
<script></script> 定义js代码或引入js文件
<link rel="stylesheet" href=""> 引入外部样式表文件
<meta> 定义网页原信息
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>我的第一个HTML页面</title> <style> a { color: red; } </style> <script> alert("Hello") </script> <link rel="stylesheet" href="css.css"> </head> <body> <a href="">这是一个a标签</a> </body> </html>
Meta标签:
1. <meta>元素可提供有关页面的元信息(mata-information),针对搜索引擎和更新频度的描述和关键词。
2.<meta>标签位于文档的头部,不包含任何内容。
3.<meta>提供的信息是用户不可见的。
meta标签的组成:meta标签共有两个属性,它们分别是http-equiv属性和name 属性,不同的属性又有不同的参数值,这些不同的参数值就实现了不同的网页功能。
1 http-equiv属性:相当于http的文件头作用,它可以向浏览器传回一些有用的信息,以帮助正确地显示网页内容,与之对应的属性值为content,content中的内容其实就是各个参数的变量
<!--2秒后跳转到对应的网址,注意引号--> <meta http-equiv="refresh" content="2;URL=https://www.baidu.com"> <!--指定文档的编码类型--> <meta http-equiv="content-Type" charset=UTF8"> <!--告诉IE以最高级模式渲染文档--> <meta http-equiv="x-ua-compatible" content="IE=edge">
2 name属性: 主要用于描述网页,与之对应的属性值为content,content中的内容主要是便于搜索引擎机器人查找信息和分类信息用的
<meta name="keywords" content="meta总结,html meta,meta属性,meta跳转"> <meta name="description" content="Python">
body内常用标签
基本标签
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>body内基本标签</title> </head> <body> <h1>标题1</h1> <h2>标题2</h2> <h3>标题3</h3> <h4>标题4</h4> <h5>标题5</h5> <h6>标题6</h6> <h>默认标题</h> <b>加粗</b> <i>斜体</i> <u>下划线</u> <s>删除</s> <p>段落标签</p> <br> <!--换行--> <hr> <!--水平线--> </body> </html>
img标签
<img src="图片地址" alt="找不到图片提示" title="鼠标移动图片上的提示" width="宽" height="高">
a标签
超链接标签,所谓的超链接是指从一个网页指向一个目标的连接关系,这个目标可以是另一个网页,也可以是相同网页上的不同位置,还可以是一个图片,一个电子邮件地址,一个文件,甚至是一个应用程序。
<a href="https://www.baidu.com" target="_blank">点我</a>
target:
1 _blank表示在新标签页中打开目标网页。
2 _self表示在当前标签页中打开目标网页。
href属性指定目标网页地址。该地址可以有几种类型:
- 绝对URL - 指向另一个站点(比如 href="http://www.jd.com)
- 相对URL - 指当前站点中确切的路径(href="index.htm")
- 锚URL - 指向页面中的锚(href="#top")
div标签和span标签
div标签用来定义一个块级元素,并无实际的意义。主要通过CSS样式为其赋予不同的表现。
span标签用来定义内联(行内)元素,并无实际的意义。主要通过CSS样式为其赋予不同的表现。
块级元素与行内元素的区别:
所谓块元素,是以另起一行开始渲染的元素,行内元素则不需另起一行。如果单独在网页中插入这两个元素,不会对页面产生任何的影响。
这两个元素是专门为定义CSS样式而生的。块级标签才能设置长和宽。
标签嵌套:通常块级元素可以包含内联元素或某些块级元素,但内联元素不能包含块级元素,它只能包含其它内联元素。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>div和span标签</title> </head> <body> <div>我是div标签</div> <div>我是div标签</div> <span>我是span标签</span> <span>我是span标签</span> </body> </html>
效果:

特殊字符
| 内容 | 对应代码 |
|---|---|
| 空格 | |
| > | > |
| < | < |
| & | & |
| ¥ | ¥ |
| 版权 | © |
| 注册 | ® |
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <!--空格--> > <!-->--> < <!--<--> & <!--&--> ¥ <!--¥--> © <!--版权--> ® <!--注册--> </body> </html>
列表
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>列表标签</title> </head> <body> <!--无序列表--> <ul type="circle"> <li>a</li> <li>b</li> <li>c</li> </ul> <ol type="1" start="2"> <li>a</li> <li>b</li> <li>c</li> </ol> </body> </html>
无序列表type属性:
- disc(实心圆点,默认值)
- circle(空心圆圈)
- square(实心方块)
- none(无样式)
有序列表type属性:
- 1 数字列表,默认值
- A 大写字母
- a 小写字母
- Ⅰ大写罗马
- ⅰ小写罗马
标题列表
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>标题列表</title> </head> <body> <dl> <dt>标题1</dt> <dd>内容1</dd> <dd>内容2</dd> <dt>标题2</dt> <dd>内容1</dd> <dd>内容2</dd> </dl> </body> </html>
表格
表格是一个二维数据空间,一个表格由若干行组成,一个行又有若干单元格组成,单元格里可以包含文字、列表、图案、表单、数字符号、预置文本和其它的表格等内容。
表格的基本结构
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>表格示例</title> </head> <body> <table border="1"> <thead> <!--列名--> <tr> <th>姓名</th> <th>爱好</th> <th>年龄</th> </tr> </thead> <tbody> <!--行数据--> <tr> <td>A</td> <td>Food</td> <td>19</td> </tr> <tr> <td>B</td> <td>Food</td> <td>22</td> </tr> </tbody> </table> </body> </html>
属性:
- border: 表格边框.
- cellpadding: 内边距
- cellspacing: 外边距.
- width: 像素 百分比.(最好通过css来设置长宽)
- rowspan: 单元格竖跨多少行
- colspan: 单元格横跨多少列(即合并单元格)
form表单
表单用于向服务器传输数据,从而实现用户与web服务器的交互。
表单能够包含input系列标签,比如文本字段,复选框,单选框,提交按钮等。
表单还可以包含textarea、select、fieldset和label标签。
form表单提交数据:
1.所有获取用户输入的标签都必须放在form表单里面。
2.input\select\textarea选项要有name和value,提交到后台时以key-value字典形式显示。
3.action控制往哪里提交。
4.要有提交按钮(<input type="submit" value="提交按钮">)。
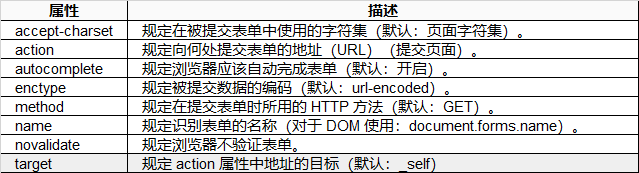
表单属性:

示例:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>form表单</title> </head> <body> <!--注册示例--> <form action="http://127.0.0.1:8000"> <p>用户名: <input name="usernae" type="text"> </p> <p>密码: <input name="passwd" type="password"> </p> <!--单选 男女是提示信息,后台值为1,0--> <p>性别: <input name="gender" type="radio" value="1">男 <input name="gender" type="radio" value="0">女 </p> <!--多选--> <p>爱好: <input name="hobby" type="checkbox" value="basketball">篮球 <input name="hobby" type="checkbox" value="football">足球 <input name="hobby" type="checkbox" value="shuangseqiu">双色球 </p>城市: <!--下拉菜单--> <select name="form" id="s1"> <option value="bejing">北京</option> <option value="shanghai">上海</option> <option value="shenzhen">深圳</option> </select> <!--多级菜单--> <select name="form" id="s2"> <optgroup label="北京"> <option value="cp">昌平</option> <option value="cy">朝阳</option> <option value="hd">海定</option> </optgroup> <optgroup label="上海"> <option value="pd">浦东新区</option> <option value="ja">静安区</option> <option value="xh">徐汇区</option> </optgroup> </select> <p>日期:<input name="date" type="date"></p> <p>文件上传: <!--上传文件--> <input type="file"> </p> <p>个人简介: <!--简介--> <textarea name="" id="" cols="30" rows="10"></textarea> </p> <p>提交:<input type="submit" value="提交按钮"></p> <p>button:<input type="button" value="button"></p> <p>复原:<input type="reset" value="重置"></p> </form> </body> </html>
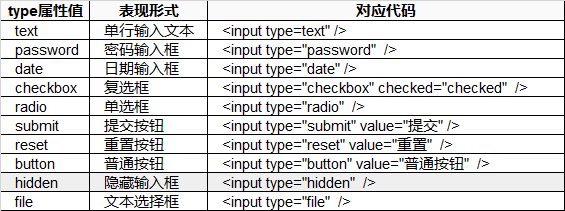
input系列

属性说明:
- name:表单提交时的“键”,注意和id的区别
- value:表单提交时对应项的值
- type="button", "reset", "submit"时,为按钮上显示的文本年内容
- type="text","password","hidden"时,为输入框的初始值
- type="checkbox", "radio", "file",为输入相关联的值
- checked:radio和checkbox默认被选中的项
- readonly:text和password设置只读
- disabled:所有input均适用
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>input系列</title> </head> <body> <p><input type="text" value="设置默认值"></p> <p><input type="text" placeholder="设置占位符"></p> </body> </html>
select标签
</p>城市: <!--下拉菜单--> <select name="form" id="s1"> <option value="bejing">北京</option> <option value="shanghai">上海</option> <option value="shenzhen">深圳</option> </select> <!--多级菜单--> <select name="form" id="s2"> <optgroup label="北京"> <option value="cp">昌平</option> <option value="cy">朝阳</option> <option value="hd">海定</option> </optgroup> <optgroup label="上海"> <option value="pd">浦东新区</option> <option value="ja">静安区</option> <option value="xh">徐汇区</option> </optgroup> </select>
属性说明:
- multiple:布尔属性,设置后为多选,否则默认单选
- disabled:禁用
- selected:默认选中该项
- value:定义提交时的选项值
label标签
定义:<label> 标签为 input 元素定义标注(标记)。
说明:
- label 元素不会向用户呈现任何特殊效果。
- <label> 标签的 for 属性值应当与相关元素的 id 属性值相同。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>label标签</title> </head> <body> <p>用户名: <input type="text"> </p> <p> <!--通过id建立关联--> <label for="i1">用户名:</label> <input id="i1" type="text"> </p> <label>用户名: <input type="text"> </label> </body> </html>
textarea多行文本
<p>多行文本: <!--简介--> <textarea name="" id="" cols="30" rows="10"></textarea> </p>
属性说明:
- name:名称
- rows:行数
- cols:列数
- disabled:禁用


