使用django制作的小的博客案例(一)
一、创建django项目
1. 查看虚拟环境
命令: workon

2. 进入使用的虚拟环境
命令:workon hello_django
其中 hello_django可以换成任意你使用虚拟环境

3. 查看已有的第三方库
命令:pip list

4. 创建项目
命令:django-admin startproject mysite
其中mysite为项目名称,可以随意起名,前面的django-admin startproject为固定的创建项目的语句。ls为查看当前目录下的文件命令。可以看到创建后当前目录就多了mysite的这个文件夹。这样这个项目就 创建成功了。

二、连接pycharm并配置对应文件
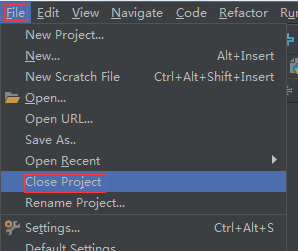
1. 关闭当前pycharm项目并创建新的连接
关闭当前连接,左上角的File点击后选择Close Project

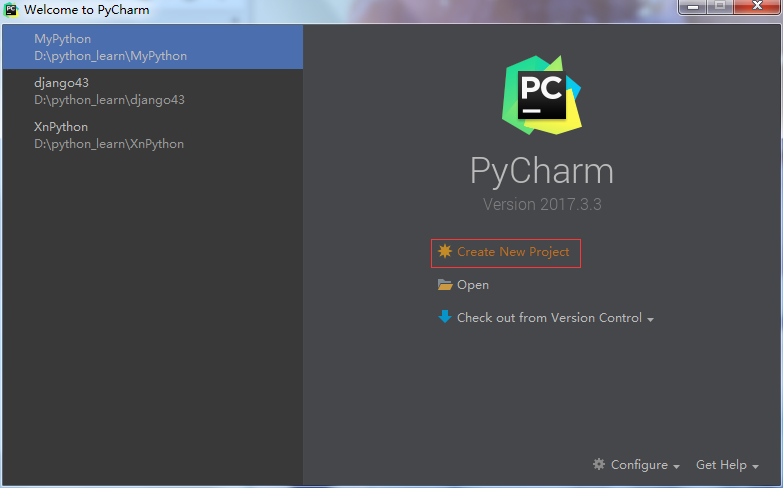
创建新的项目连接:
点击中间的Create New Project创建新项目

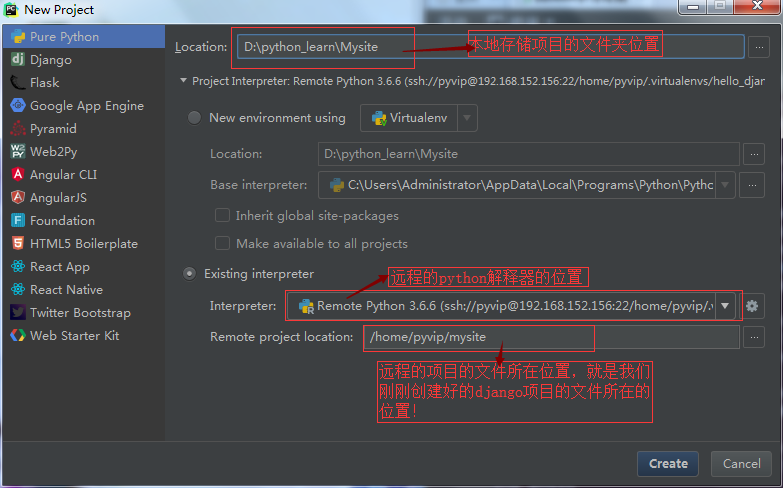
2. 连接到远程python解释器,并选择我们创建好的django项目文件所在位置来创建工作空间

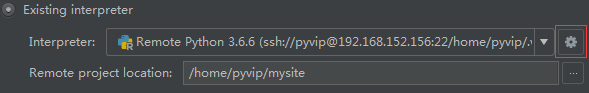
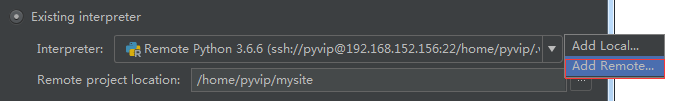
如果没有创建好的解释器位置(点击后面的小螺丝,配置一下远程python解释器的位置):



3. 配置远程项目位置
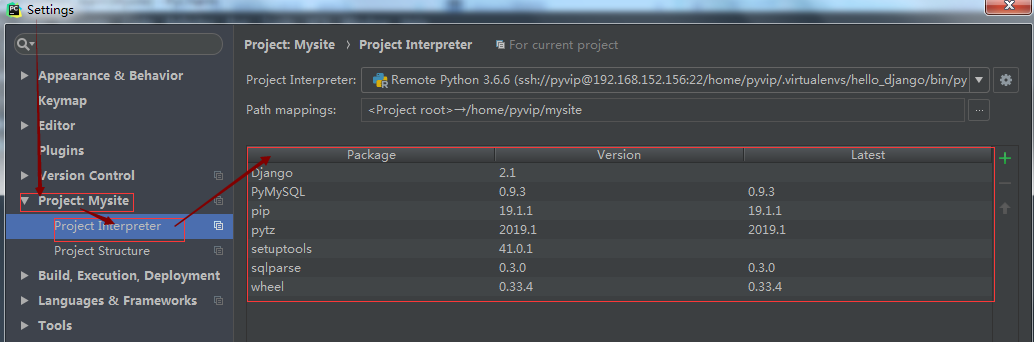
创建好后,首先找到File------>Setting中查看一下解释器是否正确:(如果可以看到已安装的第三方库证明配置正确,点击OK即可,如果看不到,则样点击那个小螺丝,重新配置一下python的解释器路径)

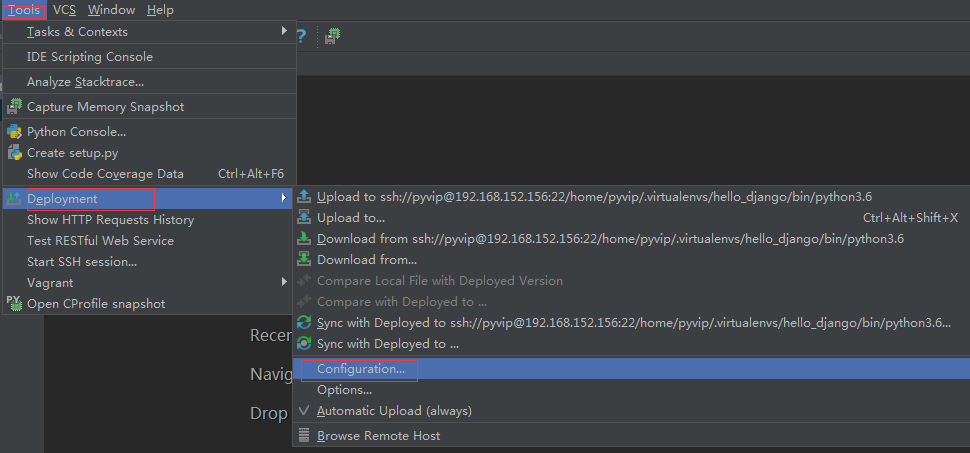
然后找到Tools------>Deployment----->Configuration配置一下我们的创建的django项目的所在位置:

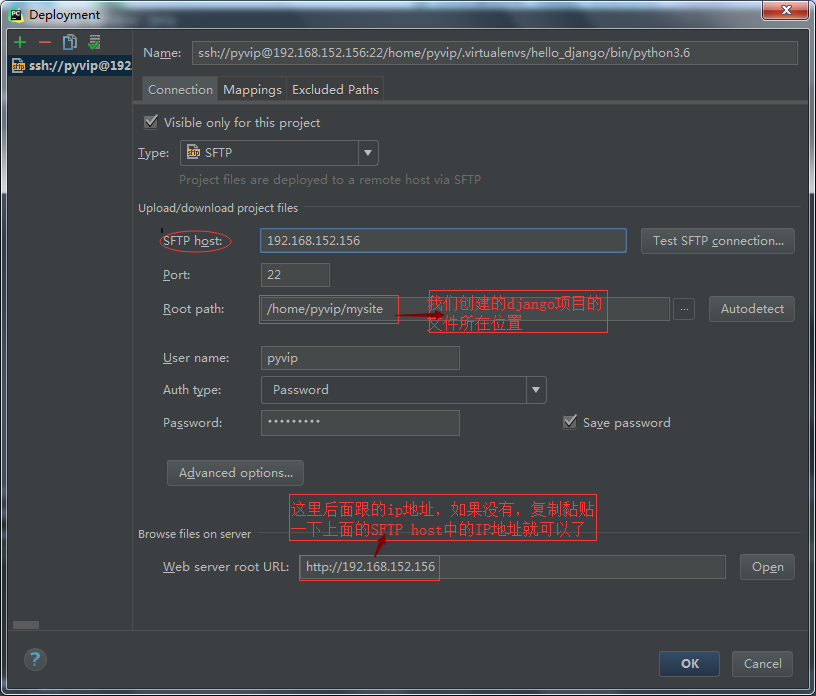
配置内容如下:


4. 下载在远程主机上创建好的django项目到本地
首先选择项目:(使用命令行来创建django项目是为了避免pycharm的不同版本造成的一些创建项目后的出现的奇奇怪怪的版本问题)

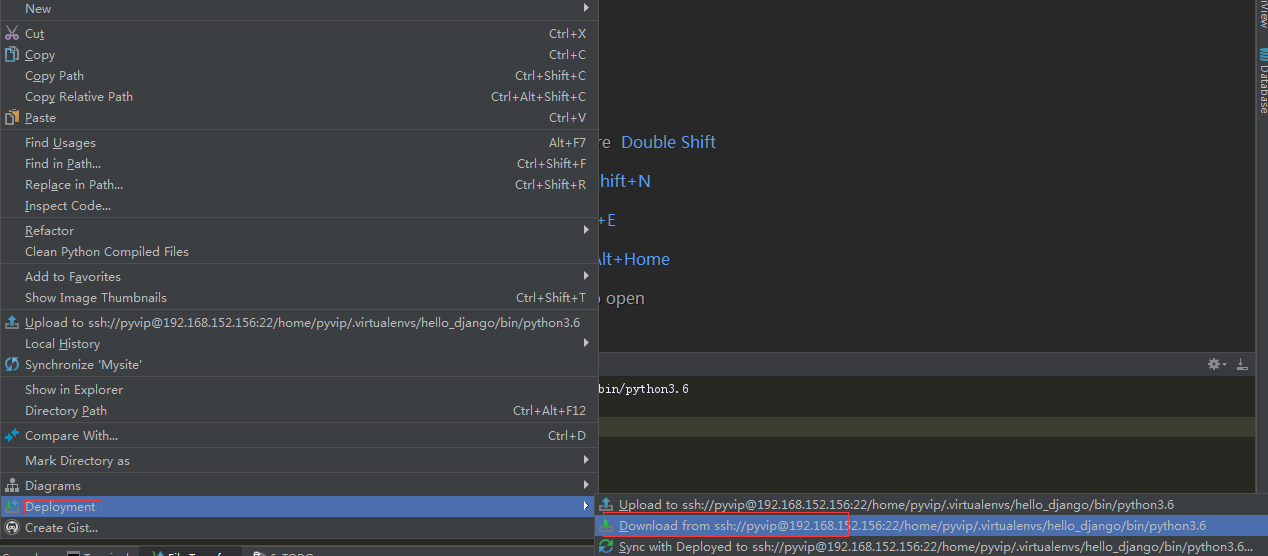
然后右键选择download from xxxxxxxxxxxxxxxxxxxx,将我们的项目同步到本地

下载到本地后的效果图如下:(可以看到我们创建的mysite的项目和manage.py文件都已经同步到本地了)

三、django项目的内部的配置文件
1. 配置django服务,方便我们在pycharm中直接启动服务,不需要在命令行中启动了:
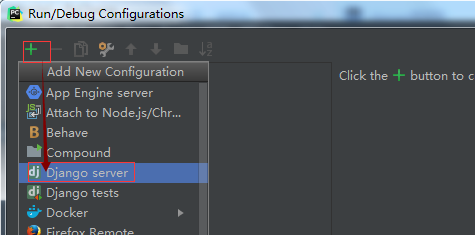
壹:点击下拉框选择编辑配置

贰:点击绿色的加号,选择出现的列表中的Django server,配置一下django项目的启动的服务

叁:配置启动的的三个部分,服务名称,主机和端口

2. 配置django文件
壹: 打开File------》Settings-------》Languages & Frameworks --------》Django

贰:配置启动django服务的项目文件所在位置

叁: 如果配置成功的话,上面可以启动的这个图标上的小红叉叉就会不见了,效果如下:

3. 配置主目录下的settings文件
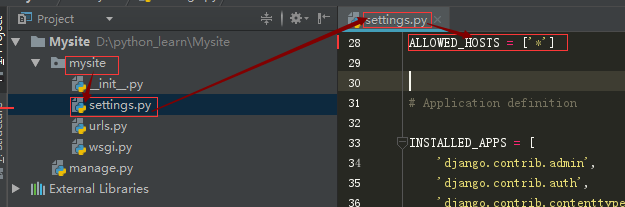
壹: 找到 ALLOWED_HOSTS 将后面的内容写成星号,代表所有的ip都能访问我们的网站。

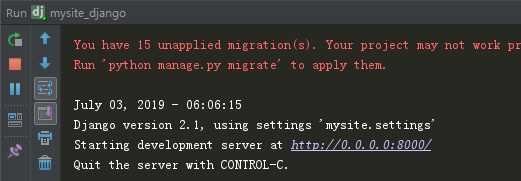
贰:这个时候就可以启动我们的项目了,点击右上角的绿色三角形,启动,启动成功效果如下:


四、在django项目中创建相应的app来填写具体的内容
1. 在pycharm中创建app
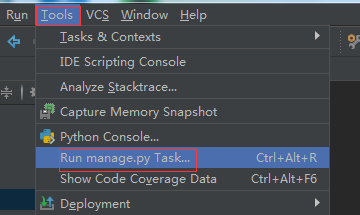
壹:在菜单栏中Tools------》Run manage.py Task

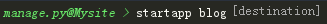
贰:输入startapp blog命令,创建app

叁:将新建的app下载到本地
点击项目右键选择Deployment--------->Download from XXXXXXXXXXX,将项目新建的app同步到本地
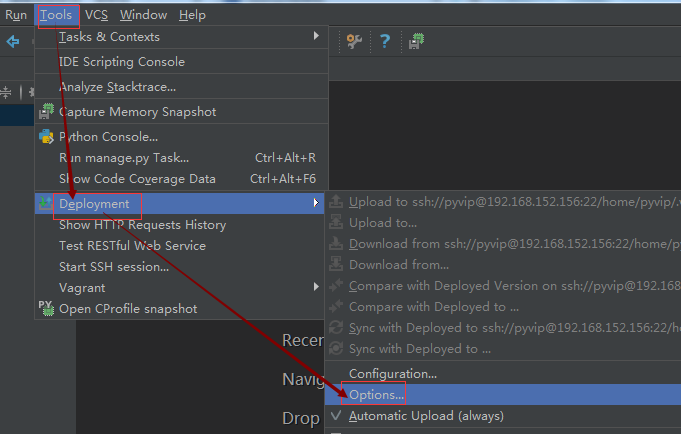
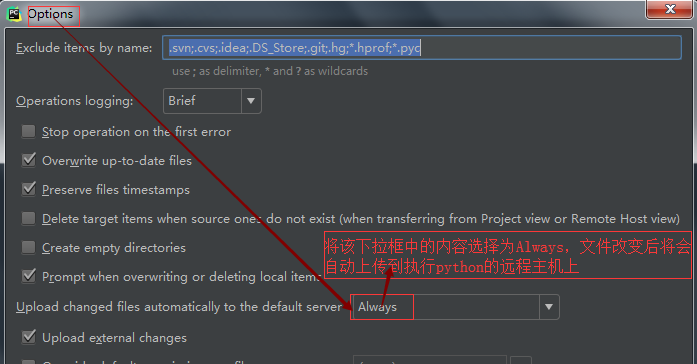
肆:选择Tools---------》Deployment--------->Option

伍:将我们的上传方式设置成功自动上传

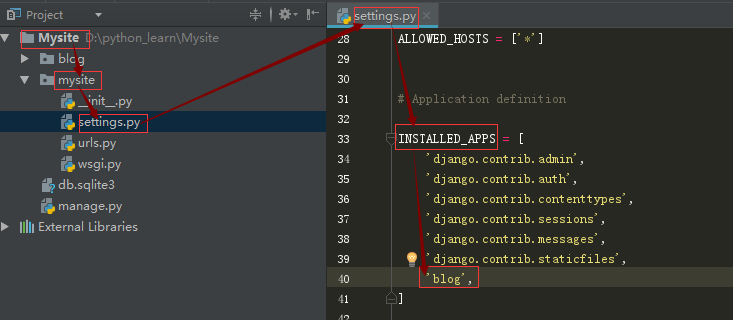
2. 在主目录注册app
在项目主目录下的settings文件中的INSTALLED_APPS中将我们创建的app名称添加进去,即注册我们创建了的app。

3. 创建python包及静态文件
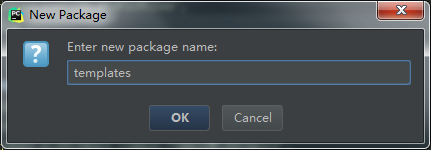
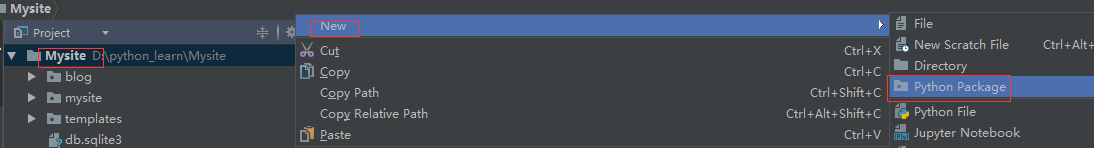
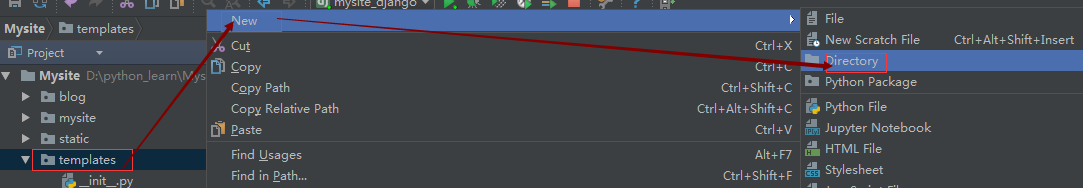
壹: 创建pycharm包,选中项目,右键选择New------->Python Package

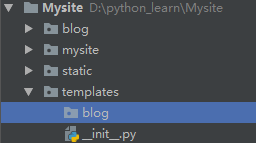
贰:一般创建的这个python包名称都为templates用来存放我们项目多次使用的html模板

叁: 新建存放静态文件的python包

肆: 一般创建的存放静态文件的python包名字都为static

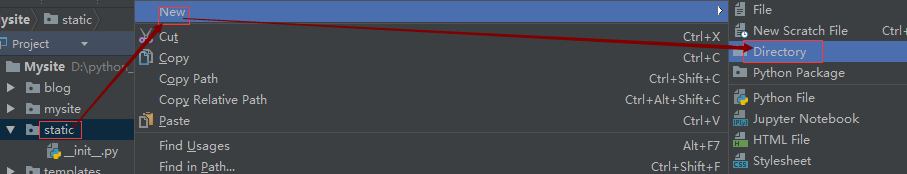
伍: 创建常用的静态文件夹




陆:创建后效果如下

4. 在主项目的settings.py文件中注册静态文件
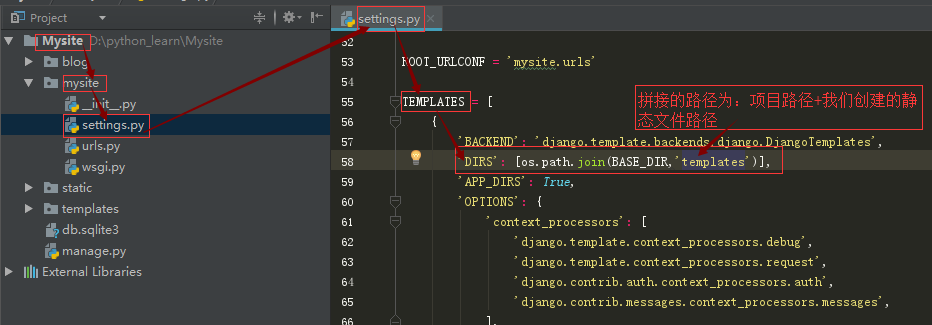
壹:找到主项目下的settings文件中 TEMPLATES 参数,来拼接静态文件所在的文件路径

贰:在settings文件中的TIME_ZONE参数中设置时区

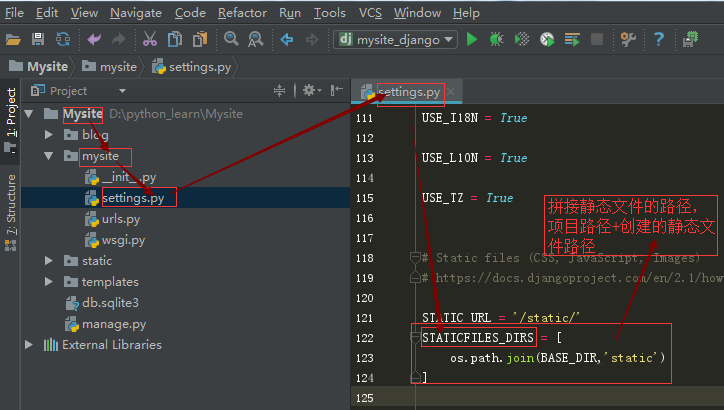
叁:找到主项目下的settings文件中的最后添加STATICFILES_DIRS参数,来拼接静态文件所在的文件路径

五、 配置连接数据库
1. 创建一个新的数据库
壹:进入mysql ,使用命令 mysql -uroot -pqwe123
其中root是mysql中的用户名,qwe123是用户名对应的密码。

贰:创建数据库,使用 create database mysite;
其中mysite是自己起的数据库的名称可以随意起

叁: 选择我们刚刚创建的数据库,使用命令:use mysite;

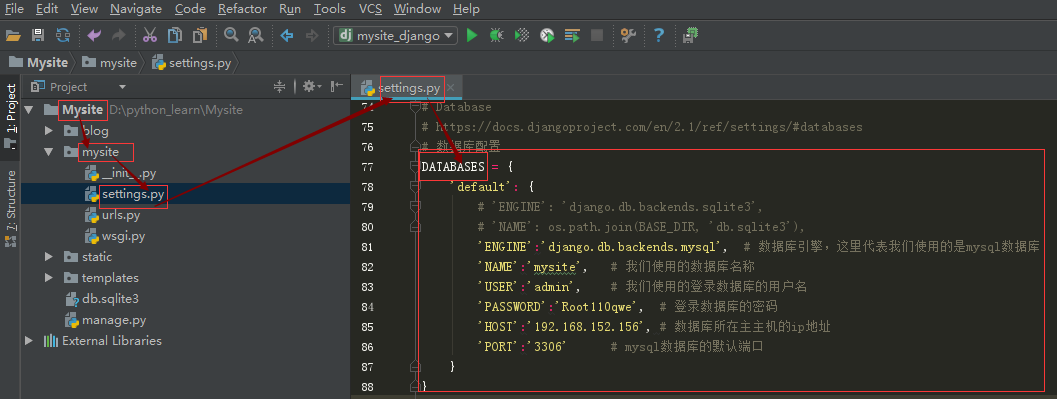
2. 在主项目目录下的settings文件中配置数据库连接

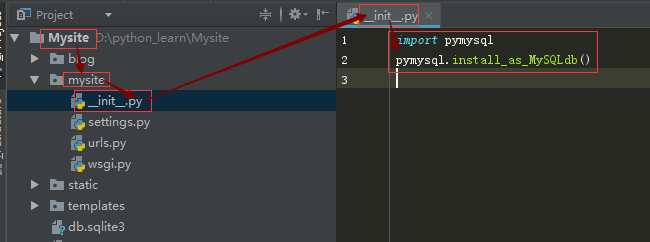
3. 在主项目目录下的init文件中导入pymysql模块
import pymysql pymysql.install_as_MySQLdb()

数据库环境配置就连接好了。
六、主要内容
1. 创建分路由
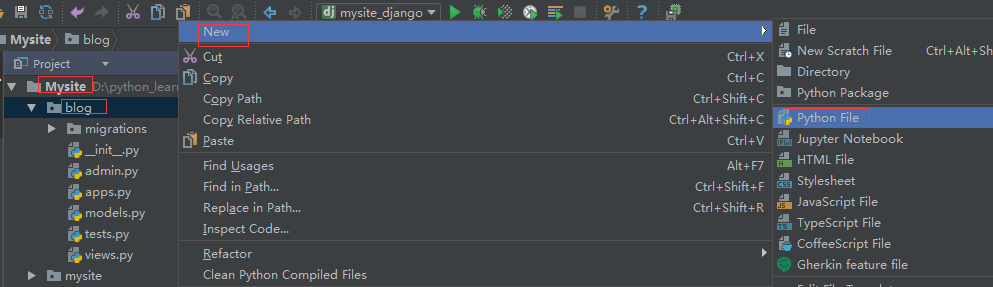
壹:在新建的blog这个app的目录下新建urls这个文件



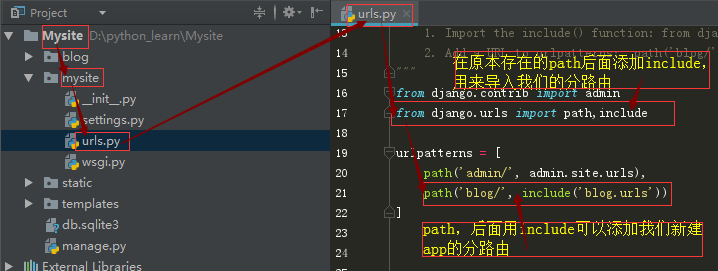
贰:在项目主目录下的urls.py的文件中加载这个分路由
from django.contrib import admin from django.urls import path,include # 用来添加路由以及分路由 urlpatterns = [ path('admin/', admin.site.urls), path('blog/', include('blog.urls')) # 添加我们的分路由 ]

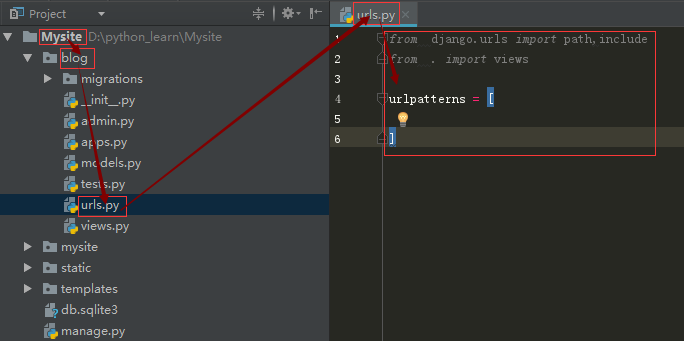
叁: 在我们创建的blog这个app的目录下的urls中设置分路由的固定格式。
from django.urls import path,include from . import views urlpatterns = [ ]

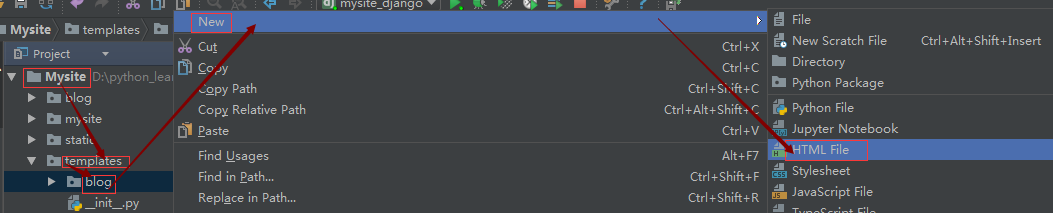
2. 在我们之前创建的静态文件夹templates中创建我们app的对应的文件夹,用来存放该app的对应html页面



3. 创建模板html和继承该模板各个html页面

 创建html页面的名称,可以随意起的。
创建html页面的名称,可以随意起的。
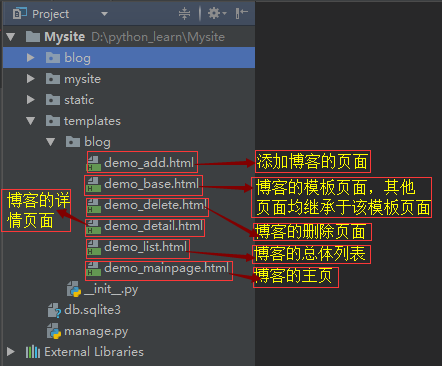
壹:这是创建好的一些html页面。

贰:为创建好的html页面添加视图

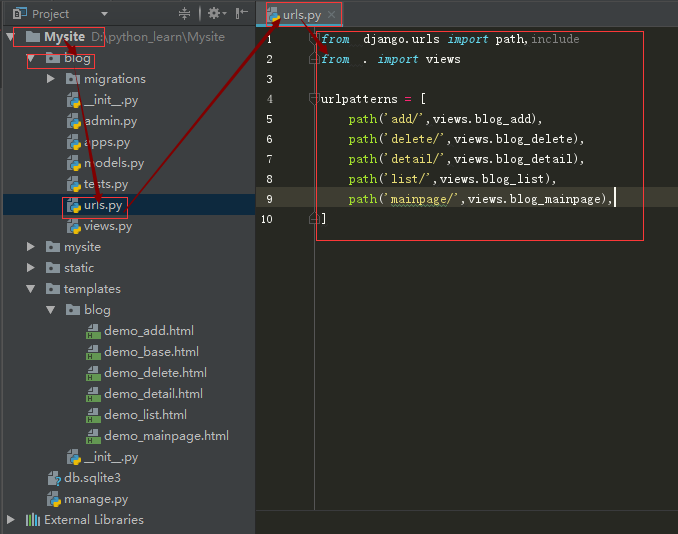
叁:为填写好的页面视图添加路由

4. 填写博客的模板内容以及博客的添加页面



