易买网项目总结
第一次做这种多人合作开发的项目,书写期间遇到了很多困难和挫折,再次将项目中的难点接遇到的困难和大家分享算是本次项目的总结吧。
难点1:
最近浏览cookie的存取。
问题描述:
当用户浏览商品时将该用或浏览的当前商品id放入cookie中在”最近浏览“中显示用户浏览过的商品信息
如图所示:
难点:cookie中存放有SessionId如何区分SessionId和商品id?
解决方案:
在将商品id放入cookie中是将cookie的key值和value值设置为相同的值也就是商品的id(cookie中存放Sessionid的cookie的key值和value值不一样),然后在遍历cookie时对比其key值和value值是否相等(相等即商品id不相等则不是商品)
难点2:
百度富文本编辑器中图片上传的配置
问题描述:
使用百度的文本富文本编辑器是传图片后不能在页面上显示
解决方案:
在ueditor的jsp文件夹下的config.json文件中配置正确的上传路径和访问访问路径。
imagePathFormat:图片上传后保存的路径相对于网站的根目录
imageUrlPrefix:图片的访问路径前缀相对于当前页面路径,其访问路径为imagerurlPrefix+imagePathFormat
难点3:
商品分类信息的层级显示:
问题描述:
商品分类中存在父级分类和子分类。如何显示
解决方案:
分别查询出父级分类和子级分类类在遍历父级分类时遍历子级分类找出该父级分类的子分类进行显示
<h2 style="margin-top=10px;">商品分类</h2> <div style="overflow: hidden"> <dl style="margin-top=10px;"> <c:forEach items="${parentType }" var="pitem">//遍历父级分类 <dt>${pitem.EPC_NAME }</dt>//显示父分类 <c:forEach items="${childType }" var="citem">//遍历子级分类 <c:if test="${citem.EPC_PARENT_ID eq pitem.EPC_ID}"> <dd><a target="main" href="javascript:href(${citem.EPC_ID },'productListServlet',1)">${citem.EPC_NAME }</a></dd> </c:if> </c:forEach> </c:forEach> </dl> </div>
难点4:
使用过滤器实现权限控制
问题描述:
如何区分哪些页面需要验证权限
解决方案:
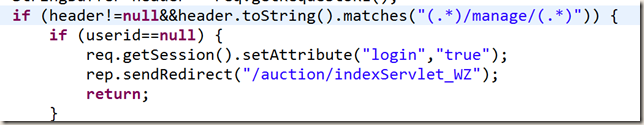
将需要验证权限的页面设置统一格式的路径在Filter中使用正则表达式筛选出取药进行权限验证的页面进行权限验证,
: