Node.js记录
在智能社上听了一些关于node.js的视频,总结一小部分内容,都是总结老师讲的知识点,并且也是在不断学习的过程,所以会不断更新。也是为了怕自己遗忘一些知识点,同时现今没有什么项目可以让我去真正实践,这样多次浏览也为以后打基础。接下来就进入正题。
模块
这里有很多东西都可以去 npm 的官方网站里去找的。同时也可以发布自己的模块。
require——引入其他模块
exports——输出
module——批量输出
这些只是一个例子,其他的都可以在上面看到。
node_modules这个文件夹是用于放模块的
express框架
express里,除了write,end,还有一个就是send,就是增强了功能,没有改变原生的功能,所以也算是非侵入式的。
对于数据传输,GET无需要中间件,直接req.query 就可以了,但是POST不行,必须要一个中间件,就是body-parser,需要先下载这个才可以。
body-parser参数
1.extended //扩展模式true false普通模式
2.limit //限制模式
链式操作:
server.use('/',function(req,res,next){
console.log('a');
});
server.use('/',function(req,res,next){
console.log('b');
})
cookie和session
首先我认为两者最大的区别是一个不安全,一个较安全。cookie是保存在浏览器中的,而且很有限,所以很不安全。session是保存在服务端的,所以较安全。
但是为什么现在还保存着cookie呢?其实是因为session是基于cookie实现的。
cookie
发送:
res.secret='字符串';
res.cookie(名字, 值, {path: '/', maxAge: 毫秒, signed: true});
签名:
req.secret='sjdflksdl';
res.cookie('user','xxx',{singed:true});
console.log(req.cookies);
res.send('ok');
cookie空间很小,全部签名很浪费空间
读取cookie
cookie-parser
server.use(cookieParser('秘钥'));
server.use(function (){
req.cookies 未签名版
req.signedCookies 签名版
});
删除cookie
res.clearCookie(名字);
session
1.写入
server.use(cookieParser());
server.use(cookieSession({
keys: ['aaa', 'bbb', 'ccc']
}));
server.use('/', function (req, res){
console.log(req.session);
res.send('ok');
});
2.读取
server.use(cookieParser());
server.use(cookieSession({
name: 'sess',
keys: ['aaa', 'bbb', 'ccc'],
maxAge: 2*3600*1000
}));
server.use('/', function (req, res){
if(req.session['count']==null){
req.session['count']=1;
}else{
req.session['count']++;
}
console.log(req.session['count']);
res.send('ok');
});
3.删除
delete req.session
模板引擎
jade
破坏式的,强依赖。不能和普通的html、css共存
jade可以渲染内容renderFile,例如在一个jade文件中写
html
head
style
类似的,会出现如下效果,注意,一个缩进就代表下面的内容是子集,就会包含在上面的文字中,如果想要好看,需要用到{pretty:true}
<html>
<head>
<style>
</style>
</head>
</html>
但是,比如我想要在一个div里输入一些内容,比如abc什么之类的,如果还是像刚刚那样的方法,就会输出</abc></abc>,这个也不是我们想要的。所以,用 |abc 来表示,其中 | 表示原样输出。不过,如果子元素非常多,那每一行都写一个 | ,那也太麻烦了。所以有一个更简单的方法。就是在父元素后面加一个“ . ”,就可以把里面包含的所有的内容全部都原样输出出来。还有一种方法就是在父元素下面写 include 后面跟你写的js文件名,同样也可以实现一样的效果。
如果要使用变量,比如想要获取js里面的内容,{name},要在大括号外加一个“ # ”,诸如此类,运算也是可以的。一样的道理,也可以用 = ,就不用加大括号了。
输入代码可以用 “ - ”放在前面,类似于刚刚的 | 。
特殊的是,switch语句中,和以前不一样,叫做case , when 代替了以前的case
注入式攻击:
例如我想要在js中加入一个content,内容是
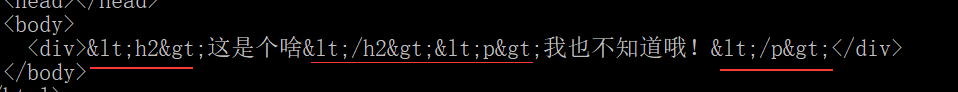
content: "<h2>这是个啥</h2><p>我也不知道哦!</p>"
结果会出现下面的情况:

为什么呢?因为这是jade自己的保护措施,将里面的标签全部都破坏了,避免用户不小心的时候写错了。那其实刚开始我的意愿就是想要这些标签呀,所以就可以在jade里面原本的 div = content 改为 div != content 就可以了。
ejs
温和,弱依赖。不用变化以前的html文件样式,不过可以添加一些东西。
写属性是用括号来圈起来。如果想要写属性里的内容,括号外空一格直接写就可以了。
ejs非常的方便,只要js能写的东西在ejs里全部都能写,比如循环啊之类的,也没有什么变化。
在之前说jade的时候,当里面加入HTML的东西比如<div></div>,它会保护,写成其他的东西,ejs也是一样的,所以如果我们想要原样输出的话,就要把<%= this%>的“ = ”改为“ - ”,就可以了。
consolidate
一种适配模板引擎。
server.set('view engine' , 'html' ); //其中set与平时的use不一样,意思是对这个服务进行的全局的配置。 view engine 是试图引擎.
server.set('views' , './xxx'); //返回其中模板文件放在哪
server.engine('html' , consolidate.ejs) //engine是表示使用哪种模板引擎。这句代码的意思就是如果我使用html,则用consolidate下的ejs引擎。
当需要接受用户请求的时候
req.send() 和 req.render() 的区别在于send是直接向用户发送内容,而render是相当于编译一个东西并且把编译后的结果发送给用户。
req.send( 'xxx' ) req.render( 'xxx.ejs' , { name : ' xxx '} )
router
路由。简单来说就是把不同的目录对应到不同的模块中去。route是express自带的,因为很重要,所以不像其他中间件那样还需要下载。
1.创建router
var router=express.Router();
2.把router添加到server
server.use('/user', router);
3.router内部
router.get('/1.html')
router.post('/2.html')



