jquery实现加减商品数量
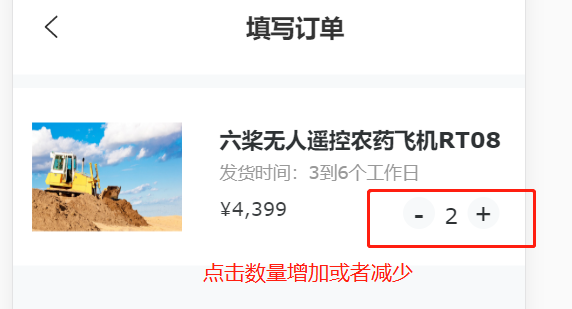
实现效果

代码
<div class="content3"> <span class="price">¥4,399</span> <div class="number"> <button id="reduce">-</button> <span id="number">1</span> <button id="plus">+</button> </div> </div>
<script> $("#reduce").on("click", function() { var val = $("#number").text(); if (val > 1) { $("#number").html(val - 1); } }); $("#plus").on("click", function() { var val = $("#number").text(); $("#number").html(parseInt(val) + 1); }); </script>



