本文部分内容参考阮一峰大神博客,原文地址:http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html
Flex布局即弹性布局,使用起来十分方便灵活。
一、开始使用
任何容器都可以指定为Flex布局。
.flexBox{display:flex;}
css代码如下:
.box{width: 600px;height: 300px;border:1px solid #888;margin-bottom: 10px;} .flexBox{display: flex;} .box div{width: 100px;height: 100px;border:1px solid #09c;margin: 10px 10px;text-align: center;}
dom结构如下:
<h1>display:flex</h1> <div class="flexBox box"> <div>1</div> <div>2</div> <div>3</div> <div>4</div> </div>
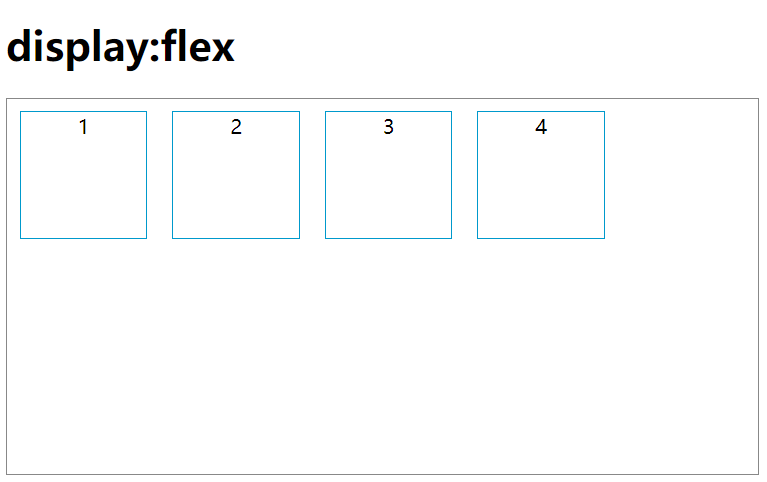
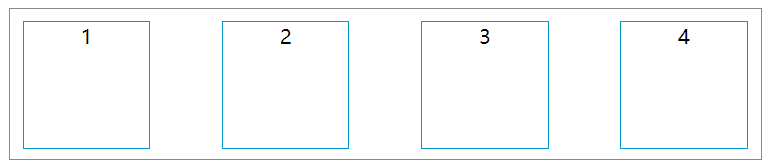
效果如下:

也可以设置行内元素使用 Flex 布局。
.inlineFlex{display: inline-flex;}
css代码如下:
.box{width: 600px;height: 300px;border:1px solid #888;margin-bottom: 10px;} .box div{width: 100px;height: 100px;border:1px solid #09c;margin: 10px 10px;text-align: center;} .box span{background: yellow;} .inlineFlex{display: inline-flex;}
dom结构如下:
<h1>display:inline-flex</h1> <div class="box"> <span>span</span> <span>span</span> <span class="inlineFlex"> <div>inline-flex</div> <div>inline-flex</div> <div>inline-flex</div> </span> <span>span</span> <span>span</span> </div>
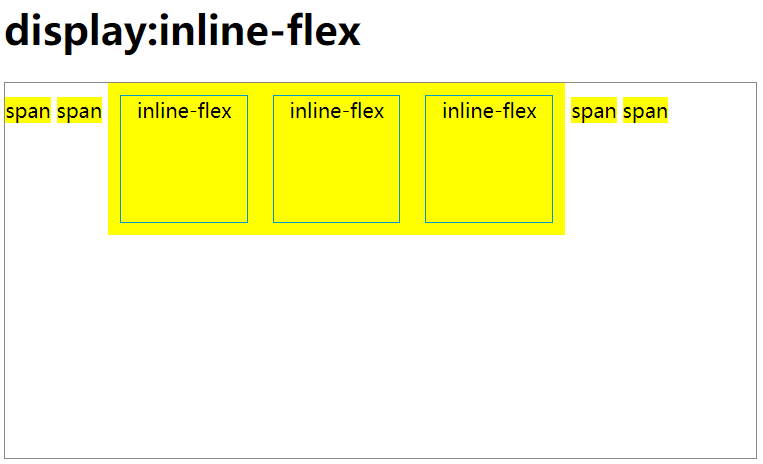
效果如下:

需要注意的是:
1.Webkit 内核的浏览器,必须加上-webkit前缀。
.flexBox{ display: flex; display: -webkit-flex; }
2.父元素设置flex布局后,子元素的 float , clear 以及 vertical-align 属性将失效。
二、容器的属性
Flex容器有以下6个属性:
-
flex-direction
-
flex-wrap
-
flex-flow
-
justify-content
-
align-items
-
align-content
flex-direction属性控制项目横向排列方向
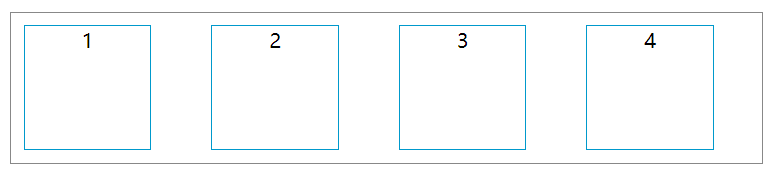
1、 flex-direction:row;为从左到右排列,也是 flex-direction的默认值;
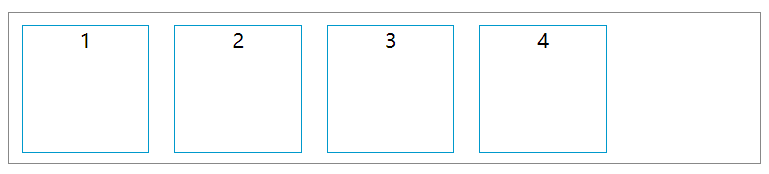
效果如下:

2、 flex-direction:row-reverse 为从右到左;
效果如下:

3、 flex-direction:column 为从上到下;
效果如下:

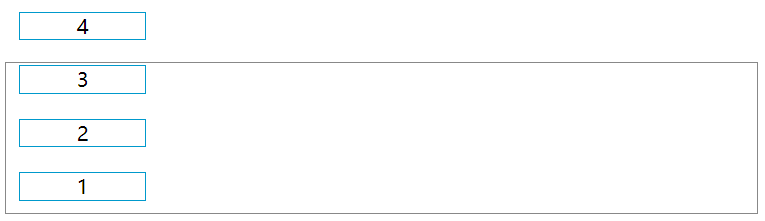
4、 flex-direction:column-reverse 为从下到上;
效果如下:

在上面的例子中可以看到,当父元素宽度或者高度不够的时候,每一个项目会相应的收缩自己的宽/高来适应容器大小直到内容宽高,尽管已经设置了宽/高。如果收缩到最小宽/高仍然无法被父元素包裹,则会在当前项目排列顺序的终点方向超出容器。
flex-wrap属性控制项目是否换行及如何换行
1、 flex-wrap: nowrap; 也是 flex-wrap 的默认值;
上述例子中父元素X轴方向上是有空间的,但是因为 flex-wrap 属性默认不换行,所以子元素超出容器。
2、 flex-wrap:wrap; 如果一条轴线排不下,进行换行,如果项目横向排列,第一行在上方 ,如果项目纵向排列,第一行在左侧。
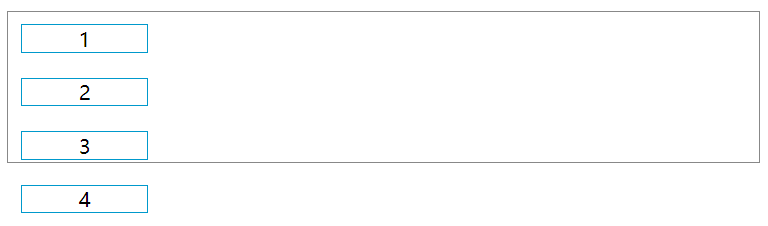
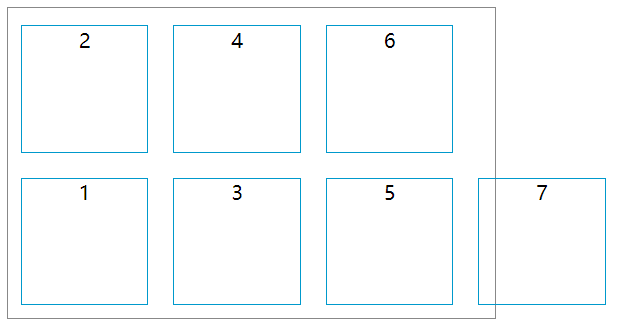
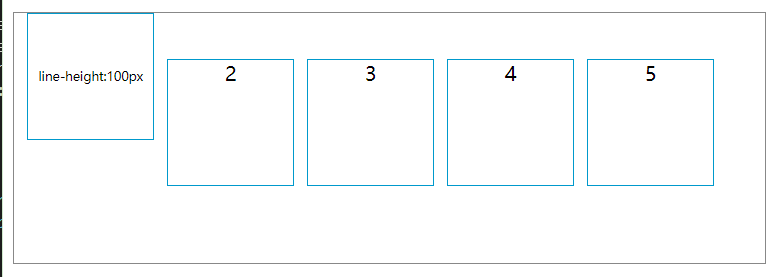
上述例子当元素设置为 flex-direction:column-reverse; flex-wrap:wrap; 时,效果如下:

为了更好的测试 flex-wrap 属性,我们对父元素宽高做一下调整,并且再添加3个项目,调整后效果如下:

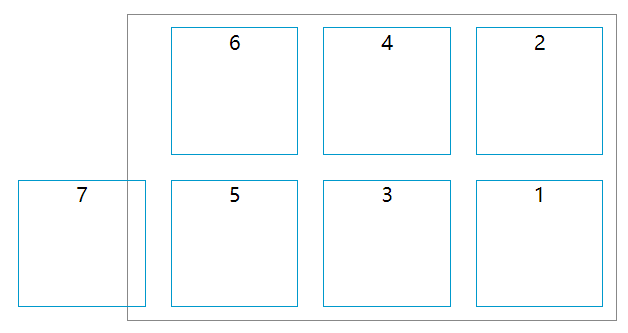
3、 flex-wrap:wrap-reverse; 如果一条轴线排不下,进行换行,如果项目横向排列,第一行在下方 ,如果项目纵向排列,第一行在右侧。
上述例子当元素设置为 flex-direction:column-reverse; flex-wrap:wrap-reverse; 时,效果如下:

flex-flow属性
flex-flow 属性是 flex-direction 属性和 flex-wrap 属性的简写形式,默认值为 row nowrap 。
justify-content属性定义了项目在轴线上的对齐方式
为了方便测试,我们将样式和dom结构简化一下
css代码如下:
.box{width: 500px;height: 120px;border:1px solid #888;margin-bottom: 10px;} .flexBox{ display: flex; display: -webkit-flex; } .box div{width: 100px;height: 100px;border:1px solid #09c;margin: 10px 10px;text-align: center;}
dom结构如下:
<div class="flexBox box"> <div>1</div> <div>2</div> <div>3</div> </div>
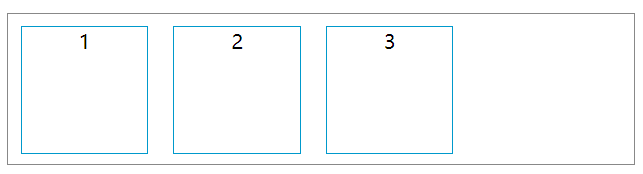
1、 justify-content: flex-start; 项目以 flex-direction 设置的方向的起始位置排列,也是 justify-content 属性的默认值。效果如下:

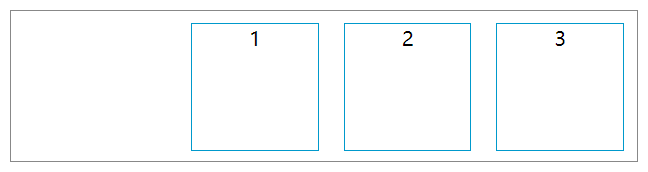
2、 justify-content: flex-end; 项目以 flex-direction 设置的方向的结束位置排列。效果如下:

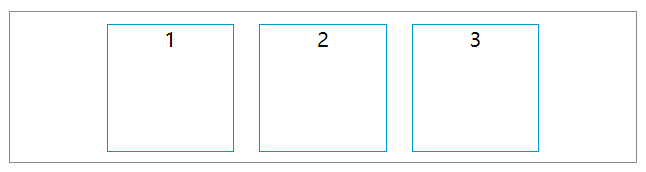
3、 justify-content: center; 居中对齐。效果如下:

4、 justify-content: space-between; 两端对齐,项目之间间隔相等。效果如下:

5、 justify-content:space-around; 每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。效果如下:

align-items属性定义项目在交叉轴上如何对齐
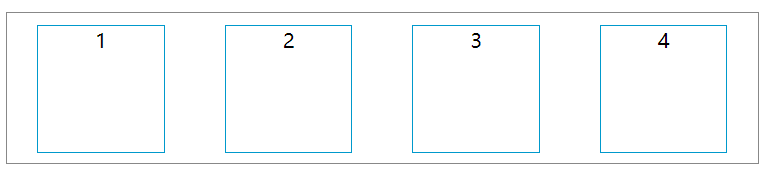
1、 align-items: flex-start; 交叉轴的起点对齐,也是 align-items 属性的默认值。效果如下:

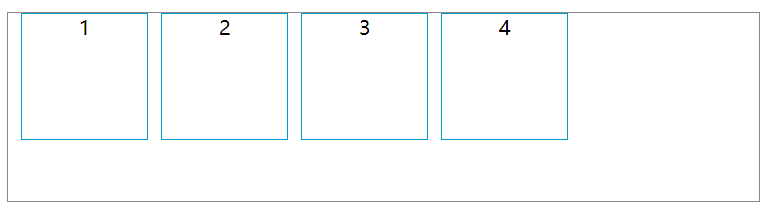
2、 align-items: flex-end; 交叉轴的终点对齐。效果如下:

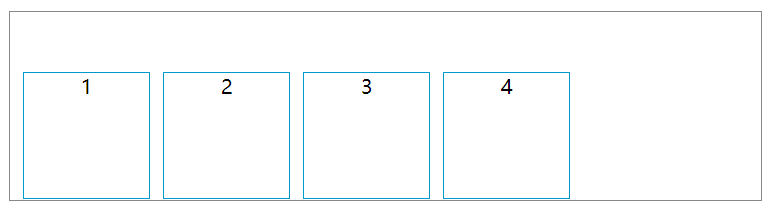
3、 align-items: center; 与交叉轴的中点对齐,也就是居中对齐。效果如下:

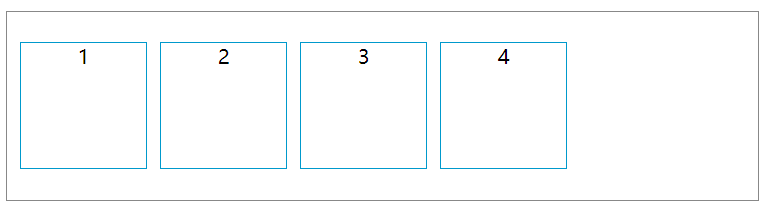
4、 align-items: stretch; 如果项目设置了高度,设置此属性值没有变化,如果项目未设置高度或设为auto,将占满整个容器的高度。效果如下:


5、 align-items: baseline; 项目的第一行文字的基线对齐。效果如下:

align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
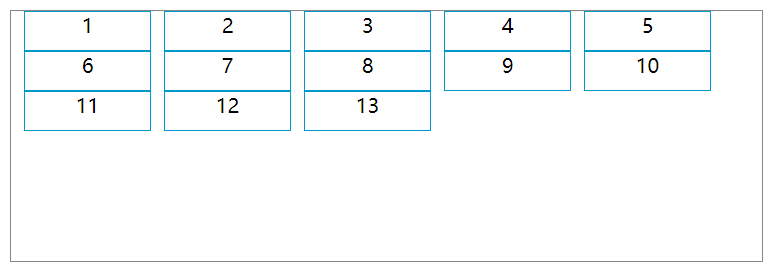
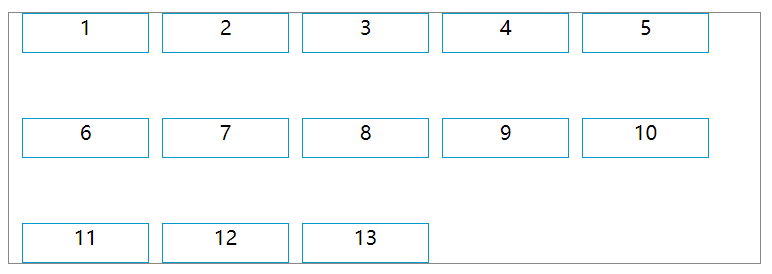
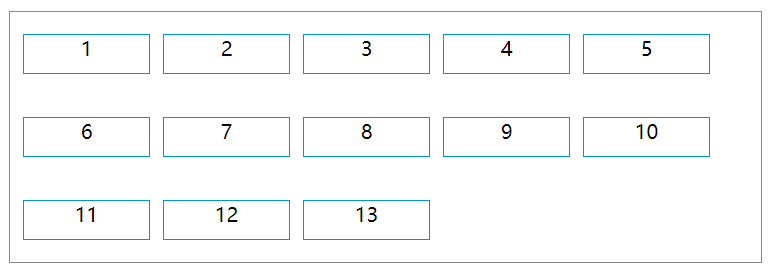
1、 align-content: stretch; 轴线占满整个交叉轴。也是 align-content 属性的默认值。效果如下:

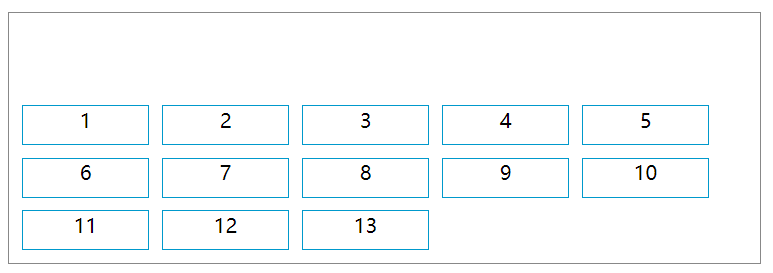
2、 align-content: flex-start; 与交叉轴的起点对齐。效果如下:

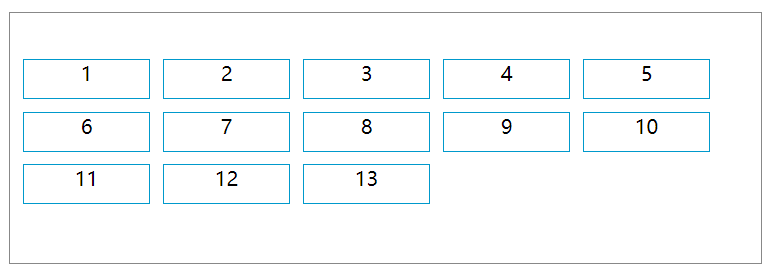
3、 align-content: flex-end; 与交叉轴的终点对齐。效果如下:

4、 align-content: center; 与交叉轴的中点对齐。效果如下:

5、 align-content: space-between; 与交叉轴两端对齐,轴线之间的间隔平均分布。效果如下:

6、 align-content: space-around; 每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。效果如下:

如有表述不准确之处,欢迎指正,欢迎补充,感谢阅读。


