es6提供了新的数据结构Set。
它类似于数组,但是成员的值都是唯一的,没有重复的值。
Set函数可以接受一个数组(或类似数组的对象)作为参数,用来初始化。
1.set去重
首先我们 let 一个数组
let arr1 = [5,4,3,2,1,4,3,2,1,7];
然后实例化一个Set,传入的参数就是刚刚创建的数组 arr1
let setArr1 = new Set(arr1);
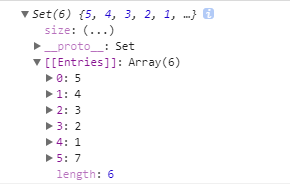
这个时候我们 console 一下这个 setArr1 ,如下图:

会发现其实 Set 实例化之后是一个对象类型,并且已经对数组进行了去重。
这个时候如果我们想要的是一个数组的话,只需要利用 Array.from 转化为数组即可
let setArr2 = Array.from(setArr1);
console.log(setArr2);
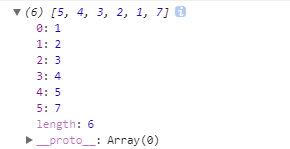
结果如下如:

很多时候去重之后我们还想要对数组进行排序,就要用到 sort 方法了。
set的四个操作方法:
add(value):添加某个值,返回Set结构本身。delete(value):删除某个值,返回一个布尔值,表示删除是否成功。has(value):返回一个布尔值,表示该值是否为Set的成员。clear():清除所有成员,没有返回值
有兴趣的朋友可以自行测试,这里不一一展开。
2.sort排序
let sortArr = setArr2.sort((a,b) => {return a-b;});
console.log(sortArr);
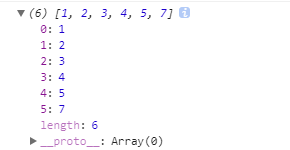
结果如下图:

可以看到已经实现了升序排序。
如有表述不准确之处,欢迎指正,欢迎补充,感谢阅读。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号