Windows使用Nginx配置本地文件代理(查看本地资源或图片)
一、前言
我们在实际开发中会经常遇到把图片上传到服务器上,比如七牛云、阿里云、腾讯云一些提供服务的商家。但是我们的图片隐私也会泄露,所以我们还是上传到本地,使用Nginx来代理到我们本地图片。这样就可以保证图片安全和机密性了!小编开始也是一头雾水,不太熟悉Nginx,在公司大佬的帮助下,顺利完成了代理。当然我们项目发布到服务器,也是直接保存在服务器上的某个文件夹下,进行Nginx代理即可,为了防止服务器收到攻击,可以携带上token,这个小编也不太明白,需要的同志自行百度吧!!
二、下载安装Nginx
1. 官网下载

2. 解压即安装(建议放在英文目录下懂得都懂哈)

三、Nginx中root 和 alias 配置区别
1. 使用root
location /pics/ {
root D:/upload/;
}
这样配置,比如我们的请求为:localhost/pics/1223/java.png
Nginx代理后会转化为:D:/upload/pics/1223/java.png
不难看出root是把location后面的直接拼接到root代理的后面
2. 使用alias
location /pics/ {
alias D:/upload/;
}
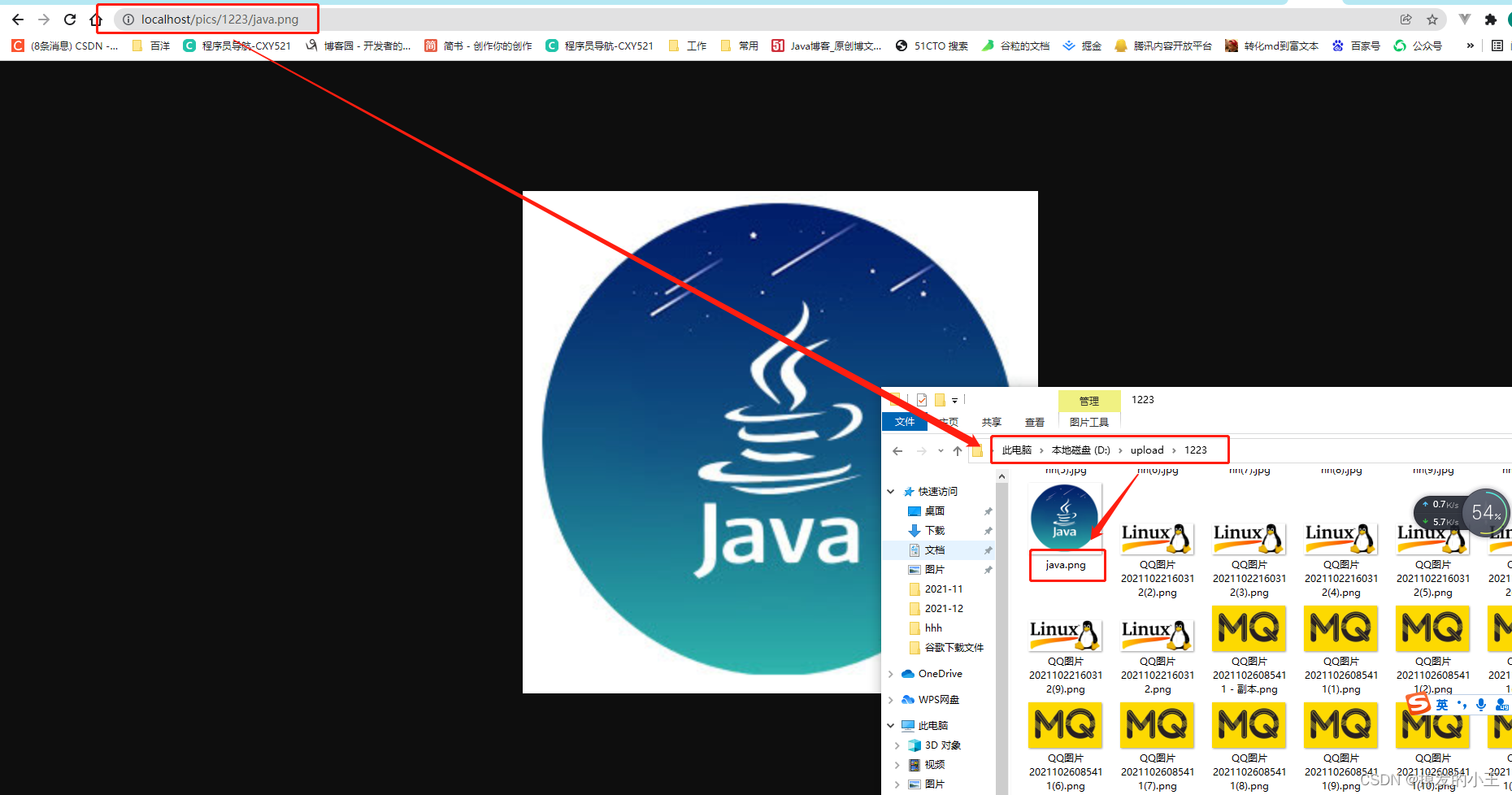
这样配置,比如我们的请求为:localhost/pics/1223/java.png
Nginx代理后会转化为:D:/upload/1223/java.png
不难看出alias是把location后面的去掉后拼接到root代理的后面
四、配置nginx.conf文件进行代理
1. 找到nginx.conf文件
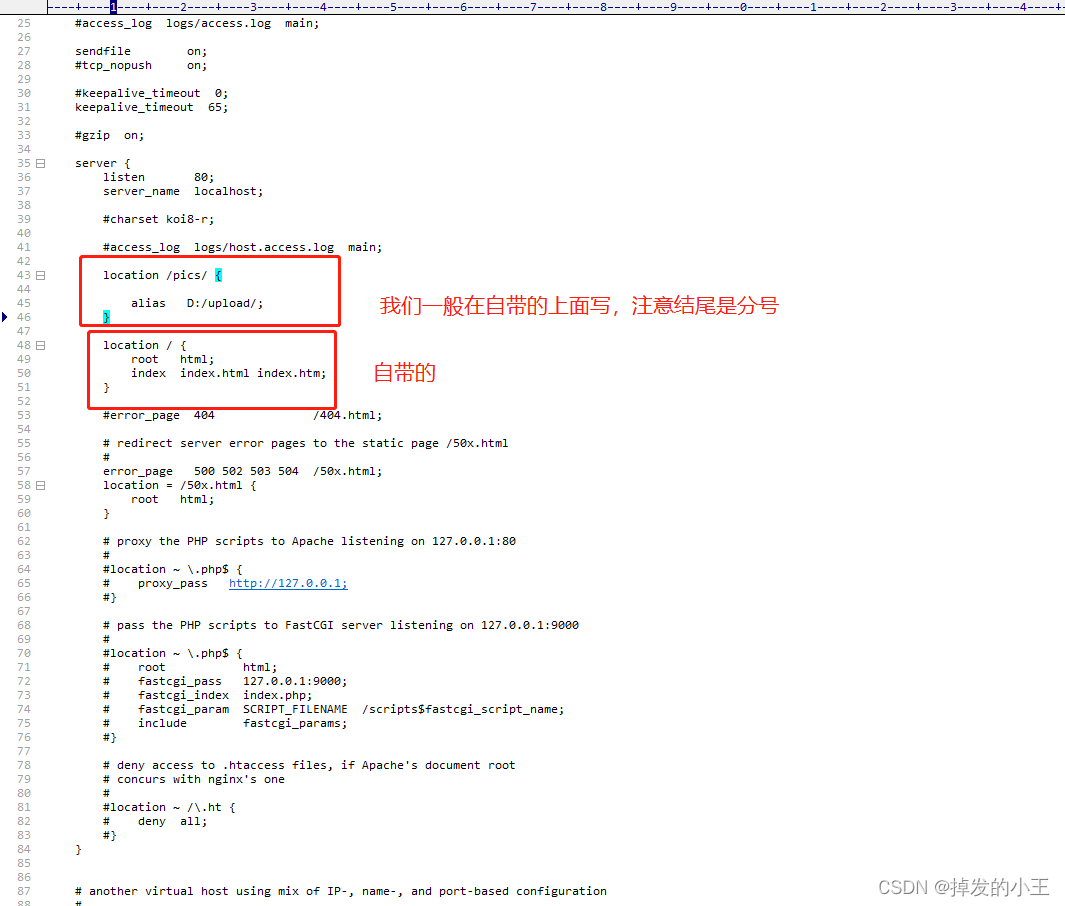
2. 编辑nginx.conf(我们使用alias实现)
添加如下命令
location /pics/ {
alias D:/upload/;
}
全nginx.conf展示
3. 重启Nginx
# 更新配置
nginx -s reload
# 启动
./nginx.exe
4. 访问测试

五、总结
这样我们就完成了Nginx代理本地资源完成图片的访问了,主要是对自己的一个记录,如果对你有帮助点个赞呗。



· [翻译] 为什么 Tracebit 用 C# 开发
· 腾讯ima接入deepseek-r1,借用别人脑子用用成真了~
· Deepseek官网太卡,教你白嫖阿里云的Deepseek-R1满血版
· DeepSeek崛起:程序员“饭碗”被抢,还是职业进化新起点?
· RFID实践——.NET IoT程序读取高频RFID卡/标签