解决Vue打印带有echarts的pdf问题
智能中医项目中开发一个打印报告,报告里有患者的基本信息、病况和echarts展示的一些图表,解决了一下午终于解决。
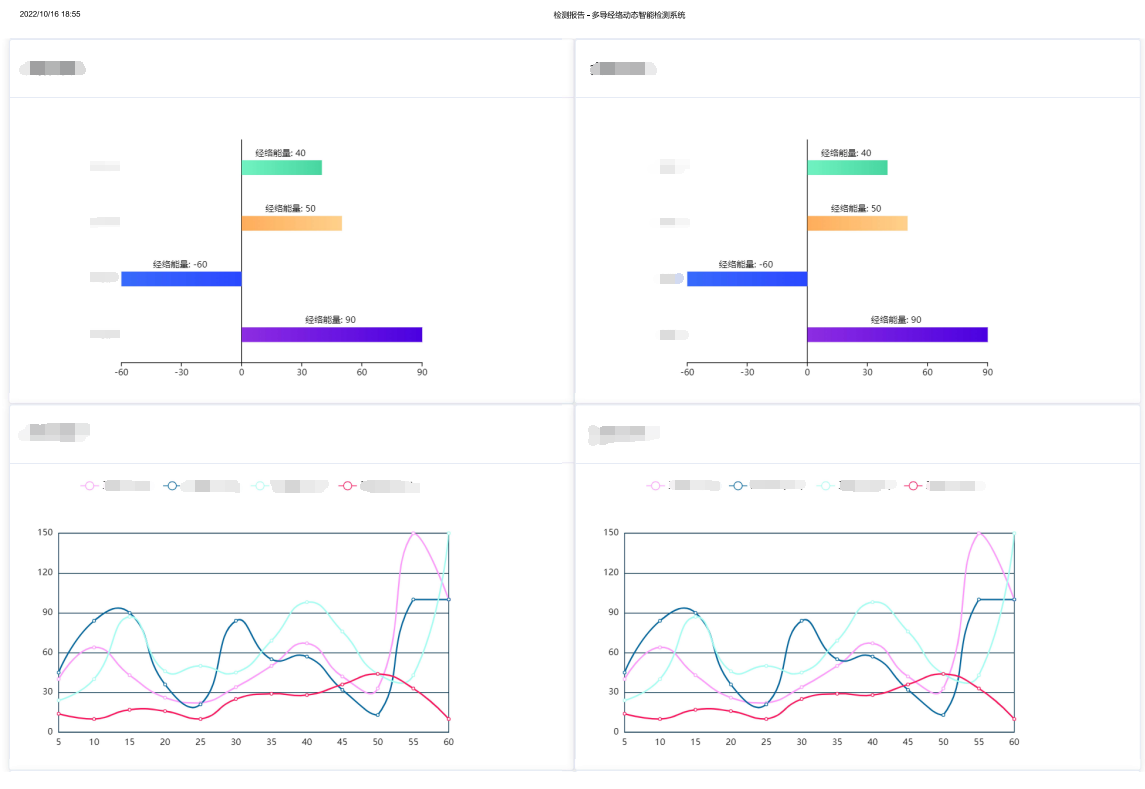
彩色打印效果如下:

总体效果还是不错,汇总一下处理方法。
修改src/plugin/print.js文件:
// 打印类属性、方法定义
/* eslint-disable */
const Print = function (dom, options) {
if (!(this instanceof Print)) return new Print(dom, options);
this.options = this.extend({
'noPrint': '.no-print'
}, options);
if ((typeof dom) === "string") {
this.dom = document.querySelector(dom);
} else {
this.isDOM(dom)
this.dom = this.isDOM(dom) ? dom : dom.$el;
}
this.init();
};
Print.prototype = {
init: function () {
var content = this.getStyle() + this.getHtml();
this.writeIframe(content);
},
extend: function (obj, obj2) {
for (var k in obj2) {
obj[k] = obj2[k];
}
return obj;
},
getStyle: function () {
var str = "",
styles = document.querySelectorAll('style,link');
for (var i = 0; i < styles.length; i++) {
str += styles[i].outerHTML;
}
str += "<style>" + (this.options.noPrint ? this.options.noPrint : '.no-print') + "{display:none;}</style>";
// 去除height:100%样式,解决分页下,样式混乱问题
str += "<style>html,body,div{height: auto!important;}</style>";
return str;
},
getHtml: function () {
var inputs = document.querySelectorAll('input');
var textareas = document.querySelectorAll('textarea');
var selects = document.querySelectorAll('select');
var canvass = document.querySelectorAll('canvas');
for (var k = 0; k < inputs.length; k++) {
if (inputs[k].type == "checkbox" || inputs[k].type == "radio") {
if (inputs[k].checked == true) {
inputs[k].setAttribute('checked', "checked")
} else {
inputs[k].removeAttribute('checked')
}
} else if (inputs[k].type == "text") {
inputs[k].setAttribute('value', inputs[k].value)
} else {
inputs[k].setAttribute('value', inputs[k].value)
}
}
for (var k2 = 0; k2 < textareas.length; k2++) {
if (textareas[k2].type == 'textarea') {
textareas[k2].innerHTML = textareas[k2].value
}
}
for (var k3 = 0; k3 < selects.length; k3++) {
if (selects[k3].type == 'select-one') {
var child = selects[k3].children;
for (var i in child) {
if (child[i].tagName == 'OPTION') {
if (child[i].selected == true) {
child[i].setAttribute('selected', "selected")
} else {
child[i].removeAttribute('selected')
}
}
}
}
}
//canvass echars图表转为图片
for (var k4 = 0; k4 < canvass.length; k4++) {
var imageURL = canvass[k4].toDataURL("image/png");
var img = document.createElement("img");
img.src = imageURL;
img.setAttribute('style', 'max-width: 100%;');
img.className = 'isNeedRemove'
// canvass[k4].style.display = 'none'
// canvass[k4].parentNode.style.width = '100%'
// canvass[k4].parentNode.style.textAlign = 'center'
canvass[k4].parentNode.insertBefore(img,canvass[k4].nextElementSibling);
}
// 包裹要打印的元素
// fix: https://github.com/xyl66/vuePlugs_printjs/issues/36
// return this.wrapperRefDom(this.dom).outerHTML;
return this.dom.outerHTML;
},
// 向父级元素循环,包裹当前需要打印的元素
// 防止根级别开头的 css 选择器不生效
wrapperRefDom: function (refDom) {
let prevDom = null
let currDom = refDom
while (currDom && currDom.tagName.toLowerCase() !== 'body') {
if (prevDom) {
let element = currDom.cloneNode(false)
element.appendChild(prevDom)
prevDom = element
} else {
prevDom = currDom.cloneNode(true)
}
currDom = currDom.parentElement
}
return currDom.tagName.toLowerCase() === 'body' ? currDom : prevDom
},
writeIframe: function (content) {
var w, doc, iframe = document.createElement('iframe'),
f = document.body.appendChild(iframe);
iframe.id = "myIframe";
//iframe.style = "position:absolute;width:0;height:0;top:-10px;left:-10px;";
iframe.setAttribute('style', 'position:absolute;width:0;height:0;top:-10px;left:-10px;');
w = f.contentWindow || f.contentDocument;
doc = f.contentDocument || f.contentWindow.document;
doc.open();
doc.write(content);
doc.close();
var _this = this
iframe.onload = function(){
_this.toPrint(w);
setTimeout(function () {
document.body.removeChild(iframe)
}, 100)
}
},
toPrint: function (frameWindow) {
try {
setTimeout(function () {
frameWindow.focus();
try {
if (!frameWindow.document.execCommand('print', false, null)) {
frameWindow.print();
}
} catch (e) {
frameWindow.print();
}
frameWindow.close();
}, 10);
} catch (err) {
console.log('err', err);
}
},
isDOM: (typeof HTMLElement === 'object') ?
function (obj) {
return obj instanceof HTMLElement;
} :
function (obj) {
return obj && typeof obj === 'object' && obj.nodeType === 1 && typeof obj.nodeName === 'string';
}
};
const MyPlugin = {}
MyPlugin.install = function (Vue, options) {
// 4. 添加实例方法
Vue.prototype.$print = Print
}
export default MyPlugin
在main.js引入:
import Print from '@/plugins/print'
Vue.use(Print)
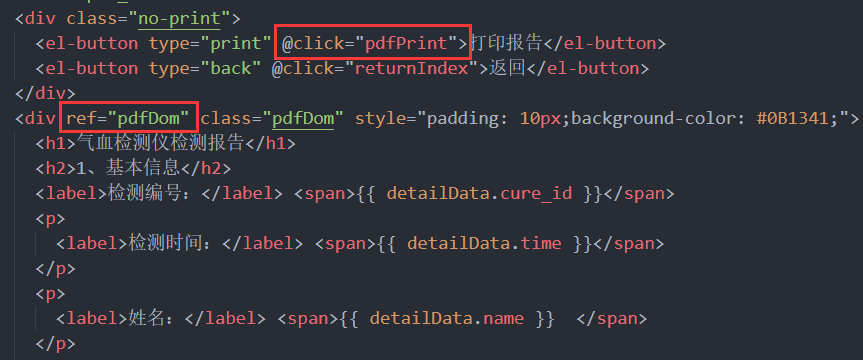
在index.vue下加ref读取标签:

在methods里写:
methods: {
pdfPrint() {
this.$print(this.$refs.pdfDom)
}
}
修改css的打印样式:
@media print {
.no-print {
display: none;
}
}
@page {
margin: 60px 10px;
size: landscape; /**固定为横向打印 */
}
关于echarts的图表:
因为打印了很多张图表,选择的是每行放两张,一页放四张,故需自行修改好图表高度即可
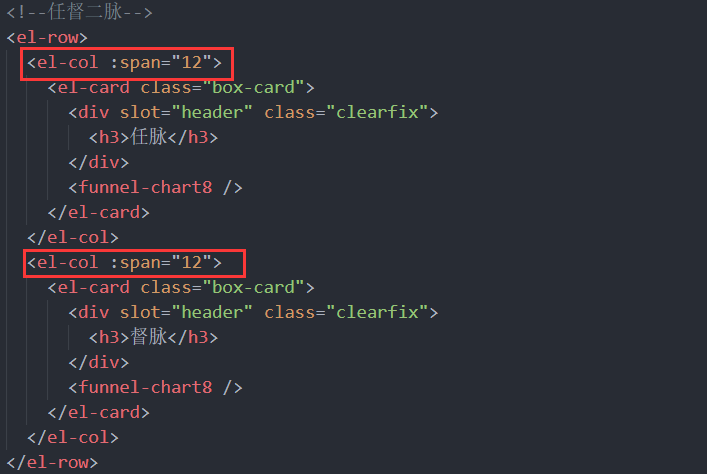
每行放的个数的修改,选择将图表放在卡片card上

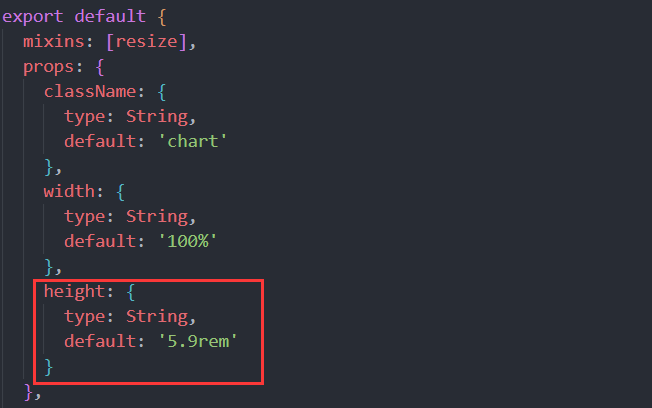
自行封装好组件,根据打印的纸张要求设置好高度即可

存在问题:
- 打印后图表模糊,暂时不知如何处理,预计方案:打印/生成pdf完成后刷新页面
- 我们采用的A3纸张横向打印,但如果换纸张貌似又要重写,这个问题值得去思考
- 渲染数据后是否会卡顿,等后端写完接口后验证,因为后端不想处理pdf问题,故前端写成界面来生成和打印
- 背景是深色,打印出的字体呈现灰色,不太好看
解决的部分问题:
1、打印后模糊的问题
- 不清楚为什么,项目部署到服务器之后就没这个问题了... 存疑bug... 后期有问题了继续解决
2、背景深色,字体灰色的问题
- 项目的背景采取深色、字体采用白色(老板定下来这么做emm),解决方法是在
@media print中修改css
/** 页面本身定义的颜色(深色背景+白色字体) */
.pdfDom {
color:white;
background-color: #0B1341;
}
/** 在打印的时候进行修改 */
/** 默认打印是不打印背景的,故只修改了字体颜色 */
/** 同时也修改了el-table的整体颜色(否则也是灰色) */
@media print {
.no-print {
display: none;
}
.pdfDom {
color: black;
}
::v-deep .el-table th,
::v-deep .el-table tr,
::v-deep .el-table td {
background-color: transparent !important;
border: 1;
color: black;
}
}
3、纸张问题
- 选取了常规打印的A4,纵向,在
@page中定义size: A4 portrait;即可
4、固定大小后的图表问题
- A4纸张的高度和宽度是定值,在处理图表时,我们直接写成了定高和定宽,否则不同显示器/电脑打出的宽度存在问题
比如:

将图表放在el-card里,我们固定了card的宽度,再将图表组件的高度定死,全部写成px单位
暴露的问题:直接查看html页面可能不是很美观,但打印效果还不错,这也是本方法的局限性,目前的解决策略即一键下载pdf即可,至于页面则不进行访问
5、上一问题的延伸问题
- 患者的病史记录、主诉问题、医生的评判等,由于字数不固定可能会或多或少,那么对应下面定高的图表打印时或多或少会被影响,如何解决这个问题还在处理
- 目前想法:①固定好反馈的字数;②做好这一块的盒子高度

 解决了Vue打印带有echarts的pdf问题,但仍然存在一些问题
解决了Vue打印带有echarts的pdf问题,但仍然存在一些问题

