很常见的问题,也有许多人写过类似的文章,自己写来记录下
css代码如下:
#myCheck + label,.myRadio + label{ width:16px; height:16px; border:1px solid #09c; display: inline-block; text-align: center; vertical-align: middle; line-height: 15px; font-size: 12px; } #myCheck + label{border-radius: 3px;} .myRadio + label{border-radius: 50%;} #myCheck:checked + label:after,.myRadio:checked + label:after{color:#09c;} #myCheck:checked + label:after{content:"✔";} .myRadio:checked + label:after{content:"●";}
dom结构如下:
<input type="checkbox" id="myCheck"> <label for="myCheck"></label> <input type="radio" class="myRadio" id="myRadio1" name="test"> <label for="myRadio1"></label> <input type="radio" class="myRadio" id="myRadio2" name="test"> <label for="myRadio2"></label>
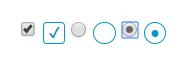
效果如下:

需要注意的是:
1、label需要写在 input 后面,因为 label 的样式是根据input设置的
2、隐藏ijnput的时候不要使用 display:none ,因为这样会把它从键盘 tab 键切换焦点的队列中完全删除,可以设置宽高为0,或者定位移出页面显示区域,或者设置 opacity:0 或者使用裁剪等等任何你想到的合适的方法
本文只是简单写了下实现的思路和方法,项目中 label 可以设置背景图片,甚至由于框架流行,很多人更倾向不使用 ckeckbox 或者 radio ,而是用其他元素替代,用状态去控制元素的样式
如有表述不准确之处,欢迎指正,欢迎补充,感谢阅读。


