form表单利用iframe高仿ajax
html代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>若水注册登录</title> </head> <body> <div id="regres"></div> <form action="02-reg.php" method="post" target="regzone"> <p>用户名: <input type="text" name="username"></p> <p>邮件地址:<input type="text" name="email"></p> <p><input type="submit" name="注册"></p> <iframe name="regzone"></iframe> </form> </body> </html>
PHP代码,02-reg.php
<?php echo "<pre>"; var_dump($_POST); //经过运算,注册成功,$reg=1 $res=1; ?> <script> parent.document.getElementById('regres').innerHTML='注册成功'; alert('1'); </script>
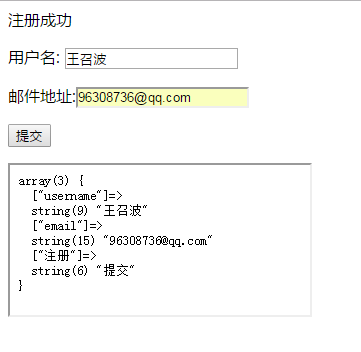
测试结果截图:



 浙公网安备 33010602011771号
浙公网安备 33010602011771号