vue-cli3安装使用
cli3的新特性:
1.构建速度大大加快,之前看到一个升级的例子是2的3倍速度,具体可以在自己迁移一个项
目测试下,这里的优化有默认开启了多核构建、缓存
2、webpack被内置到@vue/cli-service,可以升级,其他服务基于插件注入,比如babel、TypeScript
3、在项目根目录下建一个vue.config.js文件即可,这里提下create-react-app,如果需要修改webpack配置,需要执行reject命令把webpack文件暴露出来,而VueCli3可以自动合并vue.config.js配置到webpack中去,而且vue.config.js支持webpack-chain写法,可以更加方便
4.提供了TypeScript PWA 支持内置支持,在vue create命令时可以自由选择,构建项目完毕后还可以手动添加对于的插件来添加
5.对于代码规范 提供了ESlint结合prettier 支持 npm run lint 一键修复风格,对于风格,可以在.eslinttec.js中修改
6.默认提供了git 即 git-hook,用户在创建完项目即可获得git仓库,无需自己创建
7.现代模式可以提供一个只面对现代浏览器的版本,和一个旧浏览器的回退版本,可以使用 vue-cli-service build --modern执行,大意是之前生成的包要兼容旧版本,如果你只需要在新版本浏览器上运行,那么兼容代码会冗余,现代模式就可以只为新版本浏览器生成代码,减少代码体积
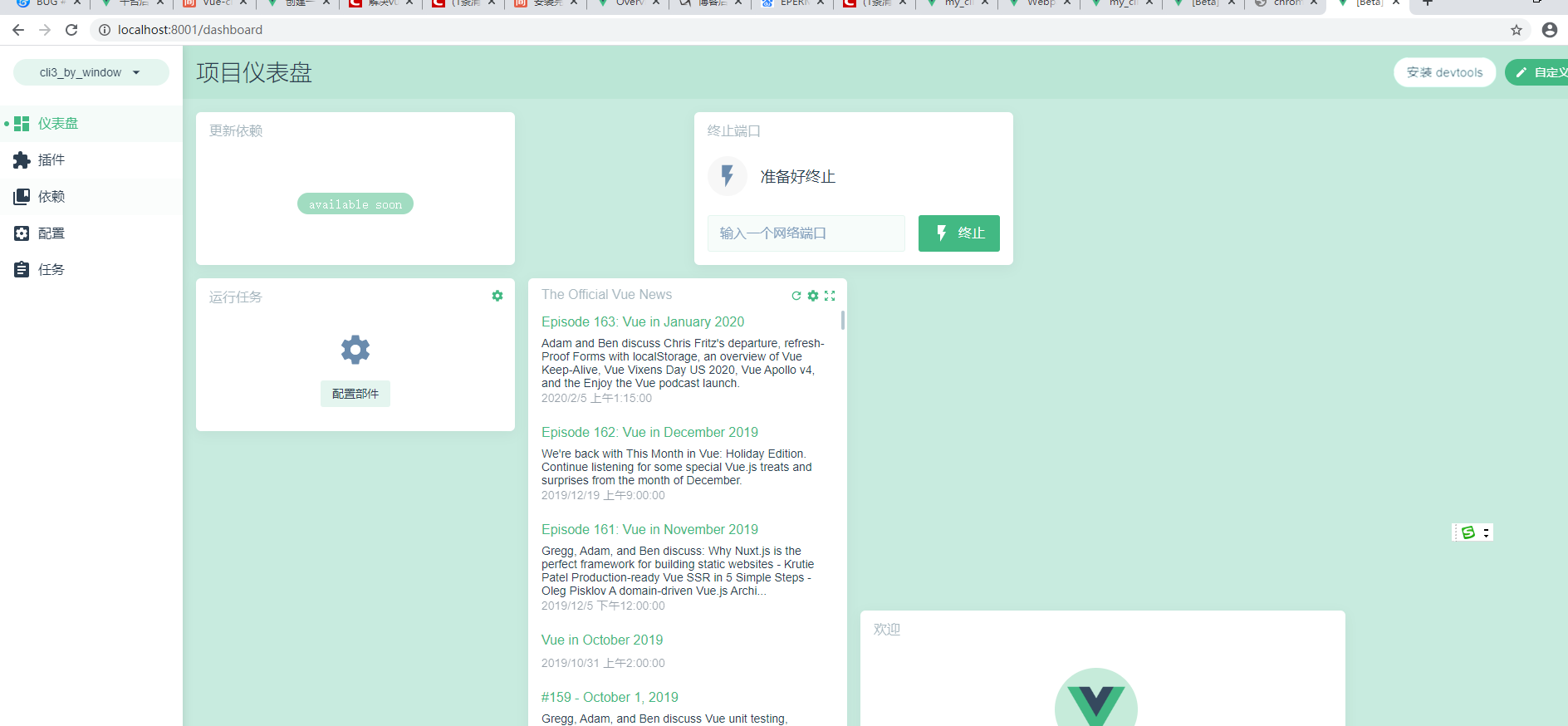
8.提供了可视化视图 vue ui命令即可运行,但是作为一个程序员还是习惯命令行,这个没多看,有兴趣可以进去跑跑
话不多说,开整 ,本地当前已经有vue-cli2版本
官方文档 https://cli.vuejs.org/zh/guide/webpack.html
一、安装cli3

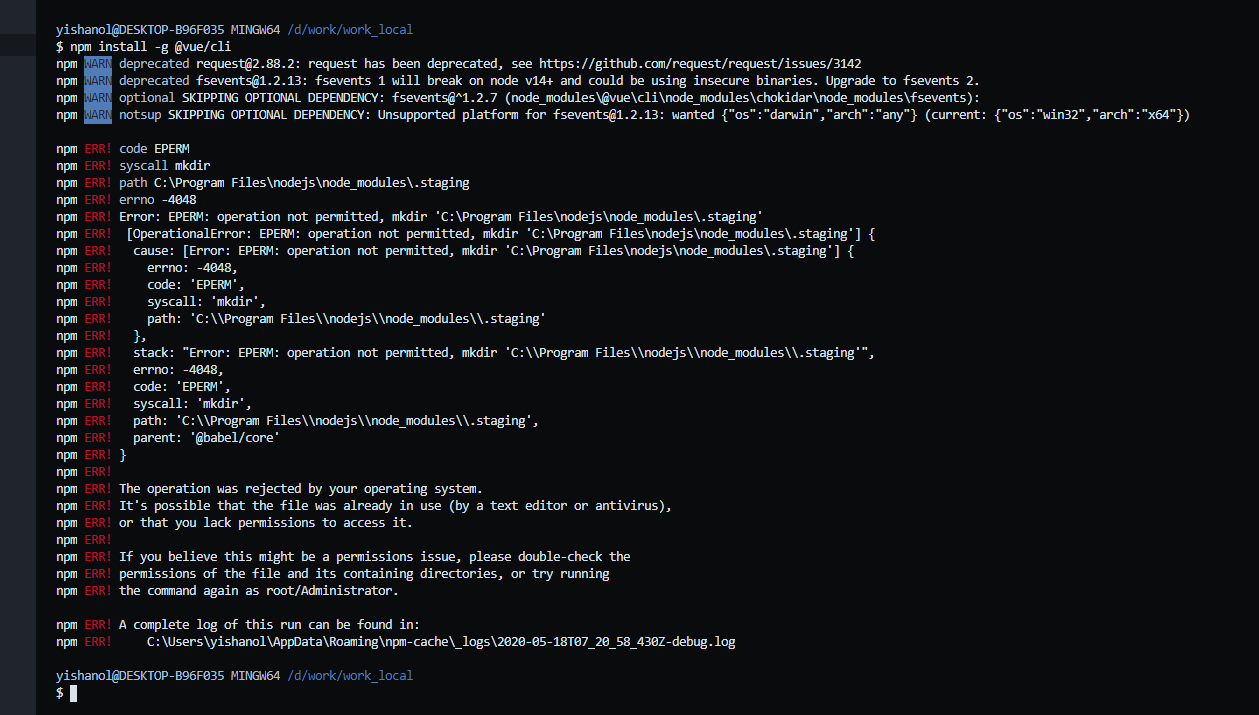
直接安装cli-3:npm install -g @vue/cli

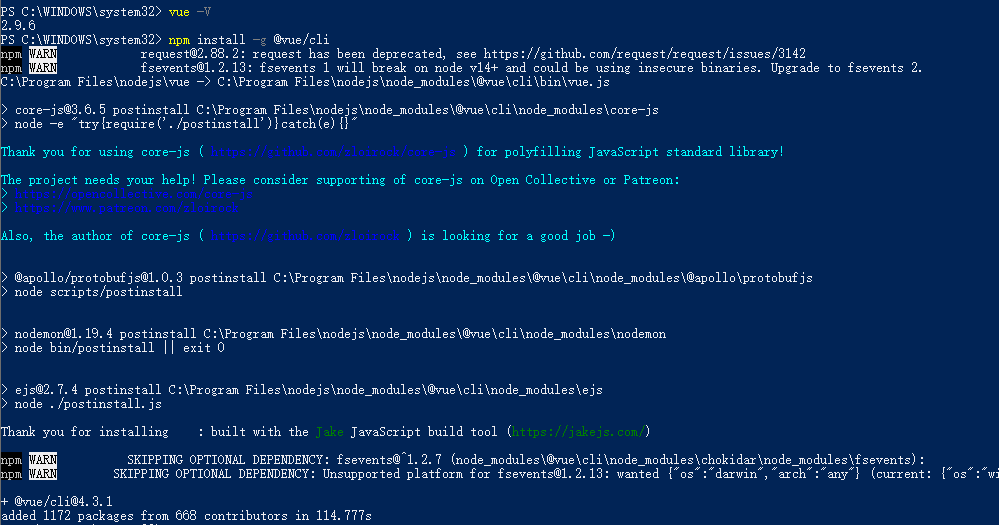
解决方法: 使用win+x,选择命令提示符(管理员),在里面运行命令就好了。

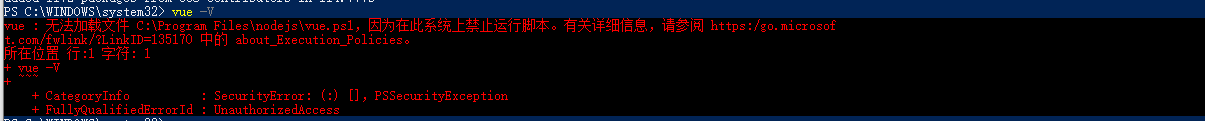
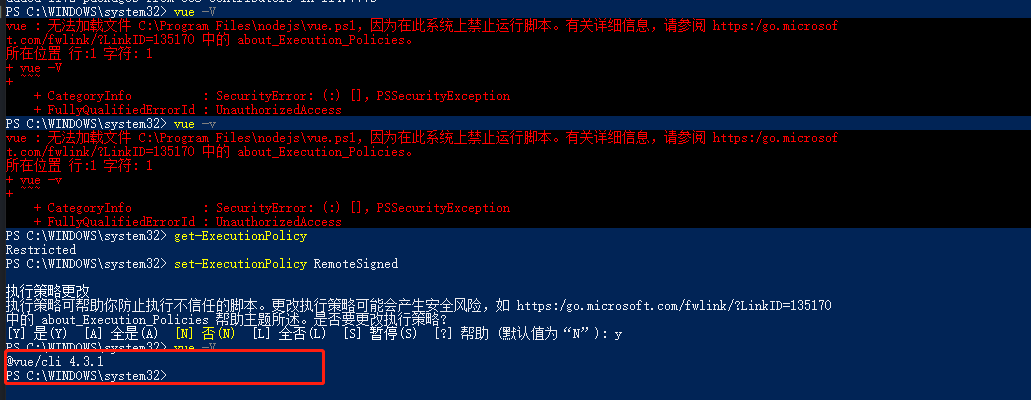
安装 完了,看下版本vue -V

1. 以管理员身份运行PowerShell2. 执行:get-ExecutionPolicy,回复Restricted,表示状态是禁止的3.执行:set-ExecutionPolicy RemoteSigned4.选择Y

安了4版本。。。
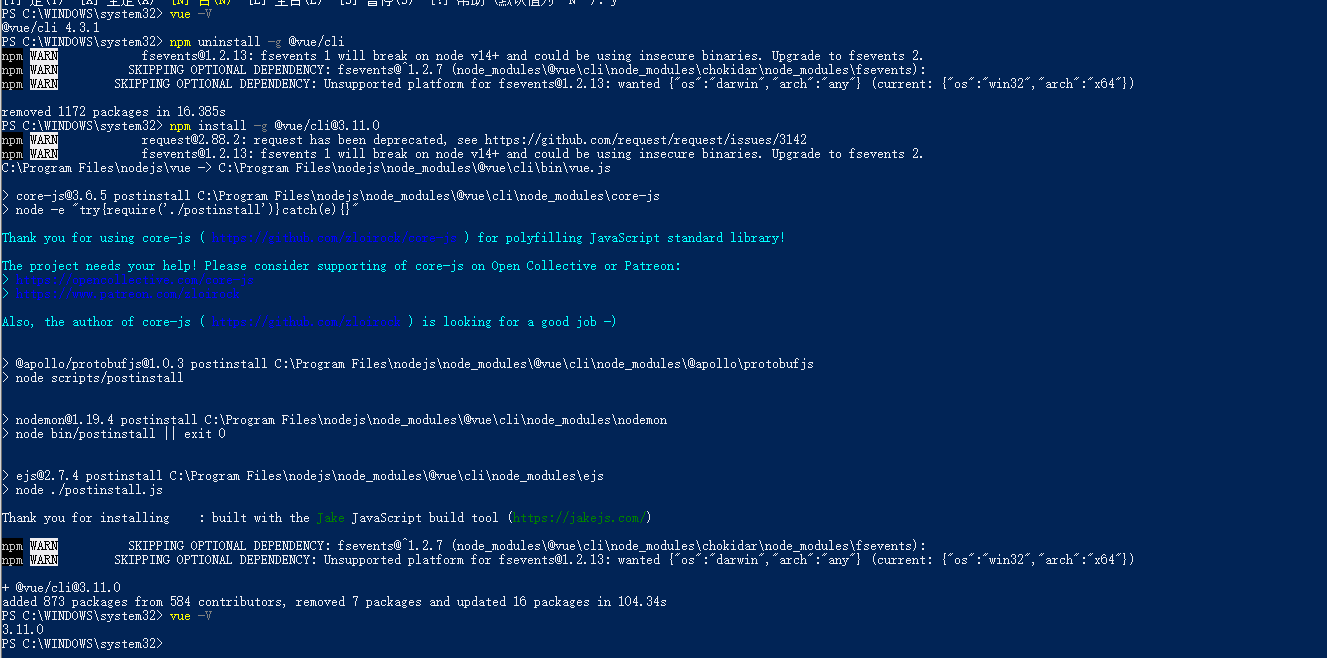
卸载重装!!。npm uninstall -g @vue/clinpm install -g @vue/cli@3.11.0

总算安装成功了。。。,抽根烟休息会
二、cli3初始项目
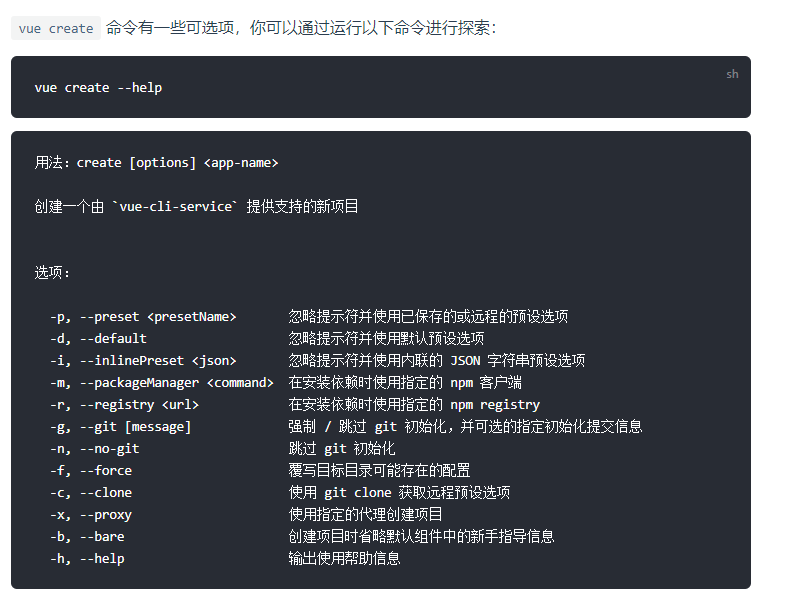
1、vue create xxx



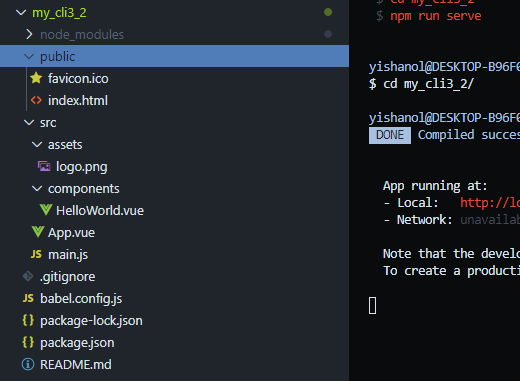
安装完成 !!!
看下默认的目录结构

2、用图形界面安装,只需要一个代码 :vue ui

好了,开心的配置吧。。。
其他问题:如果想使用vue-cli2初始化项目怎么办?v
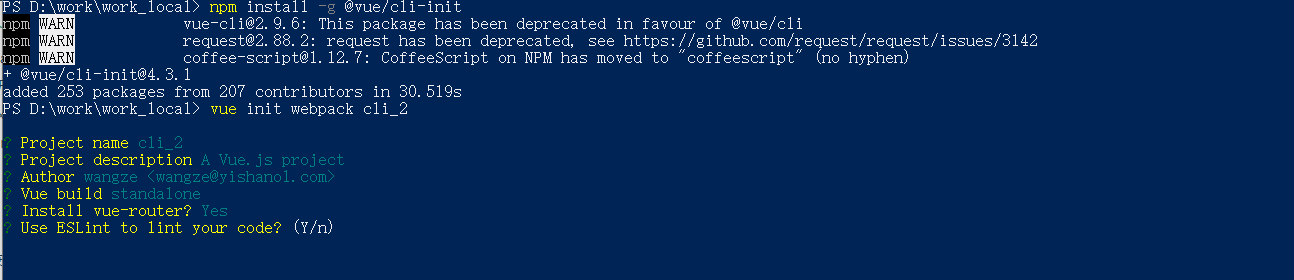
vue CLI >= 3 和旧版使用了相同的 vue 命令,所以 Vue CLI 2 (vue-cli) 被覆盖了。如果你仍然需要使用旧版本的 vue init 功能,你可以全局安装一个桥接工具:

安装插件:



