vue使用过渡类名实现动画
一、解释
过渡的类名
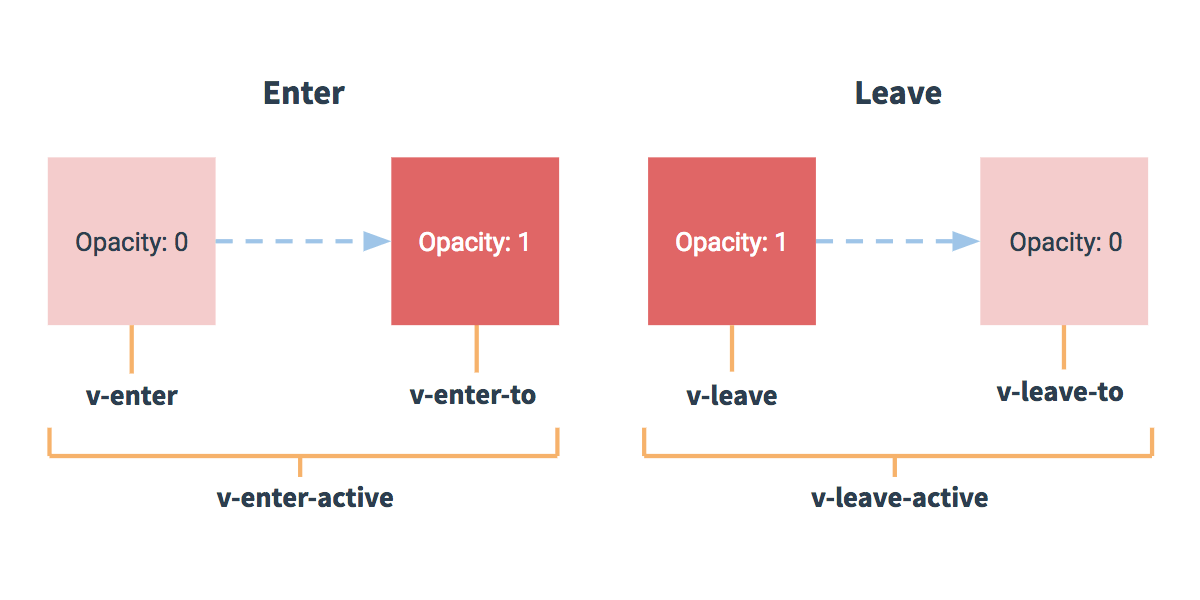
在进入/离开的过渡中,会有 6 个 class 切换。
-
v-enter:定义进入过渡的开始状态。在元素被插入之前生效,在元素被插入之后的下一帧移除。 -
v-enter-active:定义进入过渡生效时的状态。在整个进入过渡的阶段中应用,在元素被插入之前生效,在过渡/动画完成之后移除。这个类可以被用来定义进入过渡的过程时间,延迟和曲线函数。 -
v-enter-to: 2.1.8版及以上 定义进入过渡的结束状态。在元素被插入之后下一帧生效 (与此同时v-enter被移除),在过渡/动画完成之后移除。 -
v-leave: 定义离开过渡的开始状态。在离开过渡被触发时立刻生效,下一帧被移除。 -
v-leave-active:定义离开过渡生效时的状态。在整个离开过渡的阶段中应用,在离开过渡被触发时立刻生效,在过渡/动画完成之后移除。这个类可以被用来定义离开过渡的过程时间,延迟和曲线函数。 -
v-leave-to: 2.1.8版及以上 定义离开过渡的结束状态。在离开过渡被触发之后下一帧生效 (与此同时v-leave被删除),在过渡/动画完成之后移除。
二、代码
<!-- 2. 自定义两组样式,来控制 transition 内部的元素实现动画 --> <style> /* v-enter 【这是一个时间点】 是进入之前,元素的起始状态,此时还没有开始进入 */ /* v-leave-to 【这是一个时间点】 是动画离开之后,离开的终止状态,此时,元素 动画已经结束了 */ .v-enter, .v-leave-to { opacity: 0; transform: translateX(150px);// 实现位移(x轴移动) } /* v-enter-active 【入场动画的时间段】 */ /* v-leave-active 【离场动画的时间段】 */ .v-enter-active, .v-leave-active{ transition: all 0.8s ease;// 实现渐进渐出 } </style> </head> <body> <div id="app"> <input type="button" value="toggle" @click="flag=!flag"> <!-- 需求: 点击按钮,让 h3 显示,再点击,让 h3 隐藏 --> <!-- 1. 使用 transition 元素,把 需要被动画控制的元素,包裹起来 --> <!-- transition 元素,是 Vue 官方提供的 --> <transition> <h3 v-if="flag">这是一个H3</h3> </transition> </div> <script> // 创建 Vue 实例,得到 ViewModel var vm = new Vue({ el: '#app', data: { flag: false }, methods: {} }); </script> </body>


