若依菜单创建
智能中医项目迁移至若依框架下,对于路由配置来说自动化了很多,本文通过转载方式记录一下运用若依进行菜单创建。
全文见:若依管理系统RuoYi-Vue(一):项目启动和菜单创建
添加菜单和页面是若依管理系统最核心的功能,也是使用者最关心的事情,这里涉及到核心中的核心功能:权限,先不考虑那么多,直接新增页面,看看能否生效。
下面演示新闻列表页添加的过程,这里如果想要新增新闻列表菜单,需要先新增“新闻”父菜单目录,再新增“新闻列表”菜单项。
1、添加新闻父目录菜单
依次点击系统管理->菜单管理->新增,在弹出框中输入内容如下:

这里,菜单图标随意选择,路由地址随意输入news即可
2、添加新闻列表菜单
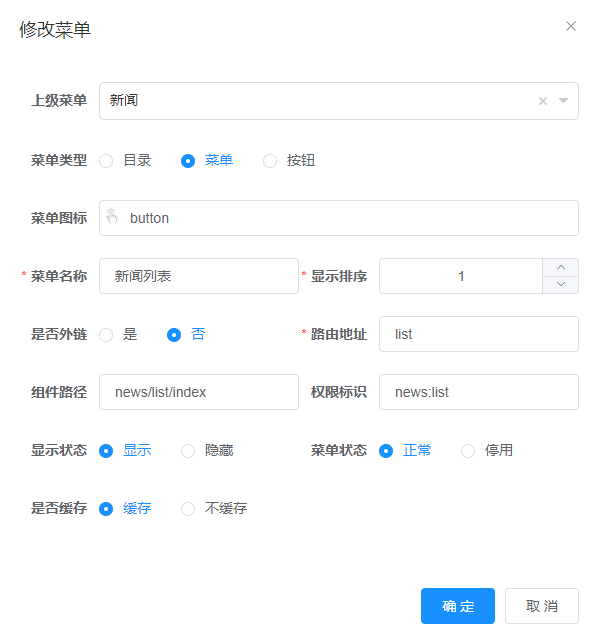
在上一步新建的新闻目录那一行点击新增按钮,在弹出框中输入内容如下

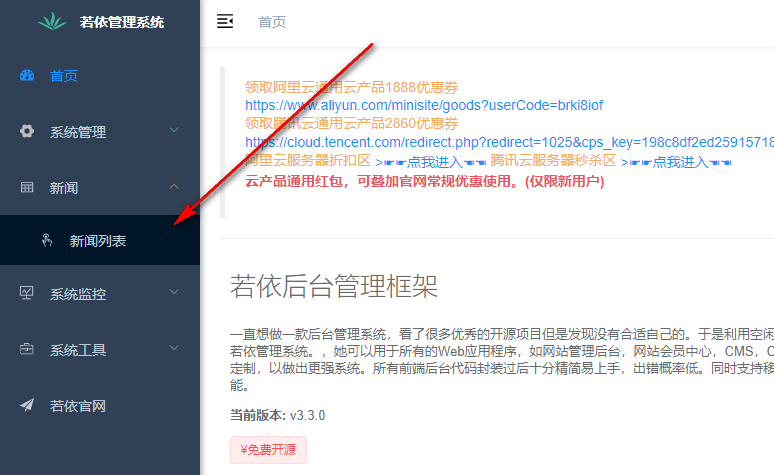
完成之后,新闻列表菜单就添加完成了,之后刷新页面,当前admin管理员就能看到添加的菜单了

但是点击新闻列表菜单,会报错,说是没有找到news/list/index模块,因为虽然我们定义好了路由和菜单,但是真正的前端页面还没有添加。毕竟 每一个菜单项都要有一个页面和它对应的嘛。
3、添加新闻列表页面
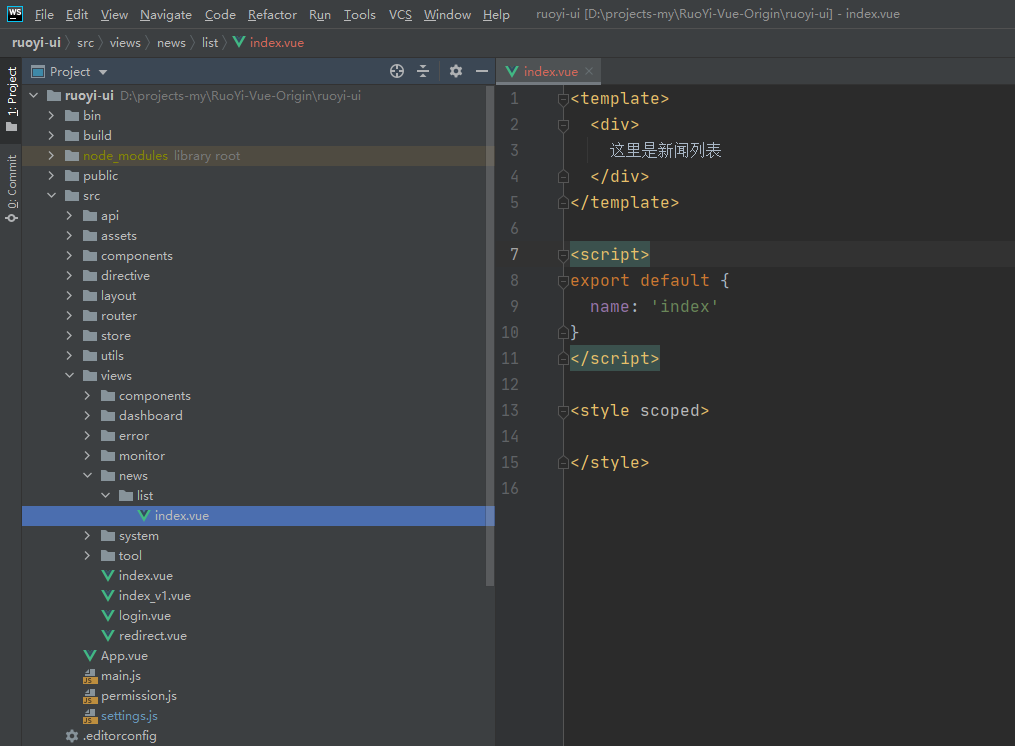
在前端项目ruoyi-ui的ruoyi-ui/src/views目录下新增news/list/index.vue文件,文件内容如下:

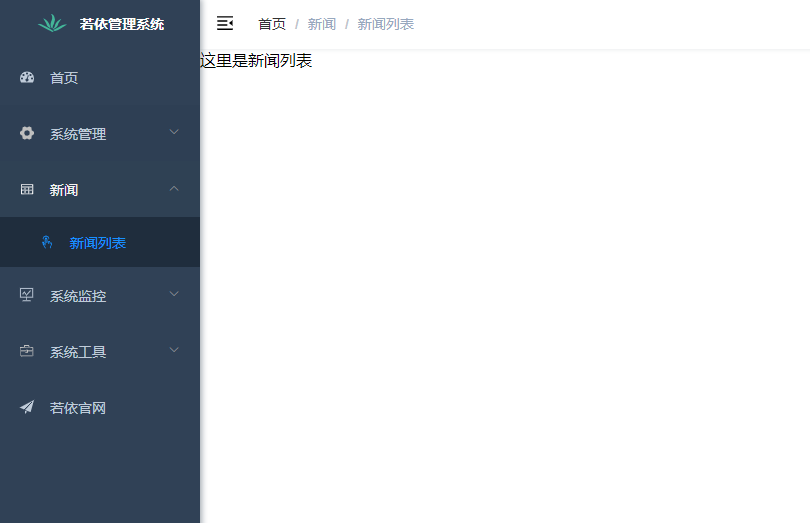
之后再点击新闻列表页,就可以看到页面内容了(如果出现缓存问题,重新运行命令npm run dev即可解决)


 若依菜单创建,对于路由来说更加智能!
若依菜单创建,对于路由来说更加智能!

 浙公网安备 33010602011771号
浙公网安备 33010602011771号