一个面试会问的问题,如何实现两个盒子,左侧固定宽度,右侧自适应。
1、利用 calc 计算宽度的方法
css代码如下:
.box{overflow: hidden;height: 100px;margin: 10px 0;} .box>div{height: 100%;} #box1>div{float: left;} .left1{width: 100px;background: yellow;} .right1{background: #09c;width:calc(100% - 100px);}
dom结构如下:
<div class="box" id="box1"> <div class="left1">左侧定宽</div> <div class="right1">右侧自适应</div> </div>
2、利用 float 配合 margin 实现
css代码如下:
.box{overflow: hidden;height: 100px;margin: 10px 0;} .box>div{height: 100%;} .left2{float: left;background: yellow;width: 100px;} .right2{background: #09c;margin-left: 100px;}
dom结构如下:
<div class="box" id="box2"> <div class="left2">左侧定宽</div> <div class="right2">右侧自适应</div> </div>
3、利用 float 配合 overflow 实现
css代码如下:
.box{overflow: hidden;height: 100px;margin: 10px 0;} .box>div{height: 100%;} .left3{float: left;background: yellow;width: 100px;} .right3{background: #09c;overflow: hidden;}
dom结构如下:
<div class="box" id="box3"> <div class="left3">左侧定宽</div> <div class="right3">右侧自适应</div> </div>
4、利用 position:absolute 配合 margin 实现
css代码如下:
.box{overflow: hidden;height: 100px;margin: 10px 0;} .box>div{height: 100%;} #box4{position: relative;} .left4{position: absolute;left: 0;top:0;width: 100px;background: yellow;} .right4{margin-left:100px;background: #09c;}
dom结构如下:
<div class="box" id="box4"> <div class="left4">左侧定宽</div> <div class="right4">右侧自适应</div> </div>
5、利用 position:absolute 实现
css代码如下:
.box{overflow: hidden;height: 100px;margin: 10px 0;} .box>div{height: 100%;} #box5{position: relative;} .left5{position: absolute;left: 0;top:0;width: 100px;background: yellow;} .right5{position: absolute;left: 100px;top:0;right: 0;width: 100%;background: #09c;}
dom结构如下:
<div class="box" id="box5"> <div class="left5">左侧定宽</div> <div class="right5">右侧自适应</div> </div>
6、利用 display: flex 实现
css代码如下:
.box{overflow: hidden;height: 100px;margin: 10px 0;} .box>div{height: 100%;} #box6{display: flex;display: -webkit-flex;} .left6{flex:0 1 100px;background: yellow;} .right6{flex:1;background: #09c;}
dom结构如下:
<div class="box" id="box6"> <div class="left6">左侧定宽</div> <div class="right6">右侧自适应</div> </div>
7、利用 display: table 实现
css代码如下:
.box{overflow: hidden;height: 100px;margin: 10px 0;} .box>div{height: 100%;} #box7{display: table;width: 100%;} #box7>div{display: table-cell;} .left7{width: 100px;background: yellow;} .right7{background: #09c;}
dom结构如下:
<div class="box" id="box7"> <div class="left7">左侧定宽</div> <div class="right7">右侧自适应</div> </div>
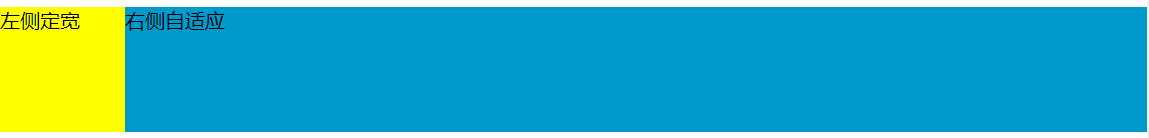
实现效果如下图:

如有表述不准确之处,欢迎指正,欢迎补充,感谢阅读。


