iview下拉框内容查询的和表格对应的内容显示
一、代码:
<span class="filterBlock"> 证卡状态: <Select v-model="selectedCardStatus" class="filter"> <Option v-for="item in cardStatus" :value="item.val" :key="item.val">{{ item.name }}</Option> </Select> </span>
data() { return { cardStatus: [{ name: '全部', val: '0', }, { name: '正常', val: '1', }, { name: '停用', val: '2', }], selectedCardStatus: '', }; },
data() { return { tableColumn: [], payWayTable: [ { type: 'expand', width: 30, render: (h, params) => { return h(expandRow, { props: { row: params.row, }, }); }, }, { type: 'index', title: '序号', width: 80, align: 'center', }, { title: '证卡状态', key: 'cardstate', width: 100, align: 'center', render: (h, params) => { return h('div', this.ticketState[params.row.cardstate]); }, }, ], ticketState: ['全部', '正常', '停用'],
//ticketState: ['全部', '正常', '停用'],对应上面的val[0:全部,1:正常,2:停用]
}; },
二、总结:
val中的值要和后台接口字段(cardstate)对应的值一样,这样就能显示出要查询的字段。
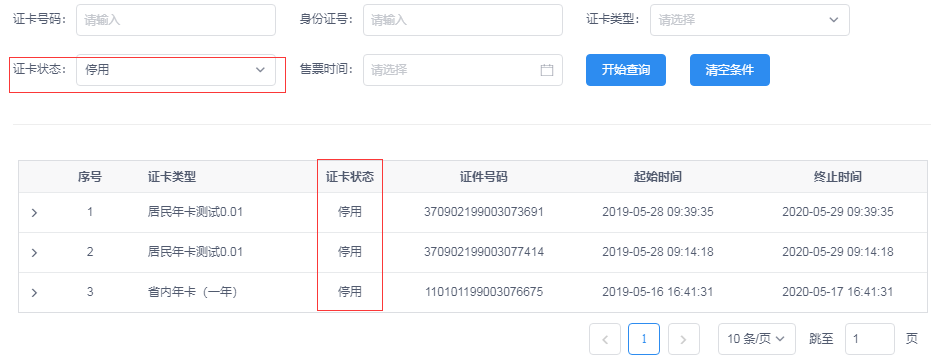
三、效果图: