.netcore 安全(防攻击)
1. 反跨站请求伪造
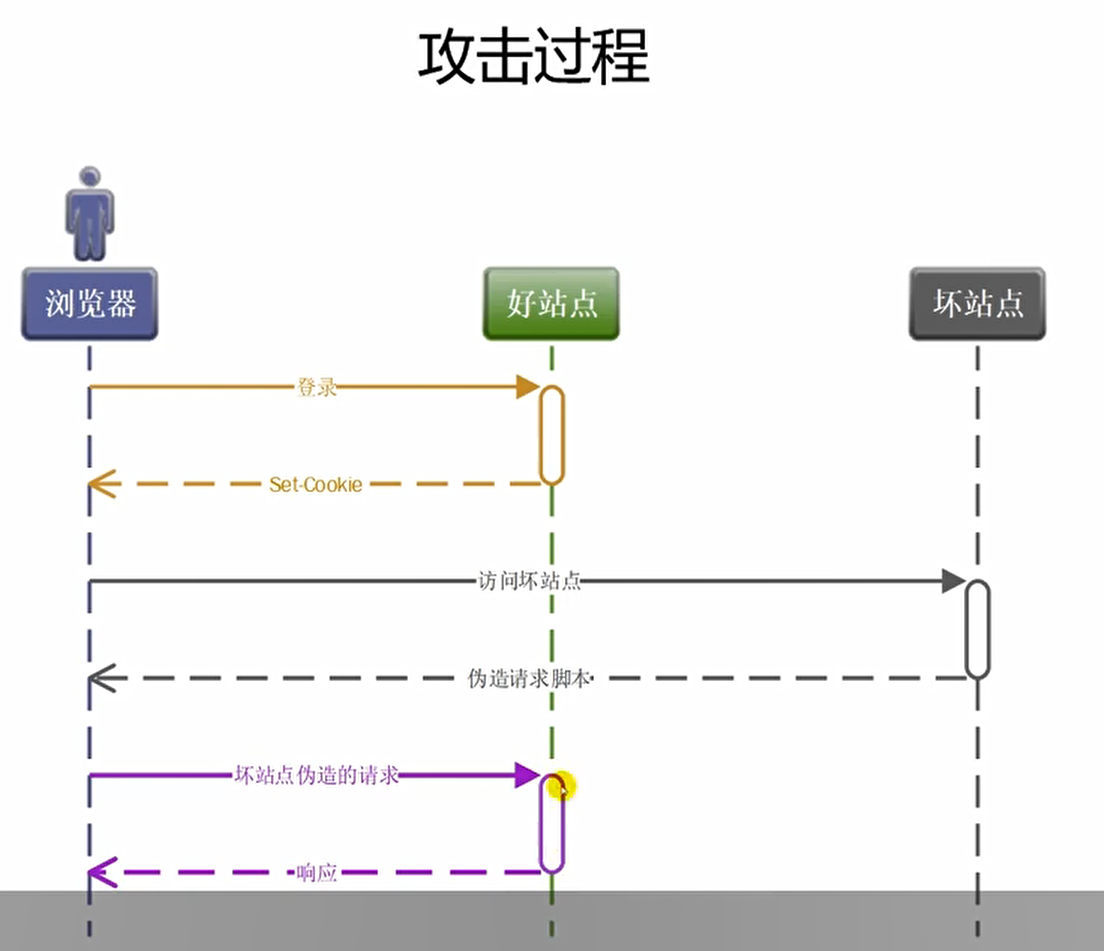
攻击过程

攻击核心
- 用户已登录"好站点"
- 好站点通过Cookie存储和传递身份信息.
- 用户访问黑客攻击页面的站点"怀站点"
如何防御
- 不使用Cookie来存储传输身份信息,(Cookie不受我们控制,每次请求都会携带,可以是用jwt,而jwt的Token是同域名下的脚本才能发起,Token是同域名下运行脚本,从我们的Token的存储里面获取 如localStorage).
- 使用AntiforgeryToken机制来防御如果使用Cookie存储和传递身份信息的话,可以用这种方式来防御跨站请求是比较推荐的方式.
- 避免是用get作为业务请求的方法,使用get意味着公交脚本更容易构造
services.AddAntiforgery(option => {
option.HeaderName = "X-CSRF_TOKEN";
});
防跨站脚本攻击的策略是首先在要求http把我们定义的Header值带过过来,跟cookie的值对比,如果不一致认为是攻击.
攻击网站因为没法使用脚本设置header,也没法获取好站点的Cookie,因此没法构造一个header的值.
业务变更尽量使用post,如果是get 比如img标签
[ValidateAntiForgeryToken] 在方法上
[AutoValidateAntiForgeryToken] 在controller上,仅作用于Post.
2.防开放重定向攻击
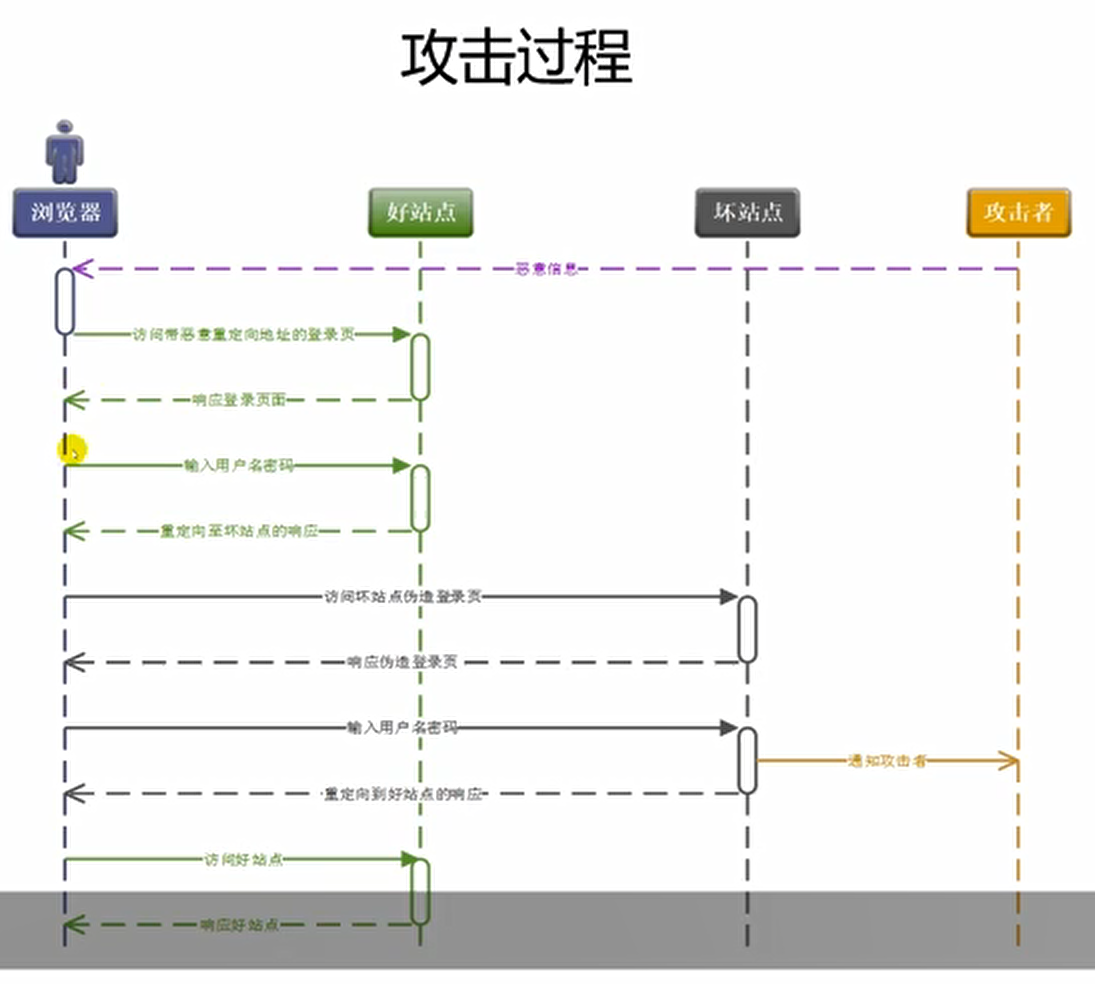
攻击过程

攻击核心
- "好站点"的重定向未验证目标URL
- 用户访问"怀站点"
防范措施 - 使用LocalRedirect来处理重定向
- 验证重定向的域名是否合法
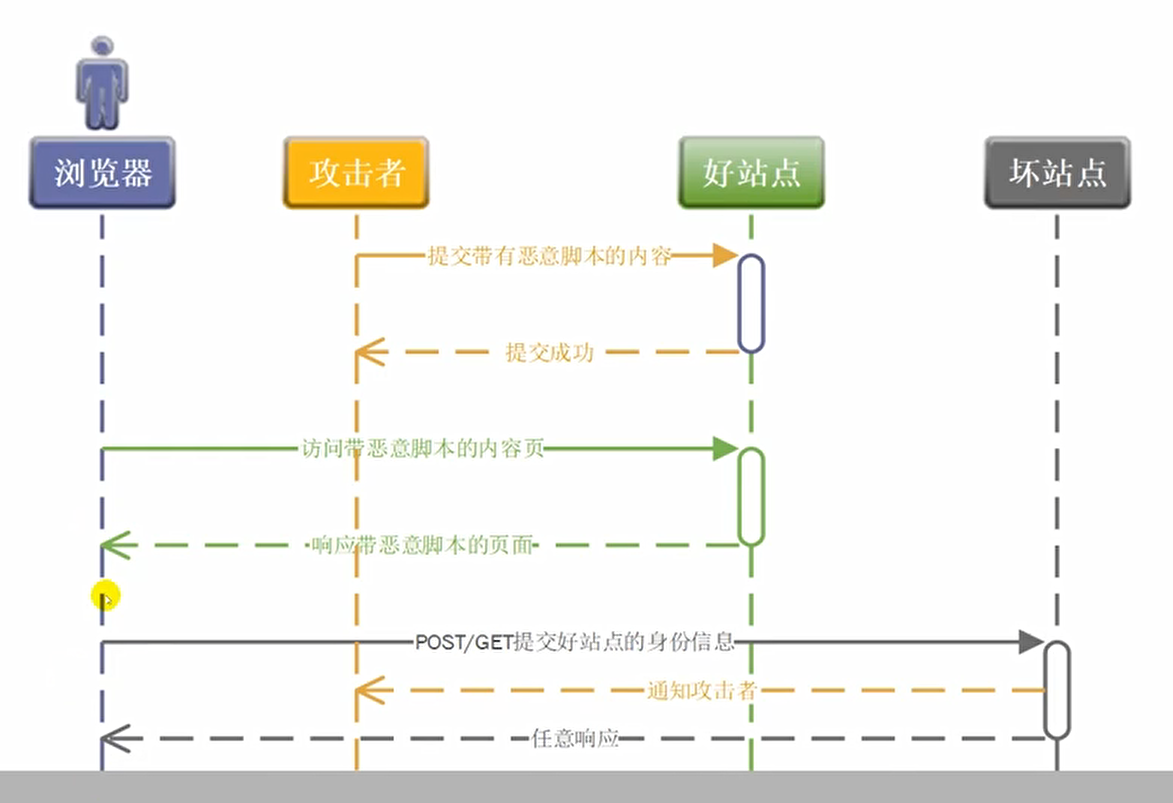
防跨站脚本
攻击过程

防范措施
- 对用户提交内容进行验证,拒绝恶意脚本
- 对用户提交的内容进行urlencoder, javaScriptEncoder
- 慎用HtmlString和HtmlHelper.Raw
- 身份信息Cookie设置为HttpOnly
- 避免使用Path传递带有不受信任的字符,使用Query进行传递
跨域请求
- 方案相同(HTTP/HTTPS)
- 主机(域名)相同
- 端口相同
如果这三个相同,认为是同源

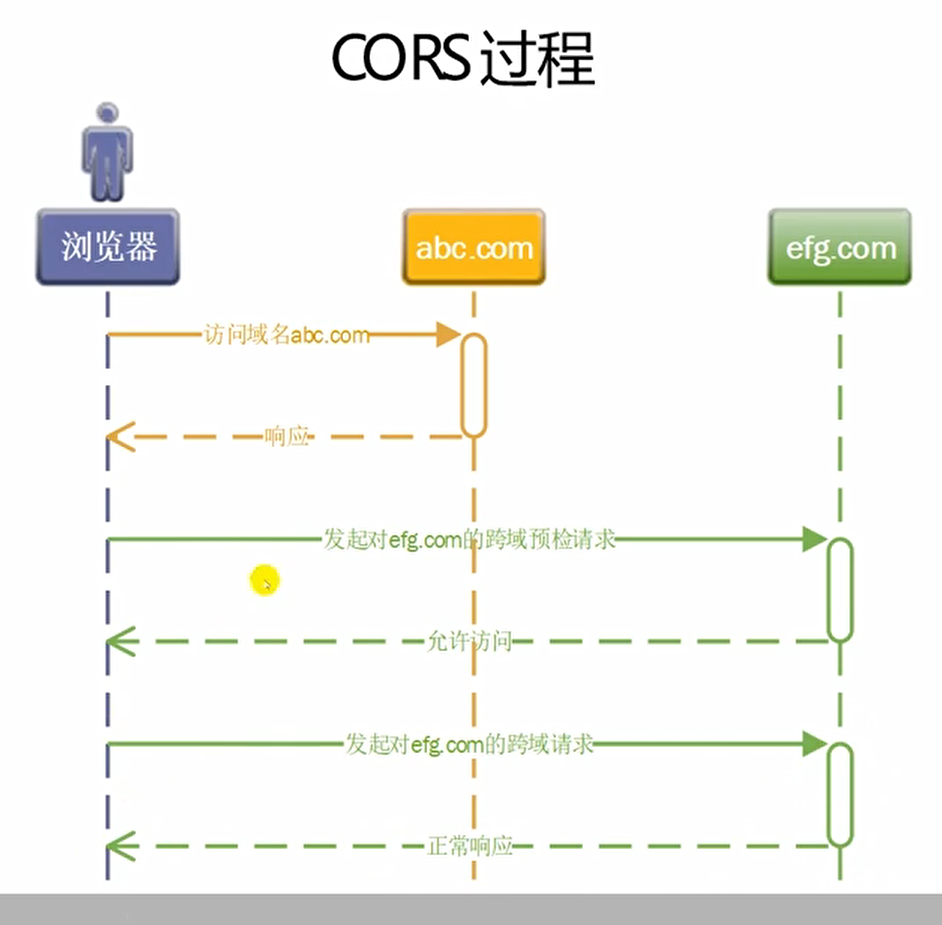
CORS是什么
- CORS是浏览器允许跨域发起的请求"君子协定"
- 它是浏览器行为的协议
- 它并不会让服务器拒绝其他途径发起的HTTP请求
- 开启时需要考虑是否存在被恶意网站攻击的情形
跨域的并不影响浏览器的同域请求,还有像postman\httpclient
它只会影响浏览器是否允许在其他域下面通过脚本发起跨域请求
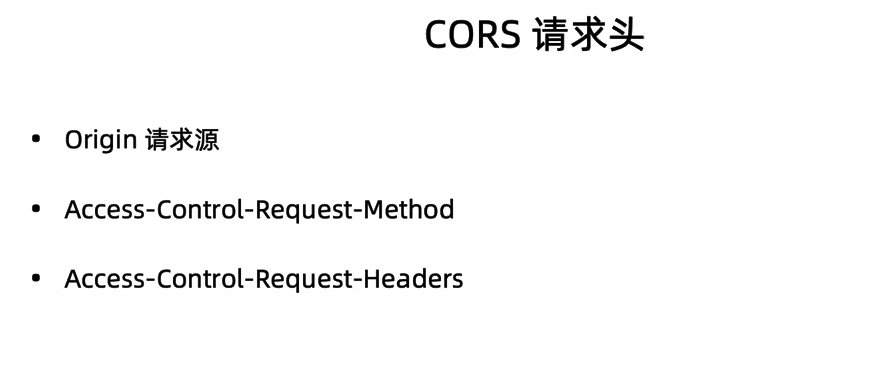
预检请求(options)会包含下面信息

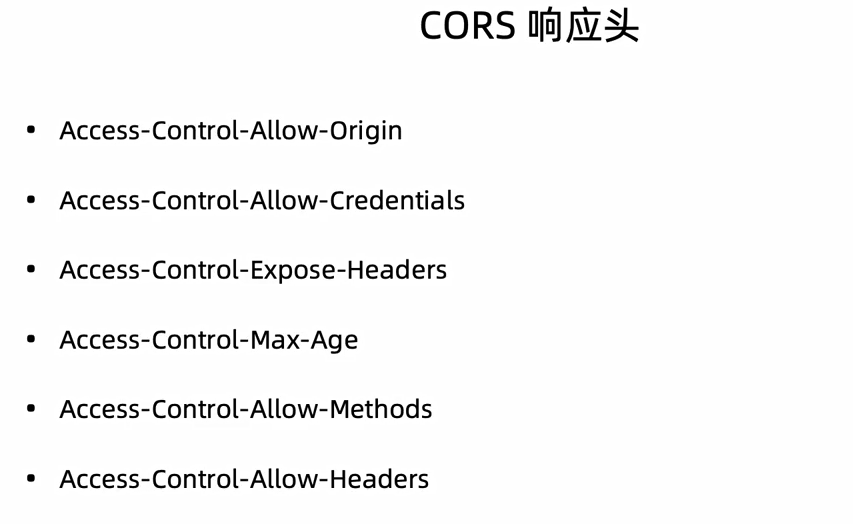
预检响应(options)会包含下面信息

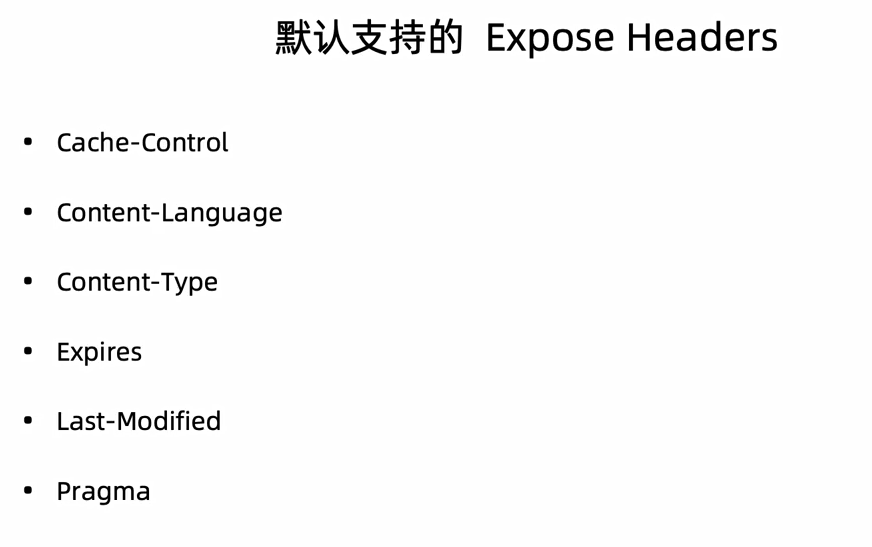
默认支持的Expose Headers

services.AddCors(p =>
{
p.AddPolicy("api", builder =>
{
builder.WithOrigins("https://localhost:5003").AllowAnyHeader().AllowCredentials().WithExposedHeaders("abc");
});
});
[EnableCors("abc")]
[DisableCors]
来着 极客时间 .NET Core开发实战 肖伟宇



