vuex基础知识总结
项目中要求添加vuex,根据学习我这个小白总结了一点自己的心得,供大家参考
在学习之前,要知道两件事
为什么要用vuex?vuex要什么场景下应用?
简单点解释一下
1.项目中应用了vue脚手架之后,组件之间一定会涉及到数据之间的传递,父子组件,兄弟组件,但是传统方法会很复杂,不易操作,而vuex相当于将所有需要用到的数据单独拿出,在每一个组件之间都能获取以及更改。对于整个项目来说,我将之成为“分分合合”,脚手架的作用就是“分”,将复杂的页面结构分成一块块的组件;vuex的作用就是“合”,将所有组件之间的用到的公共数据和方法合在一起。
2.如果页面足够简单,就不需要用到vuex。开发大型复杂的单页应用。

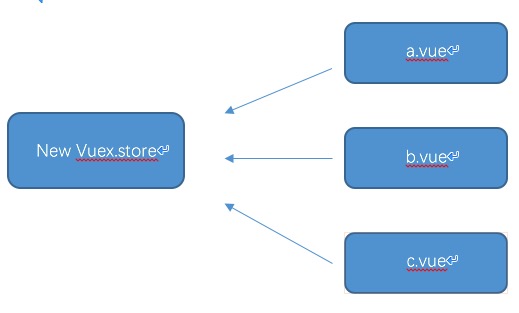
如上图,a.vue b.vue c.vue都能调用和修改store中的变量和方法 。
vuex应用
了解了vuex的用途,接下来介绍一下vuex如何应用
1.下载vuex
npm install vuex --save
2.新建一个store文件夹(这个不是必须的),并在文件夹下新建store.js文件,文件中引入我们的vue和vuex,并引用vuex。
import Vue from 'vue';
import Vuex from 'vuex';
Vue.use(Vuex);
3.创建vuex主体
export default new Vuex.Store({ state: { //这个就是我们说的访问状态对象,它就是我们SPA(单页应用程序)中的共享值。相当于vue中的data count: 1 }, mutations: { add(state){ state.count+=1; }, reduce(state){ state.count-=1; } }, getters : { //在获取数据之前进行的一种再编辑,相当于对数据的一个过滤和加工。你可以把它看作store.js的计算属性 count:function(state){ return state.count +=100; } }, //actions和之前讲的Mutations功能基本一样,不同点是,actions是异步的改变state状态,而Mutations是同步改变状态。 //在actions里写了两个方法addAction和reduceAction,在方法体里,我们都用commit调用了Mutations里边的方法。细心的小伙伴会发现这两个方法传递的参数也不一样。 //context:上下文对象,这里你可以理解称store本身。 //{commit}:直接把commit对象传递过来,可以让方法体逻辑和代码更清晰明了。 actions :{ addAction(context){ setTimeout(() => { context.commit('add',10) }, 3000); console.log('我比reduce提前执行'); }, reduceAction({commit}){ commit('reduce') } } });
4.页面引用
import store from '@/store/store'
import { mapState,mapMutations,mapGetters,mapActions } from 'vuex'
mapState,mapMutations,mapGetters,mapActions对应store.js中的state,mutations,getters,actions,当前组件用到那个就引用哪个
5.组件应用
在组件中获取store.js中的state中的值有三种方法
a.
computed:{ count(){ return this.$store.state.count; } }
b.
computed:mapState({ count:state=>state.count //理解为传入state对象,修改state.count属性 })
c.
computed:mapState(["count"])
mutations修改状态
methods:mapMutations([ 'add','reduce' ]),
组件中调用
<button @click="reduce">-</button>
getters基本用法
getters从表面是获得的意思,可以把他看作在获取数据之前进行的一种再编辑,相当于对数据的一个过滤和加工。你可以把它看作store.js的计算属性。
computed:{ ...mapState(["count"]), count(){ return this.$store.getters.count; } },
简写为
computed:{ ...mapGetters(["count"]) },
actions异步修改状态
actions和之前讲的Mutations功能基本一样,不同点是,actions是异步的改变state状态,而Mutations是同步改变状态。
methods:{ ...mapMutations([ 'add','reduce' ]), ...mapActions(['addAction','reduceAction']) },
组件调用
<p> <button @click="addAction">+</button> <button @click="reduceAction">-</button> </p>



