bootstrap响应式二级导航菜单
一、解释
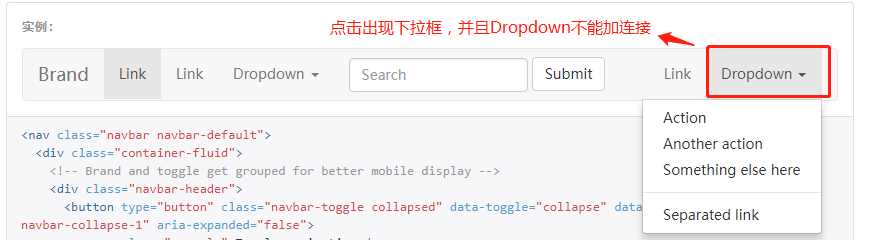
1、bootstrap提供的二级导航菜单只能实现点击下拉框式的实现效果,不能实现鼠标移动显示下拉框,也不能实现点击一级导航的连接跳转


2、现在实现
效果一:鼠标移动出现二级菜单
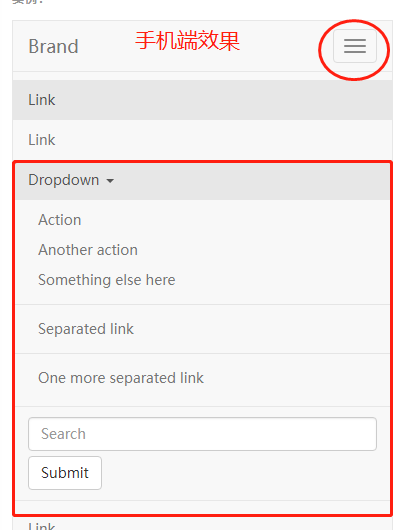
效果二:在有二级菜单的一级菜单下可以加链接,但是在手机的效果下屏蔽一级菜单的链接,PC端可以正常访问链接
二、代码
<div class="collapse navbar-collapse nav-list" id="probootstrap-menu"> <ul class="navbar-nav ml-auto"> <li class="nav-item active"><a class="nav-link" href="index.html">网站首页</a></li> <li class="nav-item dropdown"> <a class="nav-link dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false" href="about.html">关于我们</a> <ul class="dropdown-menu"> <li><a class="nav-link" href="./about_list.html">公司简介</a></li> <li><a class="nav-link" href="./about_list.html">公司文化</a></li> <li><a class="nav-link" href="./about_list.html">组织架构</a></li> <li><a class="nav-link" href="./about_list.html">员工风采</a></li> </ul> </li> <li class="nav-item dropdown"> <a class="nav-link dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false" href="services.html">业务介绍<span class="caret"></span></a> <ul class="dropdown-menu"> <li><a class="nav-link" href="#">业务范围</a></li> <li><a class="nav-link" href="#">贷款须知</a></li> </ul> </li> <li class="nav-item"><a class="nav-link" href="products.html">政策法规</a></li> <li class="nav-item"><a class="nav-link" href="recruitment.html">招贤纳士</a></li> <li class="nav-item"><a class="nav-link" href="contact.html">联系我们</a></li> </ul> </div>
1、实现效果一
.nav-list .navbar-nav>li:hover .dropdown-menu { display: block; }
2、实现效果二
<script>
var sUserAgent = navigator.userAgent.toLowerCase();
var bIsIpad = sUserAgent.match(/ipad/i) == "ipad";
var bIsIphoneOs = sUserAgent.match(/iphone os/i) == "iphone os";
var bIsMidp = sUserAgent.match(/midp/i) == "midp";
var bIsUc7 = sUserAgent.match(/rv:1.2.3.4/i) == "rv:1.2.3.4";
var bIsUc = sUserAgent.match(/ucweb/i) == "ucweb";
var bIsAndroid = sUserAgent.match(/android/i) == "android";
var bIsCE = sUserAgent.match(/windows ce/i) == "windows ce";
var bIsWM = sUserAgent.match(/windows mobile/i) == "windows mobile";
if (!(bIsIpad || bIsIphoneOs || bIsMidp || bIsUc7 || bIsUc || bIsAndroid || bIsCE || bIsWM)) {
// alert("当前是电脑打开");
$(document).ready(function () {
$(document).off('click.bs.dropdown.data-api');
});
}
</script>


