HTML中常见的选择器及其优先级
在HTML中常见选择器有:
行内选择器、标签选择器、id选择器、类选择器(class)
内联样式
内联样式通过style将样式直接写在标签里面;
格式为:style=“属性1:属性值1;属性2:属性值2;…”
例如:
<div style="color:Red;"></div>
行内选择器比较少用,原因是比较繁琐,代码比较少的时候可以考虑使用,但是代码一多,就会导致看着很乱。
标签选择器
标签选择器就是利用标签名通过内部样式将标签+样式给表现出来;
格式为:标签{ 样式1;样式2;…}
例如:
<style>
div{color:Red;}
</style>
使用标签选择器进行样式设置将会改变该标签下的所有格式。
ID选择器
ID选择器在标签内定义一个id=“idname”,在内部样式中使用 #idname{样式} 的方式使用id选择器。
例如:
<html>
<head>
<title>id选择器</title>
<style type="text/css">
#p1{
color:blue;
font-size:18px;
}
</style>
</head>
<body>
<p id="p1"> 这是一段测试文本</p>
</body>
</html>
类选择器(class)
类选择器在标签内定义一个class=“classname”,在内部样式中使用 .classname{样式} 的方式使用id选择器。
例如:
<html>
<head>
<title>类选择器</title>
<style type="text/css">
.pclass{
color:blue;
font-size:18px;
}
</style>
</head>
<body>
<p class="pclass"> 这是一段测试文本</p>
</body>
</html>
优先级
在css的优先规则中,优先级关系:内联样式 > ID 选择器 > 类选择器 > 标签选择器
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>HTML选择器的优先级</title>
<style type="text/css">
p{
color: green;/*绿色*/
}
.blue{
color: blue;/*蓝色*/
}
#red{
color: red;/*红色*/
}
</style>
</head>
<body>
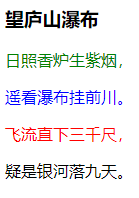
<h3>望庐山瀑布</h3>
<p >日照香炉生紫烟,</p>
<p class="blue">遥看瀑布挂前川。</p>
<p class="blue" id="red">飞流直下三千尺,</p>
<p class="blue" id="red" style="color: black;">疑是银河落九天。</p>
</body>
</html>
效果如图:

从第一句到第四句可以很清楚的看到优先的变化是按照
行内样式(最高级)>id选择器>类选择器>标签选择器 来变化的
Tip:属性后插有 !important 的属性拥有最高优先级,当搞不清楚优先级时,可以通过在属性的后头加入!important 来将该属性提到最高优先级。
错误的说法
在学习过程中,你可能发现给选择器加权值的说法,即 ID 选择器权值为 100,类选择器权值为 10,标签选择器权值为 1,当一个选择器由多个 ID 选择器、类选择器或标签选择器组成时,则将所有权值相加,然后再比较权值。这种说法其实是有问题的。比如一个由 11 个类选择器组成的选择器和一个由 1 个 ID 选择器组成的选择器指向同一个标签,按理说 110 > 100,应该应用前者的样式,然而事实是应用后者的样式。错误的原因是:权重的进制是并不是十进制,CSS 权重进制在 IE6 为 256,后来扩大到了 65536,现代浏览器则采用更大的数量。。还是拿刚刚的例子说明。11 个类选择器组成的选择器的总权值为 110,但因为 11 个均为类选择器,所以其实总权值最多不能超过 100, 你可以理解为 99.99,所以最终应用后者样式。

