JavaScript
1、什么是JavaScript
1.1、概述
JavaScript是一门世界上最流行的脚本语言
Java、JavaScript(10天开发出来)
一个合格的后端人员,必须要精通JavaScript
1.2、历史
ECMAScript它可以理解为是JavaScript的一个标准
最新版本已经到es6版本
但是大部分浏览器还只停留在支持es5代码上
开发环境---线上环境,版本不一致
关键字、变量、流程控制、对象、数组、结构
2、快速入门
2.1、引入JavaScript
1、内部标签
<script>
//...
</script>
2、外部引入
abc.js
//...
test.html
<script src="abc.js"></script>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--script标签内,写JavaScript代码-->
<script>
alert('hello,world!')
</script>
<!--外部引入,注意script标签必须成对出现-->
<!--不用显示定义type,也默认就是JavaScript-->
<script src="js/first.js" type="text/javascript"></script>
</head>
<body>
<!--这里也可以放-->
</body>
</html>
2.2、基本语法入门
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<Script>
//1.定义变量 变量类型 变量名 = 变量值;
var score = 55;
alert(score);
//2.条件控制
if(score > 60 && score < 70){
alert("60~70")
}else if (score >70 && score < 80){
alert("70~80")
}else{
alert("other")
}
//JavaScript注释跟Java注释一样
//JavaScript单行注释
/*
*JavaScript多行注释
*/
//console.log(score) 在浏览器的控制台打印变量!相当于java中sout
</Script>
</head>
<body>
</body>
</html>
2.3、数据类型
数值,文本,图形,音频,视频...
变量
var variableName = "variableValue"
number
js不区分小数和整数,Number
123 //整数123
123.1 //浮点数123.1
1.123e3 //科学计数法
-11 //负数
NaN //not a number
Infinity //表示无限大
字符串
"abc" 'abc'
布尔值
true,false
逻辑运算符
&& 两个都为真,结果为真
|| 一个为真,结果为真
! 取反
比较运算符
= 赋值运算符
== 等于(类型不一样,值一样,也会判断为true)
=== 绝对等于(类型一样,值一样,结果为true)
这是JavaScript的缺陷,一定不要使用==进行比较
须知:
- NaN===NaN,这个与所有的数值都不相等,包括自己
- 只能通过isNaN(NaN)来判断这个数是否是NaN
浮点数问题:
console.log(1/3)===(1-(2/3))
尽量避免使用浮点数进行运算,存在精度问题!
Math.abs(1/3-(1-2/3)) < 0.0000001
null和undefined
- null 空
- undefined 未定义
数组
Java的数值必须是相同类型的对象,JS中不需要这样!
//保证代码的可读性,尽量使用[]
var arr = [1,2,3,4,5,'hello',"world",null,true]
new Array(1,2,3,4,5,'hello',"world",null,true)
控制台:console.log(arr[0])输出结果
取数组下标:如果越界了,就会undefined
对象
对象是大括号{},数组是中括号[]
每个属性之间使用逗号,隔开,最后一个不需要添加
//Person person = new Person(1,2,3,4,5)
var person = {
name: "wangzhen",
age: 30,
tags:['js','java','web','...']
}
取对象的值
person.name
>wangzhen
person.age
>3
person.tags[2]
>web
2.4、JavaScript强检查模式:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
//在JavaScript代码最上面添加一行强格式检查代码
//严格检查模式,预防JavaScript的随意性导致产生的一些问题
'use strict';
//var或前面没有var修饰默认是全局变量,存在隐患
var name = 1;
//ES6,使用let将变量定义为局部变量
let i = 2;
</script>
</head>
<body>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--前提:IDEA 需要设置支持ES6语法
'use strict';严格检查模式,预防JavaScript的随意性导致产生的一些问题
必须写在JavaScript的第一行!
局部变量建议都使用let去定义-->
<script>
'use strict';
//局部变量,ES6用let定义
let i = 1;
</script>
</head>
<body>
</body>
</html>
3、数据类型
3.1、字符串
1.正常字符串我们使用单引号'',或者双引号""包裹
2.注意转义字符 \
\'
\n
\t
\u#### Unicode字符
\x41 Ascii字符
3、多行字符串编写
<script>
'use strict';
//使用tab键上面的符号扩起来
var msg = `helloworld,你好,世界!`
console.log(msg)
</script>
4、模板字符串
<script>
'use strict';
//使用tab键上面的符号扩起来
let name = "wangzhen";
let age = 3;
let msg = `你好呀,${name}`;
console.log(msg)
</script>
5、字符串长度
//str.length
var student = "student";
console.log(student.length)
6、字符串的可变性:不可变
console.log(student[0]);
student[0]=1;
console.log(student);
7、大小写转换
//注意,这里是方法,不是属性了,方法要加括号()
student.toUpperCase();//转大写
student.toLowerCase();//转小写
console.log(student.toUpperCase());
8、取下标的值
student.indexOf('t');
console.log(student.indexOf('t'));
9、截取字符串substring
//[)左包含,右不包含
student.substring(start,end);//从start开始截取到end截止
console.log(student.substring(2));//从第2个截取到最后一个字符串
console.log(student.substring(2,5));
3.2数组
Array可以包含任意的数据类型
var arr = [1,2,3,4,5,6]
1、长度
arr.length
//定义一个数组
var arr = [1,2,3,4,5,6];
//重新给数组的长度赋值
arr.length = 10;
console.log(arr);
(10) [1, 2, 3, 4, 5, 6, 空属性 × 4]//结果
arr.length = 4;
console.log(arr);
(4) [1, 2, 3, 4]//结果,元素丢失
注意:假如给arr.length赋值,数组的大小就会发生改变,如果赋值过小,元素就会丢失
2、indexOf(),通过元素获得下标索引
arr=[1,2,3,4,5,6,"1","2"];
arr.indexOf(2);
1 //结果为1
arr.indexOf("1");
6 //取"1"的下标值结果为6
3、slice(),截取Array的一部分,返回一个新数组,类似于Java String中的substring()
arr=[1,2,3,4,5,6,"1","2"];
arr.slice(3);//从第3个元素后开始截取返回一个新数组
(5) [4, 5, 6, '1', '2'] //结果为一个新数组
arr.slice(1,5);//slice()也是左包含,右不包含
(4) [2, 3, 4, 5]//在arr=[1,2,3,4,5,6,"1","2"]上从第下标值1开始截取到下标值5结束
4、push,pop
arr=[1, 2, 3, 4, 5, 6, '1', '2'];
arr.push('a','b');
(10) [1, 2, 3, 4, 5, 6, '1', '2', 'a', 'b'] //数组增加'a','b'两个元素
arr.pop();
'b' //结果把'b'弹出来
//push:压入到尾部
//pop:弹出尾部的一个元素
5、unshift(),shift()头部
unshift():压入到头部
shift():弹出头部的一个元素
6、排序sort();
arr = ["C","A","B"];
arr.sort();//排序
(3) ['A', 'B', 'C'] //输出结果
7、元素反转reverse()
(3) ['A', 'B', 'C']
arr.reverse();
(3) ['C', 'B', 'A'] //输出结果
8、concat(),合并函数
arr.concat([1,2,3]);//合并数组
(6) ['C', 'B', 'A', 1, 2, 3]
arr;
(3) ['C', 'B', 'A']
注意:concat()并没有修改数组,只是会返回一个新的数组
9、连接符join()
打印拼接数组,使用特定的字符串连接
(3) ['C', 'B', 'A']
arr.join('-');
'C-B-A' //输出结果
10、多维数组
arr=[[1,2],[3,4],["5","6"]];
(3) [Array(2), Array(2), Array(2)]
0: (2) [1, 2]
1: (2) [3, 4]
2: (2) ['5', '6']
length: 3
[[Prototype]]: Array(0)
arr[0][1];
2 //输出结果
数组:存储数据(如何存,如何取,方法都可以自己实现!)
3.3、对象
若干个键值对
var 对象名 = {
属性名:属性值,
属性名:属性值,
属性名:属性值
}
//定义了一个person对象,它有四个属性!
var person = {
name: "wangzhen",
age: 3,
email: "12345@qq.com",
score: 0
}
JS对象,{...}表示一个对象,键值对描述属性xxx: xxx,多个属性之间使用逗号隔开,
最后一个属性不加逗号!
JavaScript中的所有的键都是字符串,值是任意对象!
1、对象赋值
person.name = "wangzhen"
'wangzhen'
person.name
'wangzhen'
2、使用一个不存在的对象属性,不会报错!undefined
person.haha
undefined
3、动态的删减属性,通过delete删除对象的属性
person
{name: 'wangzhen', age: 3, email: '12345@qq.com', score: 0}
delete person.name
true
person
{age: 3, email: '12345@qq.com', score: 0}
4、动态的添加,直接给新的属性添加值即可
person.haha = "haha"
'haha'
person
{age: 3, email: '12345@qq.com', score: 0, haha: 'haha'}
5、判断属性值是否在这个对象中! xxx in xxx
JavaScript中的所有的键都是字符串,值是任意对象!
age in person //错误写法
VM222:1 Uncaught ReferenceError: age is not defined
at <anonymous>:1:1
"age" in person 或 'age' in person //正确写法
true
'toString' in person
true
6、判断一个属性是否是这个对象自身拥有的hasOwnProperty()
person.hasOwnProperty('toString')
false
person.hasOwnProperty('age')
true
3.4、流程控制
if判断
var age = 3;
if(age > 3){ //第一个判断
alert('haha');
}else if(age < 5){ //第二个判断
alert('kuwa~');
}else{ //否则
alert('kuwa');
}
while循环,避免程序死循环
'use strict';
var age = 3;
while(age < 100){
age = age + 1;
console.log(age);
}
do{
age = age + 1;
console.log(age);
}while(age < 100)
for循环
for(let i = 0;i < 100; i++){
console.log(i)
}
数组循环:forEach循环
'use strict';
var age = [12,3,12,3,12,3,12,43,34,123];
//函数
age.forEach(function (value) {
console.log(value)
})
for...in
//for(var index in object){}
for(var num in age){
if (age.hasOwnProperty(num)){
console.log('存在')
console.log(age[num])
}
}
3.5、Map和Set
Map:
'use strict';
//ES6 Map
//var names = ["tom","jack","wang"]
//var scores = [100,90,80]
var map = new Map([['tom',100],['jack',90],['wang',80]]);
var name = map.get('tom');//通过key获得value
console.log(name)
map.set('admin',123456);
console.log(map);
100
Map(4) {'tom' => 100, 'jack' => 90, 'wang' => 80, 'admin' => 123456}
Set:无序不重复的集合
'use strict';
var set = new Set([3,1,3,2,1,1,1,2,4]);//set可以去重
console.log(set);
Set(4)
0: 3
1: 1
2: 2
3: 4
size: 4
set.add(2);//添加
set.delete(1);//删除
console.log(set.has(3));//是否包含某个元素
3.6、iterator
ES6新特性
使用iterator来遍历迭代Map和Set
遍历数组
'use strict';
var age = [12,3,12,3,12,3,12,43,34,123];
//通过for of / for in 下标
for(var num of age){
console.log(num);
}
遍历map
'use strict';
var map = new Map([['tom',100],['jack',90],['wang',80]]);
for(let x of map){
console.log(x);
}
遍历set
'use strict';
var set = new Set([3,1,3,2,1,1,1,2,4]);
for(let x of set){
console.log(x);
}
'use strict';
var arr = [3,4,5];
arr.name = '213';//早期漏洞
for(let i in arr){
console.log(i);
}
for(let i of arr){
console.log(i);
}
0
1
2
name
3
4
5
4、函数及面向对象
方法:对象(属性,方法)
函数:与方法类似
4.1、函数定义及变量作用域
public 返回值类型 方法名(){
return 返回值;
}
绝对值函数
定义方式一
function abs(x) {
if (x >= 0){
return x;
}else{
return -x;
}
}
一旦执行到return代表函数结束,返回结果!
如果没有执行return,函数执行完也会返回结果,结果就是undefined
定义方式二
var abs = function (x) {
if (x >= 0){
return x;
}else{
return -x;
}
}
function(x){...}这是一个匿名函数。但是可以把结果赋值给abs,通过abs就可以调用函数!
方式一和方式二等价!
调用函数
abs(10) //10
abs(-10) //10
参数问题:JavaScript可以传任意个参数,也可以不传递参数!
参数进来是否存在的问题?
假设不存在参数,如何规避?
var abs = function (x) {
//手动抛出异常来判断
if (typeof x != 'number'){
throw 'Not a Number'
}
if (x >= 0){
return x;
}else{
return -x;
}
}
arguments
arguments是一个JS免费赠送的关键字,代表传递进来的所有的参数,是一个数组!
var abs = function(x) {
console.log('x=>' + x);
for(var i = 0;i < arguments.length;i++){
console.log(arguments[i])
}
if (x >= 0){
return x;
}else{
return -x;
}
}
问题:arguments包含所有的参数,我们有时候想使用多余的参数来进行附加操作。需要排除已有参数~
rest
以前:
if(arguments.length > 2){
for(var i = 2;i < arguments.length;i++){
//...
}
}
ES6引入的新特性,获取除了已经定义的参数之外的所有参数...
function abc(a,b,...rest) {
console.log('a=>' + a);
console.log('b=>' + b);
console.log(rest);
}
rest参数只能写在最后面,必须用...标识。
4.1.2变量的作用域
在JavaScript中,var定义变量实际是有作用域的。
假设在函数体中声明,则在函数体外不可以使用~(非要想实现的话,后面可以研究一下闭包)
function wz() {
var x = 1;
x = x + 1;
}
x = x + 2;//Uncaught ReferenceError: x is not defined
如果两个函数使用了相同的变量名,只要在函数内部,就不冲突
function wz() {
var x = 1;
x = x + 1;
}
function wz2() {
var x = 'A';
x = x + 1;
}
内部函数可以访问外部函数的成员,反之则不行
function wz() {
var x = 1;
//内部函数可以访问外部函数的成员,反之则不行
function wz2() {
var y = x + 1;
}
var z = y + 1; //UNcaught ReferenceError:y is not defined
}
假设,内部函数变量和外部函数变量重名!
function wz() {
var x = 1;
function wz2() {
var x = 'A';
console.log('inner' + x);
}
console.log('outer' + x);
wz2();
}
wz();
假设在JavaScript中函数查找变量从自身函数开始,由“内”向“外”查找。假设外部
存在这个同名的函数变量,则内部函数会屏蔽外部函数的变量。
提升变量的作用域
function wz() {
var x = 'x' + y;
console.log(x);
var y = 'y';
}
结果:x undefined
说明js执行引擎,自动提升的y的声明,但是不会提升变量y的赋值。
function wz() {
var y ;
var x = 'x' + y;
console.log(x);
y = 'y';
}
这个是在JavaScript建立之初就存在的特性。养成规范:所有的变量定义
都放在函数的头部,不要乱放,便于代码维护
function wz() {
var x = 1,
y = 'x' + 1,
z,i,a;//undefined
//之后随便用
}
全局函数
//全局变量
x = 1;
function f() {
console.log(x);
}
f();
console.log(x)
全局对象window
var x = 'xxx';
alert(x);
alert(window.x);//默认所有的全局变量都会自动绑定在window对象下:
alert()这个函数本身也是一个window变量
var x = 'xxx';
window.alert(x);
var old_alert = window.alert;
old_alert(x);
window.alert = function () {
};
//发现alert()失效了
window.alert(123);
//恢复
window.alert = old_alert;
window.alert(456);
JavaScript实际上只有一个全局作用域,任何变量(函数也可以视为变量),假设没有
在函数作用范围内找到,就会向外查找,如果在全局作用域都没有找到,报错RefrenceError
规范
由于我们所有的全局变量都会绑定到我们的window上,如果不同的js文件,使用了相同的全局变量,
就会产生冲突。
//唯一全局变量
var Wang = {};
//定义全局变量...
Wang.name = 'wangzhen';
Wang.add = function (a,b) {
return a + b;
}
把自己的代码全部放入自己定义的唯一空间名字中,降低全局命名冲突的问题
jQuery: $()
局部作用域 let
function abc() {
for(var i = 0;i < 100;i++){
console.log(i);
}
console.log(i + 1);//i 出了这个作用域还可以使用
}
ES6 let 关键字,解决局部作用域冲突问题!
function abc() {
for(let i = 0;i < 100;i++){
console.log(i);
}
console.log(i + 1);//Uncaught ReferenceError: i is not defined
}
建议都使用let去定义局部作用域的变量
常量 const
在ES6之前,怎么定义常量:只有用全部大写字母命名的变量就是常量,建议不要修改
这样的值
var PI = '3.14';
console.log(PI);
PI = '213';//可以改变这个值
console.log(PI);
在ES6中引入了常量关键字 const
const PI = '3.14';//只读常量
console.log(PI);
PI = '213';//TypeError: Assignment to constant variable.
console.log(PI);
4.2、方法
定义方法
方法就是把函数放在对象的里面,对象只有两个东西:属性和方法
<script>
var wang ={
name:'wang',
birth:2020,
//方法
age:function () {
//今年 - 出生年份
var now = new Date().getFullYear();
return now - this.birth;
}
}
</script>
//属性
wang.name
//方法,一定要带()
wang.age()
this代表什么,拆开上面的代码看看
function getAge() {
//今年 - 出生年份
var now = new Date().getFullYear();
return now - this.birth;
}
var wang = {
name:'wang',
birth:2000,
age:getAge
}
//方法,一定要带()
wang.age()
this是无法指向的,是默认指向调用它的那个对象
apply
在js中可以控制this指向
<script>
function getAge() {
//今年 - 出生年份
var now = new Date().getFullYear();
return now - this.birth;
}
var wang = {
name:'wang',
birth:2000,
age:getAge
}
getAge.apply(wang,[]);//this 指向了wang,参数为空
</script>
4.3、闭包(难点)
4.4、箭头函数(新特性)
4.5、创建对象
4.6、class继承(新特性)
4.7、原型链继承(难)
5、常用对象(内部对象)
标准对象
typeof 123
'number'
typeof '123'
'string'
typeof true
'boolean'
typeof NaN
'number'
typeof []
'object'
typeof {}
'object'
typeof Math.abs
'function'
typeof undefined
'undefined'
5.1、Date
<script>
var now = new Date();//Thu Oct 20 2022 19:50:18 GMT+0800 (中国标准时间)
now.getFullYear();//年
now.getMonth();//月 0~11 代表月
now.getDate();//日
now.getDay();//星期几
now.getHours();//时
now.getMinutes();//分
now.getSeconds();//秒
now.getTime();//时间戳 全世界统一 1970 1.1 00:00:00 毫秒数
console.log(new Date(1666266618388)); //时间戳转为时间
</script>
转换
var now = new Date(1666266618388);
Thu Oct 20 2022 19:50:18 GMT+0800 (中国标准时间)
now.toLocaleString(); //注意调用是一个方式,不是一个属性!
'2022/10/20 19:50:18'
now.toGMTString();
'Thu, 20 Oct 2022 11:50:18 GMT'
5.2、JSON
json 是什么
早期,所有数据传输习惯使用XML文件!
- JSON(JavaScript Object Notation,JS对象简称)是一种轻量级的数据交换格式。
- 简洁和清晰的层次结构使得JSON成为理想的数据交换语言。
- 易于人阅读和编写,同时也易于机器解析和生成,并有效地提升网络传输效率。
在JavaScript中一切皆为对象,任何js支持的类型都可以用JSON来表示
格式: - 对象都用{}
- 数组都用[]
- 所有的键值对都是用key:value
JSON 字符串和 JS 对象的转化
<script>
var user = {
name:'wangzhen',
age:10,
sex:'男'
}
//对象转化为json字符串{"name":"wangzhen","age":3,"sex":"男"}
var jsonUser = JSON.stringify(user);
//json 字符串转化为对象
var toUser = JSON.parse(jsonUser);
</script>
jsonUser
'{"name":"wangzhen","age":10,"sex":"男"}'
toUser
{name: 'wangzhen', age: 10, sex: '男'}
很多人搞不清楚,JSON 和 JS 对象的区别
var obj = {name: 'wangzhen', age: 10, sex: '男'};
var json = '{"name":"wangzhen","age":10,"sex":"男"}';
5.3、Ajax
原生的js写法 xhr异步请求
jQuery封装好的方法 $("#name").ajax("")
axios 请求
6、面向对象编程
6.1、什么是面向对象
javaScript,java,C#...面向对象;JavaScript有些区别!
- 类:模板
- 对象:具体的实例
在JavaScript这个需要换一下思维方式!
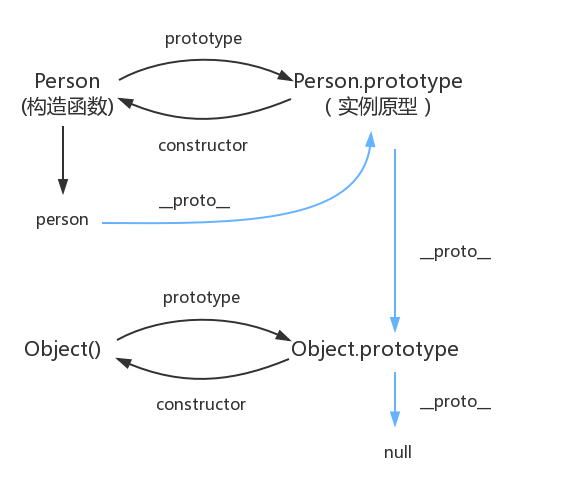
原型:
var Student = {
name:'wangzhen',
age:10,
run:function () {
console.log(this.name + " run...");
}
};
var xiaoming = {
name:'xiaoming',
};
//xiaoming的原型是Student
xiaoming.__proto__ = Student;
xiaoming.run();
xioaming run...
function People(name)
{
this.name=name;
//对象方法
this.Introduce=function(){
alert("My name is "+this.name);
}
}
//类方法
People.Run=function(){
alert("I can run");
}
//原型方法
People.prototype.IntroduceChinese=function(){
alert("我的名字是"+this.name);
}
//测试
var p1=new People("Windking");
p1.Introduce();
People.Run();
p1.IntroduceChinese();
function Student(name) {
this.name = name;
}
//给Student新增一个方法
Student.prototype.hello = function(){
alert('Hello')
};
class继承
class关键字,是在ES6引入的
1、定义一个类,属性,方法
<script>
//定义一个学生的类
class Student{
constructor(name){
this.name = name;
}
hello(){
alert('hello')
}
}
var xiaoming = new Student('xiaoming');
var dahuang = new Student('dahuang');
</script>
2、继承
<script>
//定义一个学生的类
class Student{
constructor(name){
this.name = name;
}
hello(){
alert('hello')
}
}
class PrimaryStudent extends Student{
constructor(name,grade){
super(name);
this.grade = grade;
}
primary(){
alert('我是小学生!');
}
}
var xiaoming = new Student('xiaoming');
xiaoming.hello();
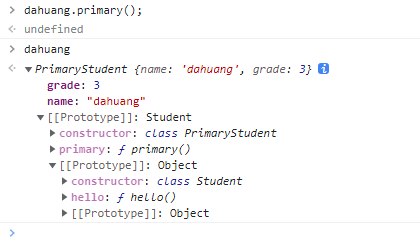
var dahuang = new PrimaryStudent('dahuang',3);
dahuang.hello();
dahuang.primary();
</script>
本质:查看对象原型

原型链
proto
7、操作Bom对象(重点)
浏览器介绍
JavaScript和浏览器关系
JavaScript诞生就是为了能够让它在浏览器中运行!
BOM(Browser Object Model):浏览器对象模型
- IE 6~11
- Chrome
- Safari
- FireFox Linux
- Opera
三方: - QQ浏览器
- 360浏览器
7.1、window
window
window 代表浏览器窗口
window.alert(1)
undefined
window.innerHeight
339
window.innerWidth
1366
window.outerHeight
728
window.outerWidth
1366
//大家可以调整浏览器窗口试试...
7.2、navigator
Navigator
Navigator,封装了浏览器的信息
navigator.appName
'Netscape'
navigator.appVersion
'5.0 (Windows NT 6.1) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/106.0.0.0 Safari/537.36'
navigator.userAgent
'Mozilla/5.0 (Windows NT 6.1) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/106.0.0.0 Safari/537.36'
navigator.platform
'Win32'
大多数时候,我们不会使用navigator对象,因为会被人为修改
不建议使用这些属性来判断和编写代码
7.3、screen
screen
代表屏幕尺寸
screen.width
1366px
screen.height
768px
7.4、location
location(重要)
location代表当前页面的URL信息
location;
host: "www.baidu.com"
href: "https://www.baidu.com/"
protocol: "https:"
reload: ƒ reload()//刷新网页
location.assign('https://www.cnblogs.com/wangzhen1991/')
7.5、Document
document
document代表当前的页面,HTML DOM文档树
document.title
'百度一下,你就知道'
获取具体的文档树节点
<dl id="app">
<dt>Java</dt>
<dt>C</dt>
<dt>C++</dt>
<dt>C#</dt>
</dl>
<script>
var dl = document.getElementById('app')
</script>
获取cookie
document.cookie;
'BIDUPSID=8168FFEB26ECD5CD8062FF146C103506; PSTM=1662769375; BAIDUID=5A777FA341D53A960FA5EB0993662EAC:FG=1; BD_UPN=12314353; MCITY=-218%3A; ispeed_lsm=0; BDORZ=B490B5EBF6F3CD402E515D22BCDA1598; BA_HECTOR=ag84248h00258g8l04ak4vr81hl2k581a; BAIDUID_BFESS=5A777FA341D53A960FA5EB0993662EAC:FG=1; ZFY=s3VdJ9MqTCf7kL96NGNs6nZde1YPpz5nTU6sZ5p23:BA:C; baikeVisitId=e7572d2d-9a38-4c36-857d-4bac70e65c2c; COOKIE_SESSION=1424_3_7_12_10_20_1_0_6_8_5_0_435547_0_0_0_1666270701_1664685639_1666273447%7C9%231584657_13_1664922499%7C4; BD_HOME=1; H_PS_PSSID=36556_37352_37584_37300_36884_37486_36786_37540_26350_37370'
劫持cookie原理
<script src="aa.js"></script>
<!--恶意人员:获取你的cookie上传到他的服务器-->
服务器端可以设置cookie:httpOnly
7.6、History(不建议使用)
history
history 代表浏览器的历史记录
history.back();//后退
history.forward();//前进
8、操作DOM对象(重点)
核心
浏览器网页就是一个Dom树形结构!
- 更新:更新一个Dom节点
- 遍历Dom节点:得到Dom节点
- 删除:删除一个Dom节点
- 添加:添加一个新的Dom节点
要操作一个Dom节点,就必须要先获得这个Dom节点
获取Dom节点
<div id="father">
<h1>标题一</h1>
<p id="p1">段落一:</p>
<p class="p2">段落二:</p>
</div>
<script>
//对应 CSS 选择器
var h1 = document.getElementsByTagName('h1');
var p1 = document.getElementById('p1');
var p2 = document.getElementsByClassName('p2');
var father = document.getElementById('father');//获取父节点下的所有子节点
//father.firstChild
//father.lastChild
</script>
这是原生代码,之后我们尽量都是用jQuery();
更新节点
<div id="id1">
abc
</div>
<script>
var id1 = document.getElementById('id1');
id1.style.color = 'red';
id1.style.fontSize = '200px';
</script>
操作文本
id1.innerText = '456'修改文本的值id1.innerHTML = '<strong>123</strong>'可以解析HTML文本标签
操作 CSS
id1.style.color = 'red';//属性使用 字符串 包裹
id1.style.fontSize = '200px'; // - 转驼峰命名
删除节点
删除节点的步骤:先获取父节点,再通过父节点删除自己
<div id="father">
<h1>标题一</h1>
<p id="p1">段落一:</p>
<p class="p2">段落二:</p>
</div>
<script>
var self = document.getElementById('p1');
var father = self.parentElement;
father.removeChild(p1); //注意这里的p1不要''包裹
//删除是一个动态的过程:删掉第0个,那么第1个就变成了第0个
father.removeChild(father.children[0]);
father.removeChild(father.children[2]);
father.removeChild(father.children[3]);
</script>
注意:删除多个节点的时候,children是在时刻变化的,删除节点的时候一点要注意!
插入节点
我们获得了某个Dom节点,假设这个Dom节点是空的,我们通过innerHTML就可以增加一个
元素了,但是这个Dom节点已经存在元素了,我们就不能这么干了!会产生覆盖
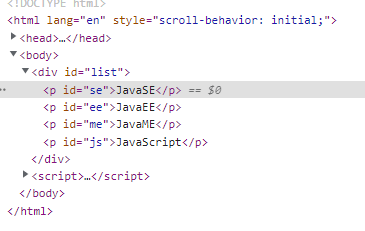
追加
<body>
<p id="js">JavaScript</p>
<div id="list">
<p id="se">JavaSE</p>
<p id="ee">JavaEE</p>
<p id="me">JavaME</p>
</div>
<script>
var js = document.getElementById('js'),
list = document.getElementById('list');
list.appendChild(js);//追加到后面
</script>
</body>
效果:

创建一个新的标签,实现插入
<body>
<p id="js">JavaScript</p>
<div id="list">
<p id="se">JavaSE</p>
<p id="ee">JavaEE</p>
<p id="me">JavaME</p>
</div>
<script>
var js = document.getElementById('js');//已经存在的节点
var list = document.getElementById('list');
//通过JS 创建一个新的节点
var newP = document.createElement('p');//创建一个p标签
newP.id = 'newP';
newP.innerText = 'Hello,WangZhen';
list.appendChild(newP);
//创建一个标签节点
var myScript = document.createElement('script');
myScript.setAttribute('type','text/javascript');
//创建一个style标签
var myStyle = document.createElement('style');//创建一个空style标签
myStyle.setAttribute('type','text/css');
myStyle.innerHTML = 'body{background-color:charteuse}';//设置标签内容
document.getElementsByTagName('head')[0].appendChild(myStyle);
</script>
</body>
insert
<body>
<p id="js">JavaScript</p>
<div id="list">
<p id="se">JavaSE</p>
<p id="ee">JavaEE</p>
<p id="me">JavaME</p>
</div>
<script>
var ee = document.getElementById('ee');
var js = document.getElementById('js');
var list = document.getElementById('list');
//要包含的节点:insertBefore(newNode,targetNode)
list.insertBefore(js,ee);
</script>
</body>
9、操作表单(验证)
表单是什么 form DOM树
- 文本框 text
- 下拉框
本文来自博客园,作者:冷月_1991,转载请注明原文链接:https://www.cnblogs.com/wangzhen1991/p/16793162.html






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异