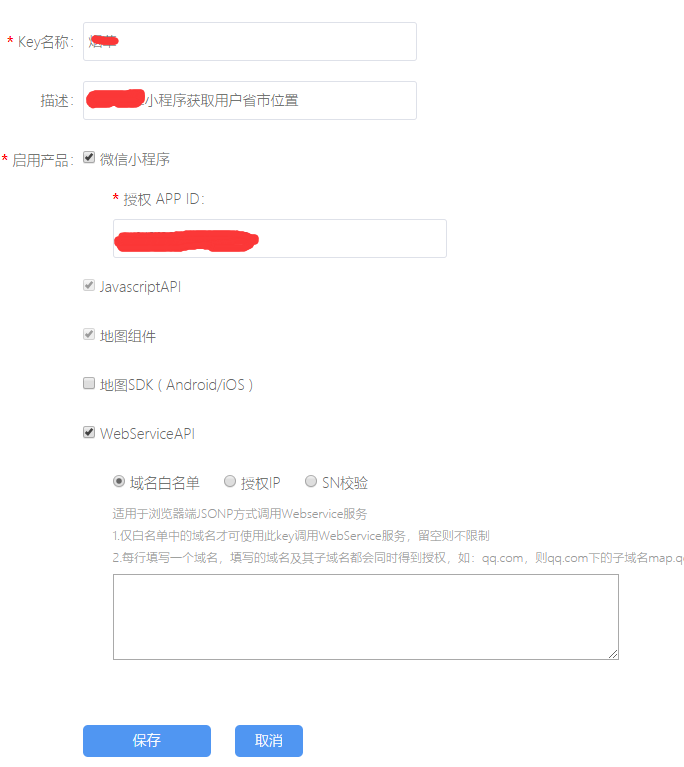
小程序的wx.getLocation可以获取到用户的经纬度等信息,但是如何获取用户的省市区等详细信息呢,腾讯地图给我们提供了解决方案,打开https://lbs.qq.com/然后在快速入门中打开接入指引,然后按照接入步骤验证后获取开发密钥,获取密钥后配置密钥,如下图:

配置好密钥之后,回到入门指南页面最下面便是微信小程序的JavaScript SDK,点击查看详情,然后根据文档开发即可,贴上自己获取位置代码,仅供参考:
// 引入SDK核心类 const QQMapWX = require('./common/libs/qqmap-wx-jssdk.min.js'); //app.js App({ onLaunch: function () {// 实例化腾讯地图API核心类 let qqmapsdk = new QQMapWX({ key: this.globalData.qqMapKey // 必填 }), data = {}, _this = this; // 1、获取当前位置坐标 wx.getLocation({ type: 'wgs84', success: function (res) { var data = {}; //3、根据坐标获取当前位置名称,显示在顶部:腾讯地图逆地址解析 qqmapsdk.reverseGeocoder({ location: { latitude: res.latitude, longitude: res.longitude }, success: function (addressRes) { console.log('当前位置', addressRes); _this.globalData.address = addressRes; }, fail: function (res) { wx.showToast({ title: res, icon: 'none' }); } }); }, fail: function (info) { wx.showToast({ title: '网络错误', icon: 'none' }); } }) }, globalData: { qqMapKey:'开发密钥', } })
如有表述不准确之处,欢迎指正,欢迎补充,感谢阅读。


