dwz 框架
使弹框提交后自动消失,并且更新当前页面数据
1、弹框
$data = ['code' => 1,'msg' => $return['msg'], 'callbackType' => "closeCurrent"];和onsubmit="return validateCallback(this, dialogAjaxDone)
组合
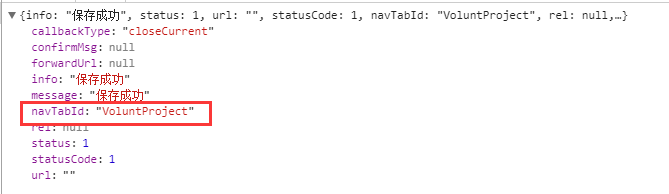
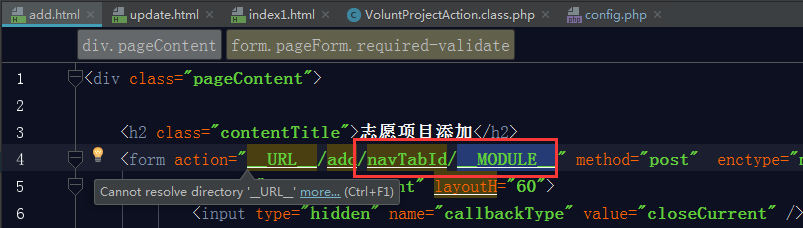
2.navTab页面
$data = ['code' => 1,'msg' => $return['msg'], 'callbackType' => "closeCurrent"];和onsubmit="return iframeCallback(this,navTabAjaxDone);"
组合
注意?validateCallback 和 iframeCallback区别,后者在form表单上传图片用
2.1

2.2

2.3
三级联动
function getIndustryClass()
{
$emplModel = new ClassifyGovmtLaborEmplModel();
$pid = input('param.pid');
if ($pid) {
$data['pid'] = $pid;
$nature = $emplModel->getIndustryClass($data);
$arr = [];
foreach ($nature['data'] as $v) {
$arr[] = array($v['id'], $v['industry_title']);
}
array_unshift($arr,array(0, '请选择'));
return $arr;
} else {
return [[0, '请选择']];
}
}
<dl class="nowrap">
<dt>行业分类:</dt>
<dd>
<select class="combox" name="classOne" ref="w_combox_one" refUrl="{:url('getIndustryClass')}?pid={value}">
<option value="0">请选择</option>
{volist name="classOne" id="vo"}
<option value="{$vo.id}">{$vo.industry_title}</option>
{/volist}
</select>
<select class="combox" name="classTwo" id="w_combox_one" ref="w_combox_two" refUrl="{:url('getIndustryClass')}?pid={value}">
<option value="0">请选择</option>
</select>
<select class="combox" name="classThree" id="w_combox_two">
<option value="0">请选择</option>
</select>
</dd>
</dl>



