vue-cli新手总结
项目中需要用到vue-cli脚手架来搭建前端框架,对于vue小白,总结一下自己遇到的问题以及解决方案,还要学习的地方有很多。
vue-cli安装下载网上有很多教程,但对于新手而言,有些地方需要自己摸索才能明白,对于,将我的总结心得分享一下。
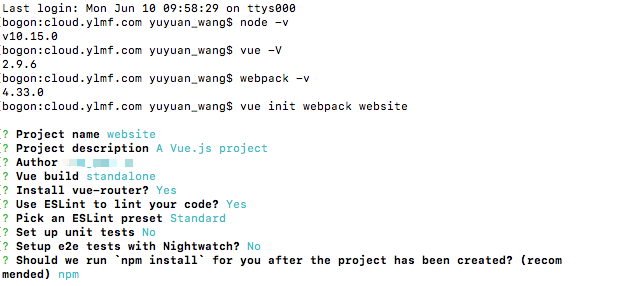
首先在创建vue-cli项目之前,需要安装node、webpack、vue,安装成功后执行
npm install vue-cli -g
在你的目录下创建一个基于 webpack 模板的新项目
vue init webpack [name]

安装vue-cli时出现安装不上的问题
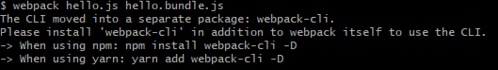
安装webpack时,执行npm install webpack -g,但是检查是否安装上时(webpack -v)出现下图问题

但是按照npm install webpack-cli -D执行命令执行,仍然还是安装不上,这里解决方式是执行npm install webpack-cli -g,执行一遍就能安装上了。
安装完成后,用webstrom打开项目(其他编辑软件也可)会出现如下结构

到此一切很顺利,项目雏形搭建完成了。建议在搭建项目之前对于vue基础知识有一定的掌握,在使用组件时,有很大帮助。
接下来介绍一下项目中各个文件的用法

根据项目结构也能看出,index.html是入口,那只有一个主页面,怎么进行多个页面的跳转呢?
这里就应用到vue的组件,相当于直接在组件内将所有页面定义好,只要切换组件就可以了,而src->components目录下的所有vue文件就是一个个的组件,在组件之内是可以相互引用的(后面回详细解答)。也可以自己创建目录放vue文件(src->pages文件)。
组件详解:
拿一个例子,讲解一下组件中各个部分的应用与说明

现在大概了解页面是怎么创建出来的,但是如何引用相应的组件呢?
这里就用到src->main.js与src->router->index.js两个文件
main.js

index.js

至此,项目内常用的几个文件之间的调用与结构大致如图,在index.js 当中还可引入需要应用的其他插件。
未完待续。。。



