实际项目中,常常会遇到一排行内元素对齐排列的需求,但是往往它们是这样的

我们想要的其实是这样的

曾经我一度不得不使用定位来实现我想要的位置效果,将父元素设置 position:relative ,行内元素设置 position:absolute ,然后利用 top 和 left 实现定位
直到有一天我在看《HTML5与CSS3设计模式》

这本书的时候,学习到了 vertical-align 这个属性的时候,才发现有这么一个好方法

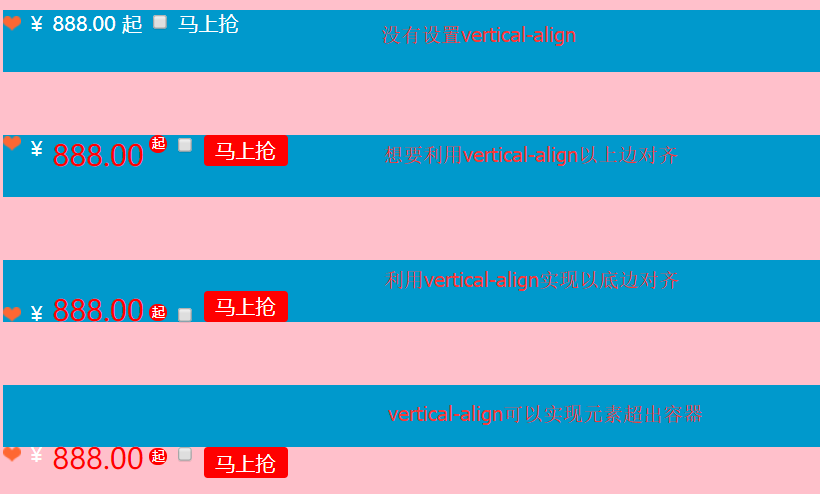
vertical-align:xpx ,x为正值,向上偏移,x为负值,向下偏移
但是可以发现,当想要通过 vertical-align 属性实现相对于容器上边对齐的时候,是实现不了的,因为很多元素实际占据的位置比展现出的空间大,当向上偏移过大的时候,元素无法超出容器,会把整体顶下来,类似于给父元素加了 padding-top
但是向下偏移的时候就不会出现这种问题,元素也可以超出容器
当然,如果需求只是实现在盒子内对齐一排的话,不用给每个元素设置具体的 vertical-align 的值,只需要给盒子的所有子元素设置 vertical-align: middle 即可,实现效果如下图:

如有表述不准确之处,欢迎指正,欢迎补充,感谢阅读。


