iview实现A输入框输入B输入框清空,B输入框输入A输入框清空
一、代码:
(1)A输入框
1 <span class="filterBlock"> 2 证卡号码: 3 <Input class="filter" 4 v-model.lazy="cardNumber" 5 placeholder="请输入" 6 clearable /> 7 </span>
(2)B输入框
1 <span class="filterBlock"> 2 身份证号: 3 <Input class="filter" 4 v-model.lazy="idCardNum" 5 placeholder="请输入" 6 clearable /> 7 </span>
(3)设置监听
1 watch: { 2 idCardNum(val) { 3 if (val) { 4 this.cardNumber = ''; 5 } 6 }, 7 cardNumber(val) { 8 if (val) { 9 this.idCardNum = ''; 10 } 11 }, 12 },
二、总结:
A输入框的v-modle就是监听事件cardNumber,B输入框的v-modle就是监听事件idCardNum,参数val就是对应输入框的值,当A输入框有值时,设置B输入框初始值为空,当B输入框有值时,就设置A输入框初始值为空。
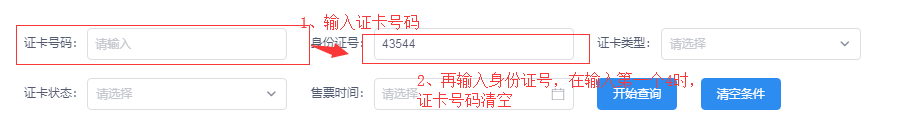
三、效果: