Vscode格式化的样式设置
一、文件
Settings.json
二、路径
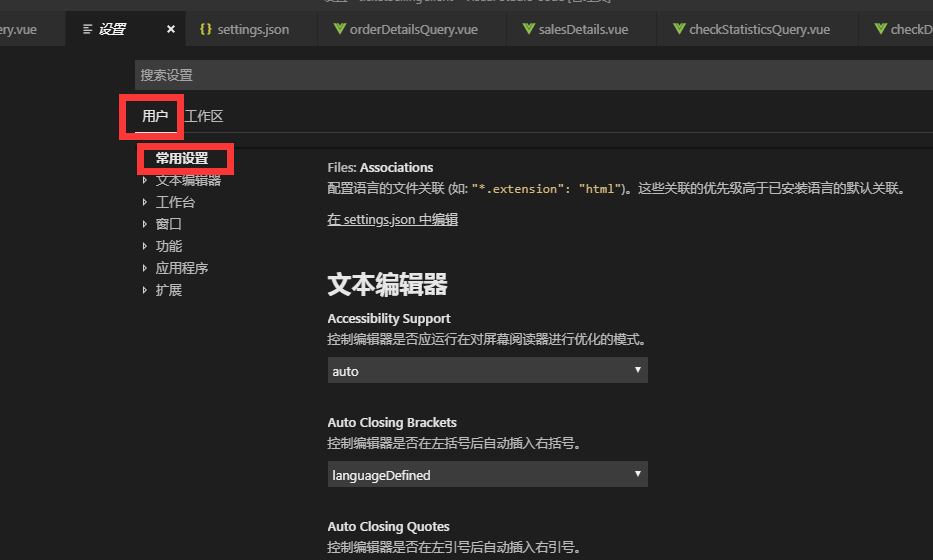
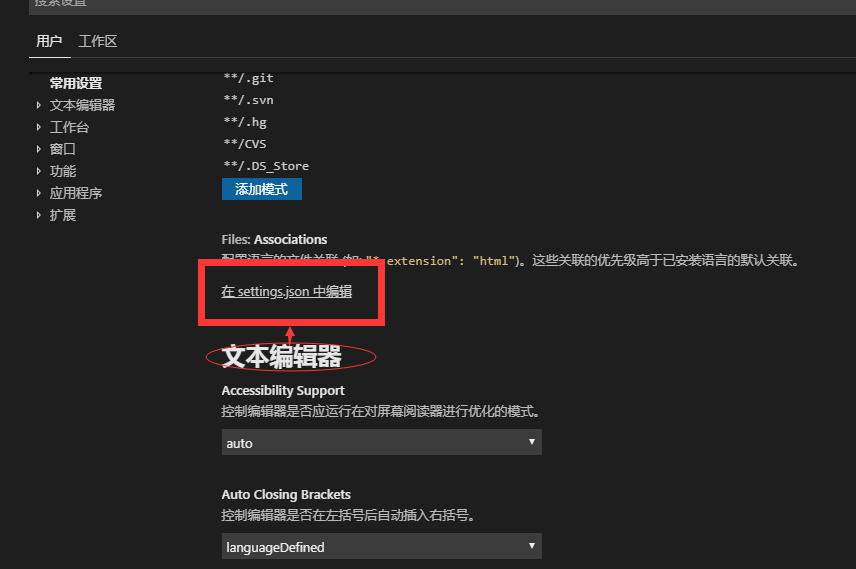
设置--->用户(常用设置)【文本编辑器】上面--->在setting.json中编辑
Settings.json
二、路径
设置--->用户(常用设置)【文本编辑器】上面--->在setting.json中编辑



三、代码
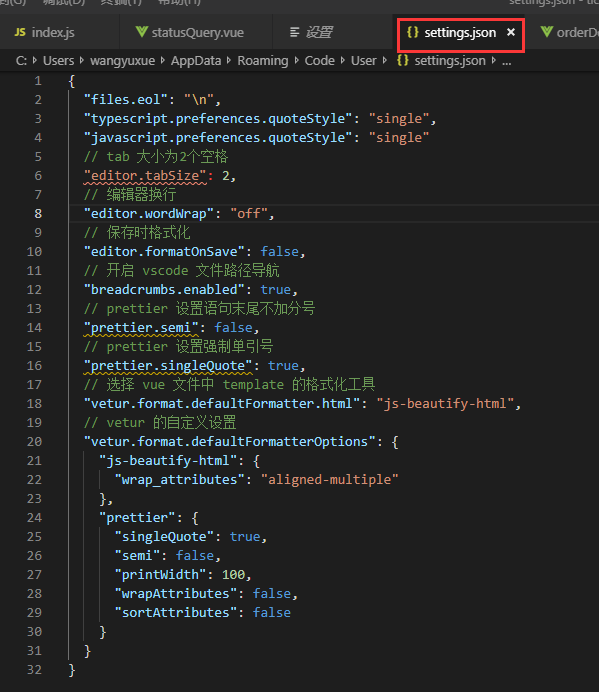
规则1:
1 { 2 "files.eol": "\n", 3 "typescript.preferences.quoteStyle": "single", 4 "javascript.preferences.quoteStyle": "single" 5 // tab 大小为2个空格 6 "editor.tabSize": 2, 7 // 编辑器换行 8 "editor.wordWrap": "off", 9 // 保存时格式化 10 "editor.formatOnSave": false, 11 // 开启 vscode 文件路径导航 12 "breadcrumbs.enabled": true, 13 // prettier 设置语句末尾不加分号 14 "prettier.semi": false, 15 // prettier 设置强制单引号 16 "prettier.singleQuote": true, 17 // 选择 vue 文件中 template 的格式化工具 18 "vetur.format.defaultFormatter.html": "js-beautify-html", 19 // vetur 的自定义设置 20 "vetur.format.defaultFormatterOptions": { 21 "js-beautify-html": { 22 "wrap_attributes": "aligned-multiple" 23 }, 24 "prettier": { 25 "singleQuote": true, 26 "semi": false, 27 "printWidth": 100, 28 "wrapAttributes": false, 29 "sortAttributes": false 30 } 31 } 32 }
规则2:
{ "[html]": { "editor.defaultFormatter": "HookyQR.beautify" }, "[javascript]": { "editor.defaultFormatter": "HookyQR.beautify" }, "editor.tabSize": 2, "eslint.autoFixOnSave": true, // 每次保存的时候将代码按eslint格式进行修复 "prettier.eslintIntegration": true, //让prettier使用eslint的代码格式进行校验 "prettier.semi": false, //去掉代码结尾的分号 "prettier.singleQuote": true, //使用带引号替代双引号 "javascript.format.insertSpaceBeforeFunctionParenthesis": true, //让函数(名)和后面的括号之间加个空格 "vetur.format.defaultFormatter.html": "js-beautify-html", //格式化.vue中html "vetur.format.defaultFormatter.js": "vscode-typescript", //让vue中的js按编辑器自带的ts格式进行格式化 "vetur.format.defaultFormatterOptions": { "js-beautify-html": { "wrap_attributes": "auto" //"force-aligned" //属性强制折行对齐 } }, "[jsonc]": { "editor.defaultFormatter": "HookyQR.beautify" }, "javascript.format.insertSpaceBeforeFunctionParenthesis": false, // #不让函数(名)和后面的括号之间加个空格 "vetur.validation.template": false, "[json]": { "editor.defaultFormatter": "HookyQR.beautify" }, "html.format.wrapAttributes": "preserve", "search.followSymlinks": false // 阻止iview报错 }


