js运算符和逻辑分支
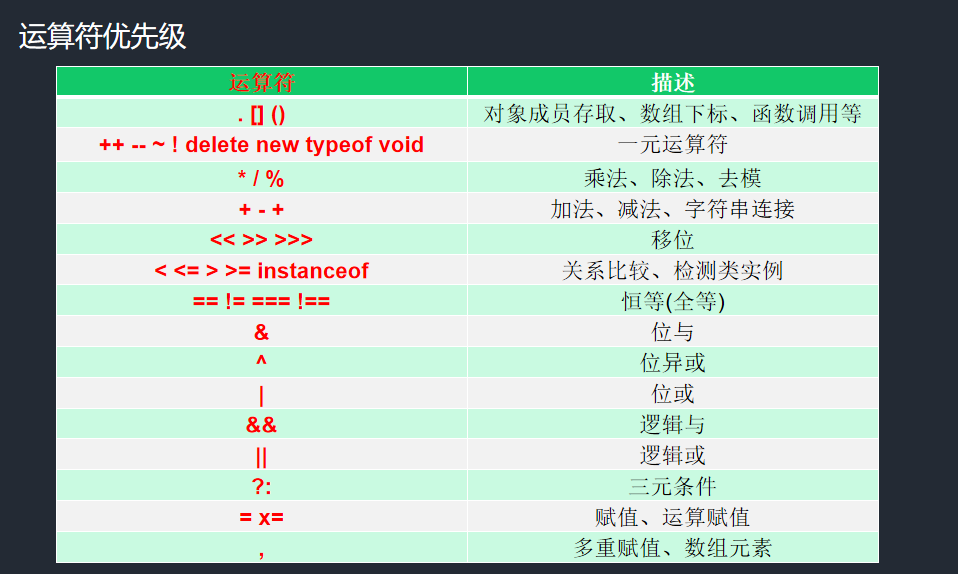
运算符
console.log('123'>213);//false 自动转为number
console.log('123A'>213);//false 自动转为number如果不能转就会出现NaN
undefined是null的派生所以对应的值是相等的
//undefined(null的派生子类) 和 null
console.log(undefined==null);//true ==表示相等 指俩个东西内容相同
console.log(undefined===null);//false ===表示恒等 指俩个是同一个东西
字符串和字符串进行比较 (字符串将转换为ASCII码再进行比较)
//字符串和字符串比较(ASCII码 A 65 a 96 自动进行ASCII码的比较 比较第一位的 第一位相同再比较下一位...)
ASCII码:
0-9:48-57
a-z:97-122
A-Z:65-90
console.log('a'>'b');//false
console.log('a'<'b');//true
console.log('bAA'<'azz');//false
console.log('bAA'<'bzz');//ture
布尔类型的值和null进行比较(自动转数值 出现NaN是false)
console.log(true>null);//true
console.log(true>undefined);//false
布尔类型的值与数值的比较(先转为同一类再比较)
console.log(Number(true)==1); //true
console.log(Number(true)===1); //true
console.log(Boolean(0)===false); //true
null值及undefined跟0进行比较
//undefined和0进行比较
console.log(undefined == 0);//NaN false
//null是空对象引用 对应的是一个引用类型 引用类型比较的是地址 null和0进行比较
console.log(null == 0); //false
·

逻辑运算符
三大流程语句
if else else if 里面的代码只有一行可以省略{}
if 后面不一定要带else或者else if
if里面的表达式如果不是对应的boolean的表达式 他会强制转换为boolean类型(自动转换)
else 一定的是最后的 而且他是不带条件的
if 里面可以嵌套if 以及相关的内容(else else if都可以嵌套的)
switch 里面填写的表达式是会返回值 这个值一般是常量
switch里面有case和对应的default case表示一个个的选项 对应的default表示默认选项
多个case可以在一行书写 表示对应的处理语句是一个
break用于跳出整个代码块
跳出switch (也可以跳出循环的代码块)
switch必须要有规定的值的时候才用 他不会使用到有区间的内容(比对是恒等比对)
if 是可以使用区间值 也可以使用固定值
if效率和switch效率 从一行代码区分对应的来说 if效率会高点 多行代码区分 switch效率会高(用
空间换时间)



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律